Stand: 17.03.2024
Lernziele
- Eigene HTML-Formulare erstellen
- Ein Responsives Layout mit Media-Queries anlegen (Mobile First oder Desktop First)
- Mit Hilfe von Spezifität die Priorität von Regeln klären können
7.1 HTML
7.1.1 Meta-Informationen
Neben den Informationen, die eine Webseite direkt darstellt, gibt es auch eine Reihe von Informationen über die Webseite, die man separat einstellen möchten, damit z. B. Suchmaschinen die Seite besser finden und besser in der Suchübersicht darstellen.
Einige solcher Informationen sind:
- Autor der Seite
- Kurzbeschreibung der Seite
- Schlagwörter zur inhaltlichen Einordnung der Seite
Für solche Informationen gibt es das HTML-Element meta. Alle Meta-Informationen werden im head eingestellt.
<meta charset="UTF-8"/>Wie Sie sehen, wird über ein Attribut die Art der Metainformation genannt. Hier ein Beispiel für weitere Meta-Informationen:
<meta name="description" content="Firma ICH AG mit Dienstleistungen zum Thema Egoismus und Co."/>
<meta name="author" content="Reiner Wahnsinn"/>
<meta name="creator" content="Erna Error"/>
<meta name="publisher" content="ICH AG"/>
<meta name="keywords" content="Ich, Ego, Egoismus, Dienstleistungen"/>Es gibt auch Infos, die gezielt an Suchmaschinen gerichtet ist. Suchmaschinen lassen Tag und Nacht sogenannte Robots laufen, um das Internet zu durchforsten und einen sogenannten Index anzulegen, wo man relativ schnell von Suchbegriffen auf eine zugehörigen URL kommt.
Die folgende Angabe sagt, dass Robots auch in Unterseiten "hinabsteigen" und diese in seinen Index aufnehmen soll (laut SELFHTML ist diese Angabe überflüssig, weil das das Standardverhalten von Robots ist):
<meta name="robots" content="index, follow"/>Natürlich können Sie auch das Gegenteil verlangen, d. h. der Robot soll nicht die Seite indizieren und keinen Links folgen:
<meta name="robots" content="noindex,nofollow"/>Für Responsive Design ist folgende Angabe wesentlich, wie wir später noch sehen werden:
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>Oft werden automatische Weiterleitungen über eine meta-Angabe gehandhabt. Das Szenario ist, dass sie eine alte Webseite an URL www.alteAdresse.de haben und eine neue unter www.neueAdresse.de. Dann stellen Sie folgende Zeile in das index.html auf der alten Adresse:
<meta http-equiv="refresh" content="2; URL=https://www.neueAdresse.de/"/>Die "2" gibt dabei eine Wartezeit von 2 Sekunden an, wenn z. B. die alte Seite noch eine Meldung zeigen soll (kann auch auf "0" gesetzt werden).
7.1.2 Formulare
Ein Formular wird mit dem Tag form gekennzeichnet:
<form>
...
</form>Im öffnenden Tag werden zwei wichtigen Angaben per Attribut gemacht: (1) wohin die Formulardaten geschickt werden sollen und (2) mit welcher HTTP-Methode (z. B. POST oder GET).
<form method="get" action="fertig.html">
...
</form>Innerhalb von Form können Sie jetzt verschiedene Eingabefelder (z. B. ein Texteingabefeld) mit Beschriftung hinzufügen. Wir zeigen hier ein Eingabefeld input mit Beschriftung label. Der Typ zeigt hier an, dass es sich um eine Texteingabe handelt, das Attribut name ist wichtig für die empfangende Webseite. Diese Seite kann den Text des Eingabefelds über den Schlüssel "username" abrufen.
<form method="get" action="fertig.html">
<label>Name:</label>
<input type="text" name="username"/>
</form>Wir brauchen außerdem einen Button, mit dem man die Formulardaten an die in action genannte Webseite schickt (mit der angegebenen HTTP-Methode). Es handelt sich um ein button-Element, allerdings vom Typ "submit".
<form method="get" action="fertig.html">
<label>Name:</label>
<input type="text" name="username"/>
<br/>
<button type="submit" value="Abschicken"/>
</form>Es gibt noch einen zweiten Button-Typ, mit dem alle Eingabefelder des form-Elements zurückgesetzt werden:
<form method="get" action="fertig.html">
...
<button type="reset" value="Zurücksetzen" />
</form>Das Eingabeelement vom Typ text, das wir oben gesehen haben, bietet einzeiligen Textinput. Jetzt gibt es noch mehrere weitere Eingabe-Elemente wie z. B.
- mehrzeiligen Textinput (Textfeld)
- Checkboxen (mehrere Optionen können gewählt werden)
- Radioboxen (nur eine Option kann gewählt werden)
- Dropdown-Auswahl
- Listenauswahl
- Passwort-Texteingabe (statt der Buchstaben sieht man Sterne)
Gute Übersichten zum form-Element und den verschiedenen Eingabefeldern finden Sie z. B. unter
7.1.3 Inhalte mit iframe einbetten
Wenn Sie Inhalte von Webdiensten wie YouTube oder Google Maps einbetten wollen, können Sie sich Code-Schnipsel generieren lassen. Diese Schnipsel sind häufig iframe-Elemente. Ein iframe funktioniert wie ein eigenes Mini-Fenster.
<iframe
width="560" height="315"
src="https://www.youtube.com/embed/_8Z2IhrnMB4"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>Sie können den Code einfach in Ihr HTML einfügen.
7.2 Font, Icon, Favicon
Jeder Browser hat eingebaute Schriftarten. In CSS können Sie angeben, welche Fallback-Optionen gewählt werden sollen, falls eine von Ihnen gewünschte Schriftart nicht vom Browser bereitgestellt wird (zum Beispiel: "wähle irgendeine serifenlose Schriftart!").
Darüber hinaus können Sie Schriftarten bereitstellen, um zu garantieren, dass wirklich die Schriftart genommen wird, die Sie haben möchten. Eine Schriftart liegt in Form einer oder mehrerer Dateien vor. Diese Dateien benötigt der Browser, um eine Schriftart darzustellen.
Es gibt prinzipiell zwei Arten, Schriftarten bereitzustellen:
- Sie haben eigene Dateien auf Ihrem Server liegen
- Sie verlinken Dateien eines externen Dienstleisters (man nennt den Dienstleister auch Content Delivery Network oder kurz CDN)
Beide Möglichkeiten haben Vor- und Nachteile:
- Eigene Dateien:
- Vorteile: Sie nicht auf einen Dienstleister angewiesen, Sie müssen zum Testen nicht online sein
- Nachteile: Bei neuen Versionen müssen Sie die entsprechenden Dateien und evtl. auch den Code updaten
- CDN:
- Vorteile: Sie müssen sich nicht um Updates kümmern
- Nachteile: Sie müssen beim Testen online sein und Sie sind darauf angewiesen, dass das CDN online und schnell ist. Außerdem müssen Sie darauf achten nicht gegen die Gesetze der Datenschutzgrundverordnung (DSGVO) zu verstoßen. e-recht24 hat z. B. einen Beitrag geschrieben, welche "Tücken" es bei der Einbindung von Google Fonts gibt: Datenschutz und Google Fonts
Google stellt den Service Google Fonts bereit, wo Sie Schriftarten auswählen, herunterladen oder einfach verlinken können. Google Fonts ist also auch ein CDN.
Wir verwenden Google Fonts als Beispiel, um die Einbindung von Schrift über ein CDN sowie die Einbindung von Schrift in Form von Dateien zu erklären.
7.2.1 Einbindung per CDN
Nehmen wir an, Sie wählen die Schrift Roboto (Standardschrift für Android-Geräte). Wenn Sie die Schrift über CDN einbinden wollen, verlinken Sie die Dateien im head Ihrer HTML-Datei über:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">In Ihrem CSS können Sie jetzt die Schrift verwenden, z. B. um Sie im gesamten Dokument zur Standardschrift zu erklären:
body {
font-family: 'Roboto', sans-serif;
}7.2.2 Einbindung von Schrift-Dateien
Wie binde ich eine Schrift ein, die ich in Form von Dateien vorliegen habe?
Wir zeigen das anhand einer Schrift von Google-Font. In diesem Fall nehmen wir an, Sie haben eine Schrift heruntergeladen. Sie bekommen eine ZIP-Datei, die Sie entpacken. In dem entpackten Ordner finden Sie eine Reihe von Dateien mit Endung .ttf (true type font). Es gibt noch weitere Dateitypen, hier eine kleine Übersicht (mehr Infos bei w3schools):
- TTF (True Type Fonts)
- OTF (OpenType Fonts)
- WOTF (Web Open Font Format)
- WOTF2 (Web Open Font Format version 2)
Jede Datei repräsentiert eine Variante der Schriftart, z. B. fett, kursiv oder schmal. Am besten legen Sie alle Dateien zunächst in einen Unterordner font. Hier nur ein Ausschnitt:
font/Roboto-Regular.ttf
font/Roboto-Thin.ttf
font/Roboto-Medium.ttfIn meinem CSS kann ich eine bestimmte Datei laden und dieser Schrift einen (frei wählbaren) Namen geben.
@font-face {
font-family: myRoboto;
src: url(font/Roboto-Regular.ttf);
}Dann kann ich die Schrift dort einsetzen, wo ich sie benötige. Zum Beispiel als globale Schrift für meine Seite. Zur Sicherheit definiere ich auch eine Fallback-Option:
body {
font-family: myRoboto, sans-serif;
}7.2.3 Icons mit FontAwesome
Gerade auf mobilen Webseiten wird sehr viel mit Icons gearbeitet. Wir stellen hier ein derzeit populäres Paket mit Icons vor: FontAwesome.
Auch hier gibt es wieder zwei Möglichkeiten, das Paket einzubinden:
- Sie stellen Dateien bereit (die Sie vorher herunterladen)
- Sie verwenden das angebotene CDN (d. h. die Dateien bleiben bei FontAwesome)
Dateien bereitstellen
Wenn Sie Option 1 wählen, müssen Sie erst das Paket herunterladen (z. B. hier) und entpacken. Anschließend kopieren Sie die Ordner "webfonts" und "css" in Ihr Projekt (z. B. in ein eigenes Verzeichnes "fontawesome"). Danach verlinken Sie im head die "fontawesome.css"-Datei sowie alle CSS-Dateien der Icon-Styles, die Sie verwenden möchten. Wir verlinken in unserem Beispiel nur die soliden, also die ausgefüllten, Icons. Achten Sie darauf den Pfad korrekt zu benennen. In unserem Fall liegt der css-Ordner in einem Ordner namens "fontawesome".
<link href="./fontawesome/css/fontawesome.css" rel="stylesheet" />
<link href="./fontawesome/css/solid.css" rel="stylesheet" />CDN
Wenn Sie Option 2 wählen, müssen Sie die Icons nicht zuvor herunterladen. Stattdessen verwenden Sie im Falle von FontAwesome sogenannte Kits. Sie können die Kits für Ihr jeweiliges Projekt zusammenstellen, sodass nur noch die Icons enthalten sind, die Sie auch wirklich brauchen. Allerdings ist es dafür notwendig, dass Sie sich registrieren. Die Nutzer*innen Ihrer Website müssen das selbstverständlich nicht.
Nachdem Sie Ihr Kit erstellt haben, können Sie dieses einfach in Ihrer Website verwenden, Sie müssen lediglich einen Link setzen. Dieser sieht dann ungefähr so aus (bei "CODE" steht ein alphanumerischer Wert"):
<script src="https://kit.fontawesome.com/CODE.js" crossorigin="anonymous"></script>Wichtig: Anders als bei Ihren eigenen JavaScript-Dateien, fügen Sie diese Zeile im head Ihres HTML-Dokuments ein. So stellen Sie sicher, dass die Icons, die Sie anschließend im body verwenden, auch erkannt werden.
Icons einbinden
Nun können Sie die FontAwesome-Icons (siehe die Übersicht) mit folgendem HTML-Element einbinden:
<i class="fa-solid fa-star"></i>Dabei ist fa-star der Bezeichner des jeweiligen Icons. Zusätzlich kann man über Klassen die Größe bestimmen, z. B. über fa-lg (33% größer) und fa-2x bis fa-5x. Also für ein 4x größeres Icon:
<i class="fa-solid fa-star fa-4x"></i>Die Klasse fa-solid bezieht sich auf die soliden Icons. Möchten Sie z. B. die dünnen (engl. thin) Icons verwenden, würden Sie fa-thin als Klasse setzen.
7.2.4 Favicon
Das Icon, das Sie oft im Browser in der Kopfzeile als Repräsentation Ihrer aktuell geladenen Webseite sehen, nennt man Favicon. Das ist meist eine Variante des Logos der Institution, der die Webseite gehört, und taucht z. B. auch bei den Lesezeichen auf.
Sie können ein Favicon in drei Varianten bereitstellen:
- als .svg-Datei
- als .png-Datei
- als .ico-Datei
Die modernste Variante ist per SVG-Datei, wird aber noch nicht von allen Browsern unterstützt. SVGs sind stufenlos skalierbar und sind immer scharf, weshalb sie im Web so beliebt sind. Aufgrund der Browserunterstützung ist es aber sinnvoll Fallbackoptionen anzugeben. Der übliche Ansatz für Browser, die auch keine PNG-Datei unterstützen, ist das Bereitstellen des Favicons als favicon.ico auf der Top-Ebene Ihres Verzeichnisses, das die Website enthält. Das Favicon wird dann vom Browser automatisch erkannt und muss nicht explizit im HTML eingebunden werden.
In Ihrem HTML-Code binden Sie also nur die SVG-Datei und die PNG-Datei wie folgt im head-Element ein:
<link rel="icon" type="image/svg+xml" href="favicon.svg" sizes="any">
<link rel="icon" href="/favicon.png" type="image/png">
<!-- favicon.ico im Stammverzeichnis, aber nicht verlinkt -->Weitere Infos zu Favicons finden Sie bei SELFHTML.
7.3 Responsive Design
Responsive bedeutet, dass sich das Layout einer Webseite der jeweiligen Ausgabesituation anpasst. Das heißt, dass auf einem Smartphone z. B. Menüleisten, Seitenleisten, Icons, Bilder oder Text anders dargestellt werden.
Wir sprechen von "responsive" und nicht von "mobile", weil "responsive" allgemeiner ist. Wenn man ein Browserfenster kleiner zieht, dann haben wir eine ähnliche Platzsituation wie bei einem Tablet oder Smartphone, auch wenn wir immer noch auf dem Desktop und nicht "mobil" sind.
Wir werden uns hier nicht speziell mit Navigationselementen (Menüs) beschäftigen. Dazu gibt es aber einen guten Artikel: Die Navigation im Responsive Web Design.
7.3.1 Media Queries
In CSS können wir Bereiche definieren, die nur dann ausgeführt werden, wenn bestimmte Bedingungen erfüllt sind. Diese Abfrage von Bedingungen nennt man in CSS auch Media Queries. Wir haben das im Kapitel zum Layout mit CSS schon einmal beim Thema "Print" gesehen.
Zum Beispiel können wir die minimale oder maximale Bildschirmbreite in Pixeln angeben:
@media (min-width:800px) {
/* CSS-Code */
}Zum Testen kann man z. B. einfach die Hintergrundfarbe des body ändern:
@media (min-width:800px) {
body {
background-color: yellow;
}
}Man kann mit and mehrere Bedingungen zusammenfügen:
@media (min-width:800px) and (max-width:1000px) {
body {
background-color: yellow;
}
}Probieren Sie den obigen Code in einer HTML-Seite aus und verändern Sie die Fenstergröße. Sie werden sehen, wie sich der Hintergrund je nach Breite direkt verändert.
Statt wie oben alles in einem CSS-File abzuhandeln, kann man auch verschiedene CSS-Dateien für verschiedene Ausgabesituationen definieren. Realisiert wird das über mehrere link-Elemente, ähnlich wie bei der Erstellung einer CSS-Datei für den Druck:
<link rel="stylesheet" href="css/smartphone.css" media="(max-width:768px)"/>Um unnötige Code-Duplizierung zu vermeiden und auch aus Gründen der Übersichtlichkeit, ist es empfehlenswert, alles in eine CSS-Datei zu packen. Das prinzipielle Vorgehen ist, dass man im CSS einen "Standardfall" behandelt (z. B. Smartphone oder Desktop) und dann per media query Änderungen vornimmt.
Animierte Elemente
Hier können Sie nachlesen, wie man Übergänge animiert: Animated Media Queries
7.3.2 Breakpoints
Beim Responsive Design definiert man jetzt sogenannte Breakpoints, anhand derer man Geräteklassen oder Ausgabesituationen unterscheidet. Zum Beispiel könnte man mit zwei Breakpoints (768px und 992px) drei Geräteklassen unterscheiden:
- Smartphones: bis zu 768px
- Tablets: bis zu 992px
- Desktops: ab 992px
Jetzt haben wir ein Problem, dass einige Geräte eine ungewöhnlich hohe Pixeldichte haben. Als Apple sein "Retina-Display" für Smartphones und Tablets einführte, hatte ein Smartphone plötzlich eine ähnliche Auflösung wie ein Desktop-Monitor. Aber natürlich wollen wir dennoch auf dem Smartphone nicht unser Desktop-Layout zeigen.
Die Lösung besteht darin, die Pixeldichte wieder "rauszurechnen". Das macht der Browser von allein mit der Angabe:
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>Konkret heißt das: wenn ein Smartphone eine Pixeldichte von 2 hat (d. h. doppelt so viele Pixel wie ein "normales" Smartphone), wird die absolute Bildschirmbreite (in Pixeln) durch zwei geteilt, bevor der Media-Query von oben greift.
Die obigen drei Geräteklassen kann man jetzt verschieden realisieren.
7.3.3 Mobile First
Man könnte davon ausgehen, dass das "normale" CSS sich auf die Smartphone-Version bezieht. Dann würde man für die anderen Geräteklassen/Breakpoints weitere Regeln einführen, die die anderen teilweise überschreiben:
/* normales CSS gilt für Smartphone */
body {
background-color: yellow;
}
/* CSS für Tablet */
@media (min-width:768px) {
body {
background-color: pink;
}
}
/* CSS für Desktop */
@media (min-width:992px) {
body {
background-color: cyan;
}
}In unserem Beispiel setzen wir für jede Geräteklassen eine andere Hintergrundfarbe, um das Testen zu erleichtern.
7.3.4 Desktop First
Umgekehrt könnte man davon ausgehen, zunächst die "große" Version in CSS zu definieren und dann schrittweise "abzuspecken". Dann sieht unser CSS so aus:
/* normales CSS gilt für Desktop */
body {
background-color: cyan;
}
/* CSS für Tablet */
@media (max-width:992px) {
body {
background-color: pink;
}
}
/* CSS für Smartphone */
@media (max-width:768px) {
body {
background-color: yellow;
}
}7.3.5 Breakpoints in Bootstrap 5
Bootstrap ist eines der bekanntesten Frameworks zur Erstellung responsiver Webseiten und verwendet in Version 5 die folgenden Breakpoints:
- Extra small: bis 575px (kleine Smartphones)
- Small: 576px bis 767px (Smartphones)
- Medium: 768px bis 991px (Tablets)
- Large: 992px bis 1199px (Desktops)
- Extra large: 1200px bis 1399px (größere Desktops)
- Extra extra large: ab 1400px (große Desktops)
Bei der Wahl der Breakpoints muss man abwägen, wie viele man einrichten möchte. Jeder zusätzliche Breakpoint muss nicht nur erstellt, sondern auch getestet und bei jeder Weiterentwicklung mit berücksichtigt werden.
7.4 CSS: Spezifität - Wie werden Regeln ausgewählt?
Spezifität meint die Frage, in welcher Reihenfolge die CSS-Regeln ausgeführt werden, da dieselbe Eigenschaft (z. B. font-size) ja von mehreren Regeln gesetzt werden kann. Welche Regel gewinnt?
Die erste Regel ist: Weiter unten gewinnt. Haben zwei CSS-Regeln exakt den gleichen Selektor, dann gilt die Regel, die weiter unten in der CSS-Datei steht.
p {
color: blue;
font-size: 20px;
}
p {
font-size: 16px;
}Hier gilt die font-size aus der zweiten Regel, weil sie später ausgeführt wird, und die Farbe aus der ersten Regel, weil sie von der zweiten Regel nicht überschrieben wird.
Die zweite Regel ist: Wenn eine Eigenschaft mit !important gekennzeichnet ist, wird diese genommen, auch wenn eine andere Regel "spezifischer" ist (was das ist, sehen wir gleich). Im folgenden wird immer eine font-size von 20px gewählt:
p {
color: blue;
font-size: 20px !important;
}
p .special {
font-size: 16px;
}Die dritte Regel ist: Die spezifischere Regel gilt. Aber was heißt das genau?
Erstmal grob:
- ein Elementselektor (z. B. "p") ist weniger spezifisch als
- ein Klassenselektor (z. B. ".foo") ist weniger spezifisch als
- ein ID-Selektor (z. B. "#fancy")
Konkret würde bei einem solchen Element
<p class="foo" id="fancy"> ... </p>zuerst die Regel mit dem Elementselektor ("p"), dann die mit dem Klassenselektor (".foo") und zuletzt die mit dem ID-Selektor ("#fancy") ausgeführt werden.
Spezifisch zählt man für eine Regel die Vorkommen von IDs (Gruppe A), von Klassen (Gruppe B) und von Elementen (Gruppe C). Das kann man für Regel 1 so darstellen:
(A1, B1, C1)Hat man eine zweite Regel, bei der man zählt
(A2, B2, C2)kann man beide Regeln anhand dieser Darstellung vergleichen und das "höhere" Tripel gewinnt, wobei die "Stelle" A immer die Stellen B und C schlägt, also
(1, 0, 0) > (0, 5, 5)Genauso für B:
(0, 1, 0) > (0, 0, 9)Ein paar Beispiele, sortiert nach Spezifität, also je weiter oben, um so spezifischer:
#foo => (1, 0, 0)
p .special => (0, 1, 1)
p ul li => (0, 0, 3)Man kann sich also vorstellen, dass die Regeln in Kaskaden ausgeführt werden: zuerst alle Regeln der geringsten Spezifität und dann weiter. Daher auch der Name CSS: Cascading Style Sheets.
Noch genauer steht es hier: CSS Kaskade
Siehe auch:
- Specifics on CSS Specificity (css-tricks)
- CSS Specificity: Things You Should Know (smashingmagazine)
- Specificity Calculator
7.5 Fehler suchen und finden
7.5.1 CSS validieren
Ähnlich wie für HTML bietet das W3C auch für CSS einen Validator an.
Hier nochmal beide Links:
Wie beim HTML-Validator können Sie entweder eine URL eingeben, eine Datei hochladen oder einfach Text in ein Textfeld kopieren ("per Direkteingabe" bzw. "by Direct Input").


7.5.2 Fehlersuche: Strategien
Wie Sie sicher gemerkt haben, ist die Fehlersuche bei HTML/CSS noch nerviger als bei einer Programmiersprache wie Java. Das hat mehrere Gründe, unter anderem die hohe Fehlertoleranz der Browser oder das Fehlen einer richtigen Entwicklungsumgebung.
Dennoch gibt es ein paar Schritte, die Sie (ungefähr in dieser Reihenfolge) unternehmen können, um sich dem Fehler zu nähern bzw. um auszuschließen, dass Sie an der falschen Stelle suchen.
Schritt 1: Bin ich in der richtigen Datei?
Ich sehe es regelmäßig im Praktikum und habe es auch oft genug selbst erlebt: man ändert und ändert eine Datei und stellt dann fest, dass man eine ganz andere Datei im Browser geladen hat.
Nehmen Sie eine offensichtliche Änderung in der Datei vor (ein "x" in die Überschrift) und schauen Sie im Browser nach, ob die Änderung eintritt. Wenn nicht, haben Sie die falsche Datei.
Schritt 2: W3C-Validator für HTML
Wenn Sie sicher sind, dass etwas mit dem HTML nicht stimmt, schicken Sie Ihren Code durch den W3C-HTML-Validator und schauen Sie sich die Fehlermeldungen an. Denken Sie daran: sobald Sie den ersten Fehler behoben haben, müssen Sie den korrigierten Code gleich nochmal reingeben, da in den Fehlermeldungen vom ersten Mal viele Folgefehler enthalten sind, die dann verschwinden.
Schritt 3: CSS debuggen
Wenn es sein könnte, dass im CSS etwas nicht stimmt, können Sie mehrere Dinge tun.
Als erstes müssen Sie auch hier checken, ob das richtige File verlinkt ist. Setzen Sie z. B. im body mit background-color:yellow die Hintergrundfarbe auf gelb und schauen Sie, ob das im Browser auch angezeigt wird.
Bei CSS ist ein großes Problem, dass auch beim kleinsten Fehler in Zeile N alle weitere Zeilen hinter N nicht mehr verarbeitet werden. Deswegen verwenden Sie auch hier die Dienste des W3C-CSS-Validator.
Am häufigsten hat man aber das Problem, dass das CSS zwar korrekt ist, aber eben nicht tut, was Sie wollen. Dann nutzen Sie die eingebauten Browser-Entwicklungstools, z. B. mit Hilfe von Rechtsklick und "Untersuchen" (siehe Kapitel 3 - Browser als Entwicklungstool). Dort können Sie nachschauen, welche Eigenschaften aus welcher CSS-Regel stammen. Vielleicht "greift" einer Ihrer Selektoren nicht oder umgekehrt wird vielleicht eine Regel getriggert, die gar nicht aktiv werden sollte.
Schritt 4: Fehler/Feature isolieren
Wenn alles nichts hilft oder Sie ein komplexeres Problem bearbeiten, ist es immer gut, den Fehler bzw. das gewünschte Feature zu isolieren. Das heißt zum Beispiel: ein neues HTML-File anlegen und nur den Code dort reinkopieren, um den es geht. Wollen Sie z. B. das Hauptmenü stylen? Kopieren Sie nur das nav-Element in die neue Datei und addieren Sie Zug um Zug das zugehörige CSS. So finden Sie vielleicht irgendwann die Stelle, wo es schiefgeht.
Allgemein gilt immer: reduzieren Sie die Komplexität! Wenn irgendeine Positionierung nicht klappt, nehmen Sie erstmal andere Styleinformationen und -animation raus. Sonst sehen Sie das Problem vor lauter CSS nicht mehr.
7.6 Weiterführende Themen [optional]
7.6.1 Mathematische Formeln
Die folgenden Projekte beschäftigen sich damit, mathematische Formeln einzubinden, zum Beispiel Gleichungen, Summen- und Integralzeichen, Vektoren und Matrizen.
- MathJax: mächtiges Paket, aber auch recht groß und die Einbindung ist etwas schwieriger.
- jqMath: kleineres, komfortableres Paket.
Der korrekte Weg, solche Dinge einzubinden, ist MathML. Die Notation ist leider etwas sperrig und man sollte vorher klären, welche Browser dies mittlerweile unterstützen. Mehr im Artikel MathML: Formeln in HTML (02/2018) oder auf der Seite W3C Math.
7.7 Übungen
7.7.1 Responsiveness herstellen
(a) Breakpoints-Test
Erstellen Sie eine HTML-Datei plus CSS. Im HTML steht:
<h1>Responsive</h1>
<div id="desktop">
<h2>Desktop</h2>
</div>
<div id="tablet">
<h2>Tablet</h2>
</div>
<div id="phone">
<h2>Phone</h2>
</div>Im CSS richten Sie sich verschiedene Breakpoints ein und stellen jeweils die Hintergrundfarbe von body um. Anschließend versuchen Sie, dass immer das richtige Wort da steht (z. B. "Tablet"). Nutzen Sie dazu die Eigenschaft display.
(b) Responsives Layout
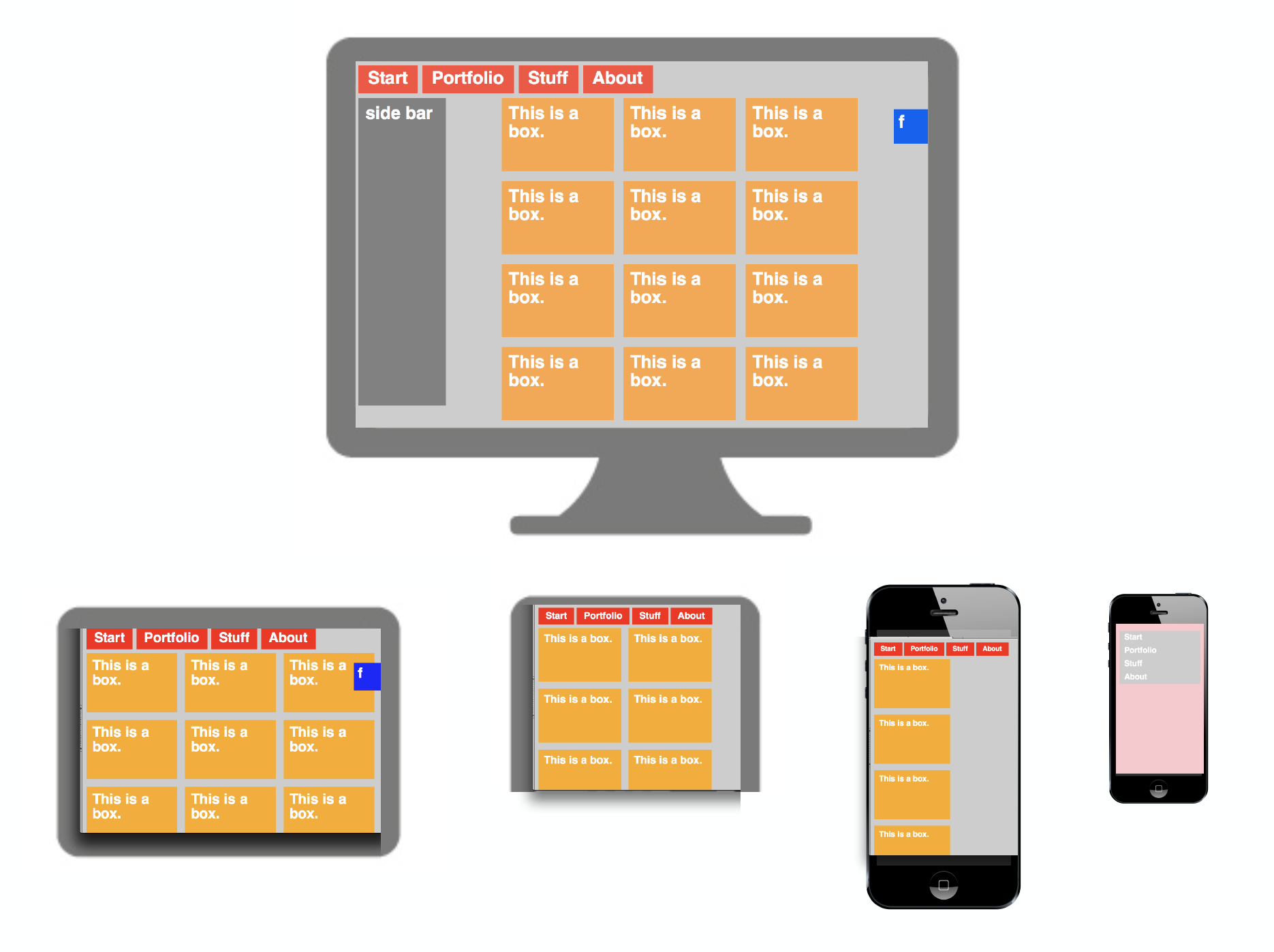
Versuchen Sie, folgende Layoutvarianten zu realisieren:

Sie finden den Basiscode unter dem folgenden Link. Laden Sie sich HTML und CSS herunter und passen Sie die Dateien entsprechend an. Alternativ können Sie auch ein eigenes Projekt responsiv gestalten.
7.7.2 Semesterabgabe 1b: Responsive Webseite
Nehmen Sie die Webseite der Semesterabgabe 1a und realisieren Sie drei Breakpoints. Versuchen Sie, bei jedem Breakpoint eine signifikante Änderung vorzunehmen (d. h. nicht nur Schrift- und Bildgröße anpassen).