Stand: 17.03.2024
Lernziele
- Mit float, position, z-index und Flexbox Elemente positionieren
- Mit CSS-Transformationen und -Transitions interaktive Elemente erzeugen
- Eigene Seiten mit einem grundlegenden Seitenlayout versehen
- Print-Stylesheets herstellen
6.1 Positionierung I
Bislang haben wir nur begrenzt Einfluss auf die Positionierung von Elementen genommen, indem wir z. B. Innen- und Außenabstände verändert haben. Jetzt wollen wir unsere Element relativ zu ihrer ursprünglichen Position verschieben oder ganz aus dem normalen Layoutfluss herausheben.
6.1.1 Schwimmende Elemente mit float
Mit der Eigenschaft float können Sie ein Element - z. B. ein Bild - aus dem regulären Layout rausnehmen und nach links (oder rechts) schweben lassen. Die umgebenden Elemente "umfließen" dieses aus dem Layout befreite Element. Das ist natürlich für Bilder relevant, aber auch zur Menügestaltung bis hin zum Seitenlayout wird float verwendet.
Basics
Schauen wir uns zunächst ein Inline-Element an. Hier haben wir ein Wort mit span markiert:

Wenn wir dieses Element mit der Eigenschaft float:left belegen, schwebt es nach links. Der Text passt sich entsprechend an:

Jetzt schauen wir uns ein Block-Element vom Typ div an. Es befindet sich vor dem Absatz.

Wenn wir dieses Element mit der Eigenschaft float:left belegen, schwebt es ebenfalls nach links und nimmt nur soviel Platz wie nötig ein.

Wenn wir das div unter den Absatz schieben und trotzdem mit float:left belegen, fließt der Absatz nicht um das Element. Das heißt, das Float gilt immer nur für die nachfolgenden Elemente.

Mehrere Elemente
Sie können auch mehrere Elemente floaten lassen. Diese Elemente überdecken sich nicht, sondern schweben nur so weit nach links oder rechts, bis sie an ein anderes Float-Element stoßen.
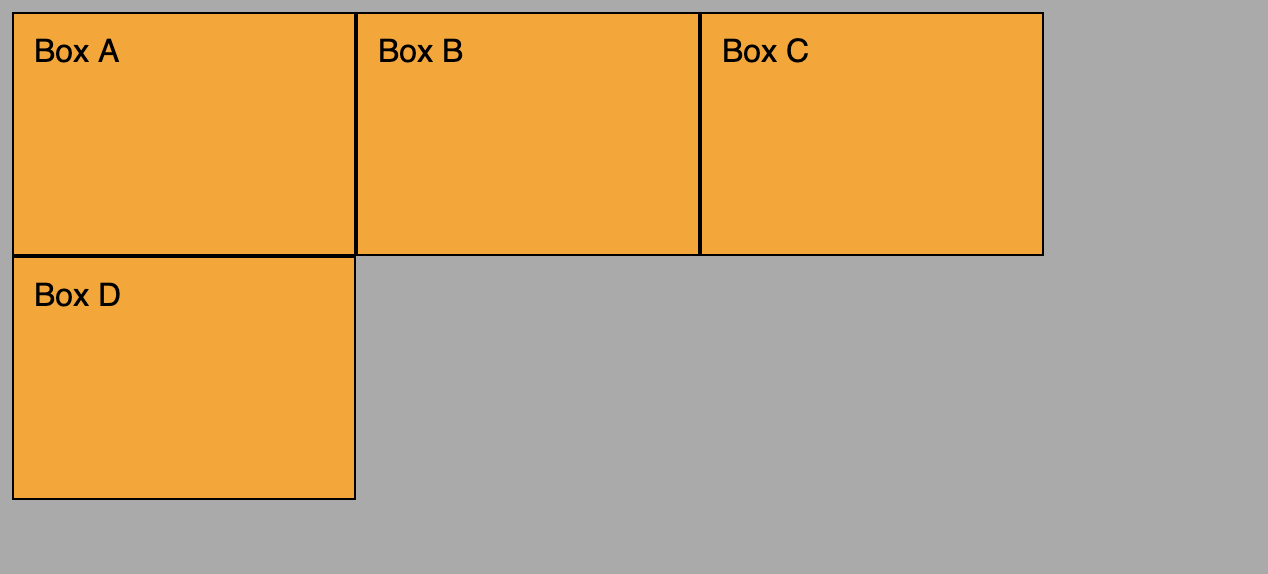
Im folgenden Beispiel sehen wir vier <div>-Boxen mit fester Breite und Höhe, die alle mit float:left versehen wurden.

Die Boxen reihen sich auf und die Reihe wird umgebrochen, wenn der Platz rechts nicht mehr reicht.
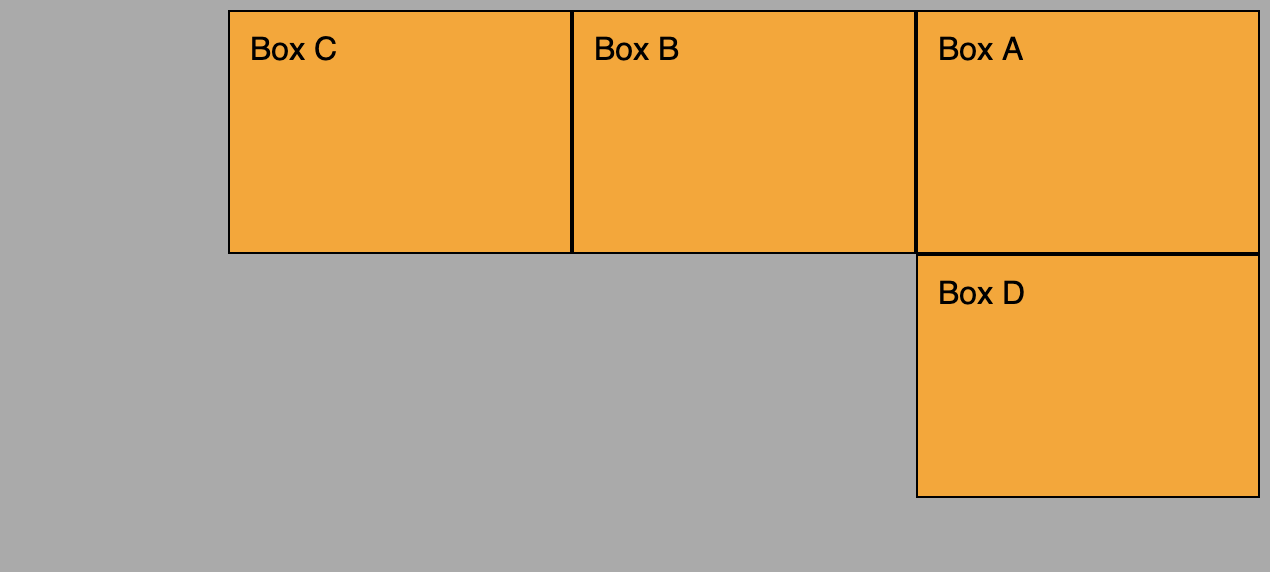
Das gleiche Beispiel mit float:right auf allen Boxen:

Wenn ein Umbruch stattfindet, schwebt das umgebrochene Element nur so weit nach links (oder rechts), wie es aufgrund der vorigen Elemente kann, ohne anzustoßen.
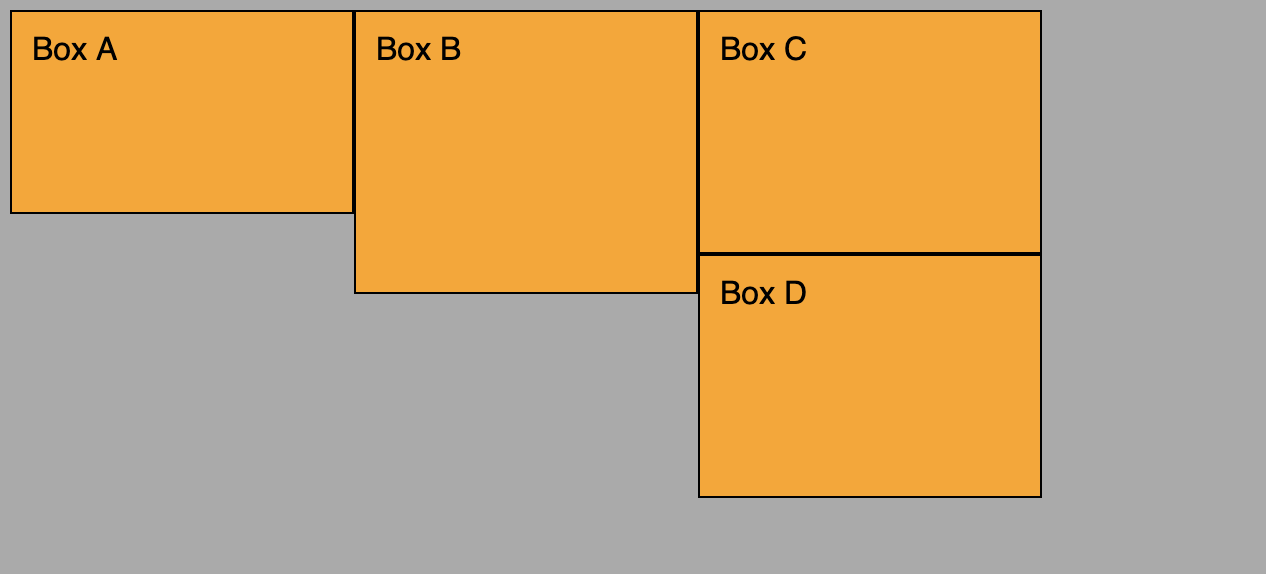
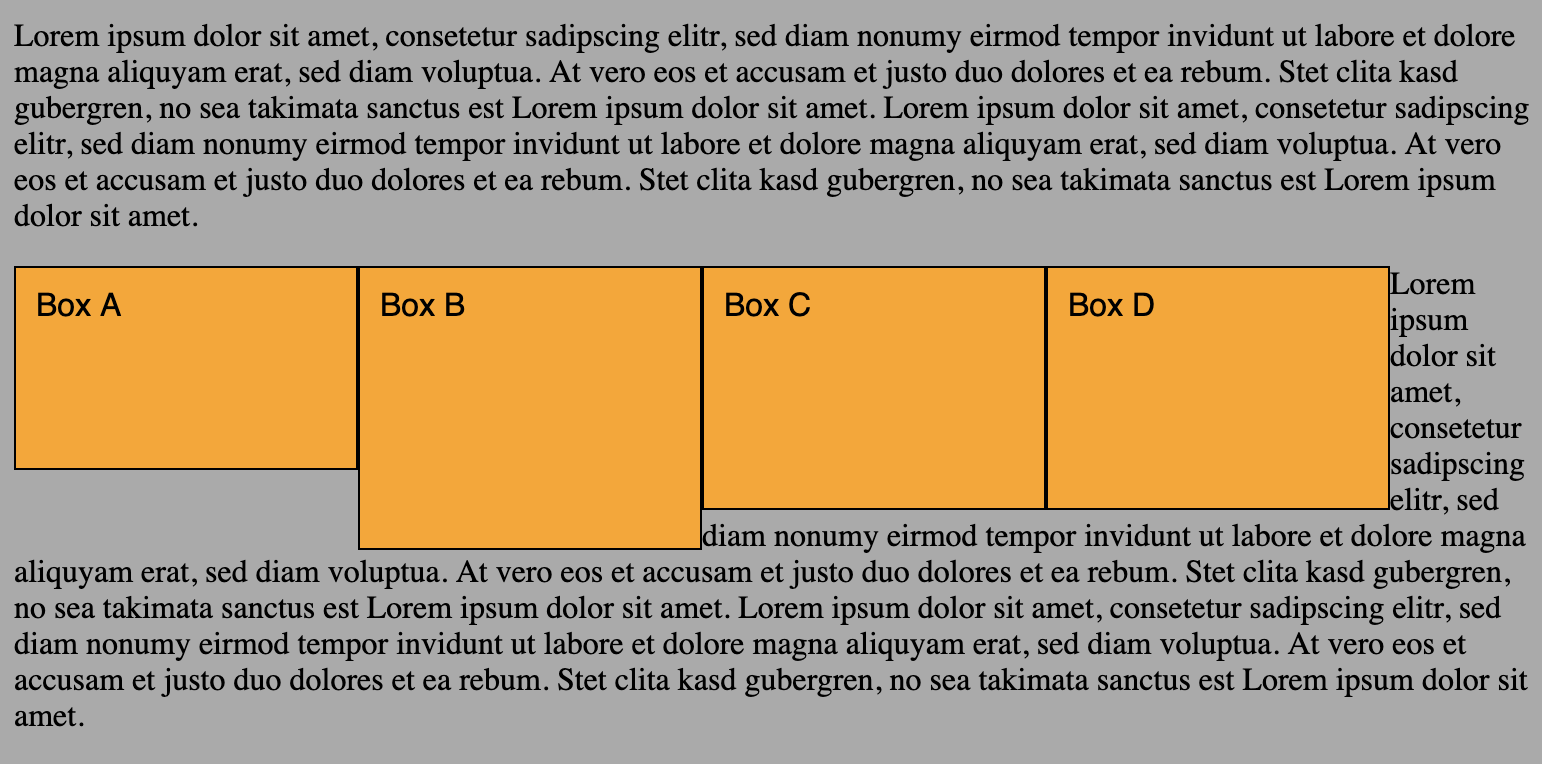
Im folgenden Beispiel mit Boxen unterschiedlicher Höhe, die alle mit float:left versehen wurden, stößt Box D gegen Box B und kann deshalb nicht komplett nach links floaten.

Clear und Clearfix
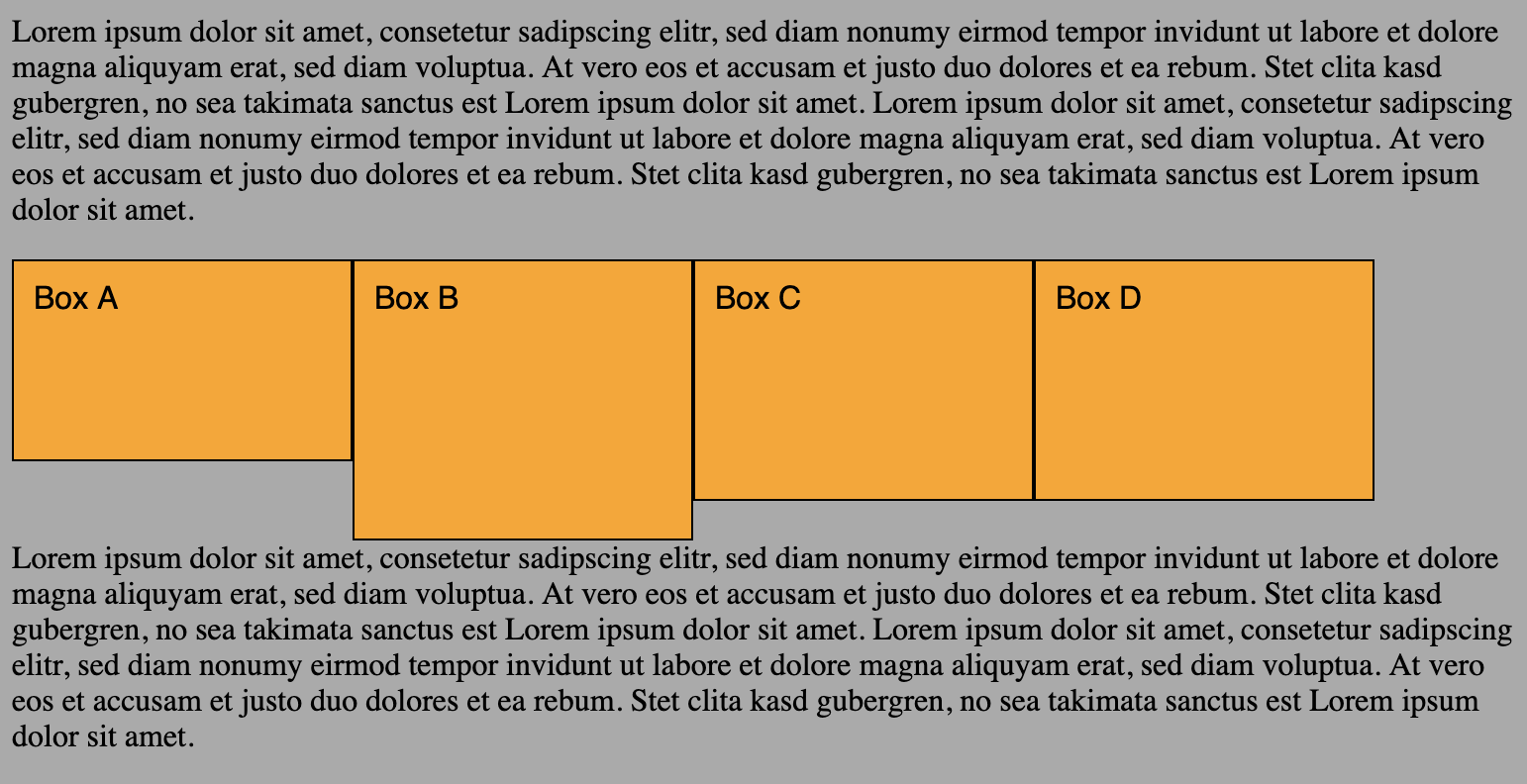
Wir haben gesehen, dass floatende Elemente alle nachfolgenden Elemente betreffen. Was passiert mit unseren Boxen (die alle nach links floaten), wenn darunter ein Absatz folgt?

Wir möchten jetzt verhindern, dass der Absatz um die Boxen fließt. Dazu verwenden wir im Absatz die Eigenschaft clear mit dem Wert both.
.clearfloat {
clear: both;
}Jetzt heften wir unsere Klasse an den Absatz:
<p class="clearfloat">
Lorem ipsum ...
</p>Wir sehen, dass der Absatz jetzt unterhalb der Float-Elemente liegt:

Als Werte für clear gibt es noch left und right (falls es nur für links-floatende oder nur rechts-floatende Elemente gelten soll).
Problem bei dieser Lösung ist allerdings, dass Sie nicht die Float-Elemente markieren, sondern den folgenden Absatz. Wenn Sie ein neues Element zwischen den Float-Elementen und diesem Absatz einfügen, funktioniert Ihr clear nicht mehr wie gewünscht.
Deshalb gibt es verschiedene Lösungsvorschläge (Fixes), die als Clearfix bekannt sind. Dazu fassen Sie die Float-Elemente zunächst in einem div zusammen. Diesem div geben Sie die folgende Klasse mit:
.clearfix::after {
content: "";
display: table;
clear: both;
}(Im Netz finden Sie auch Varianten mit einem Doppelpunkt, also "clearfix:after". Die hier gezeigte Variante ist aber die korrektere Syntax.)
Diese Klasse erzeugt durch das ::after ein sogenanntes Pseudoelement unter dem mit der Klasse clearfix angesprochenen Element. In diesem Fall wird ein neues Element mit leerem Inhalt eingefügt, das das von uns gewünschte clear enthält. Wir verlassen uns also nicht darauf, dass der nachfolgende Absatz das clear durchführt.
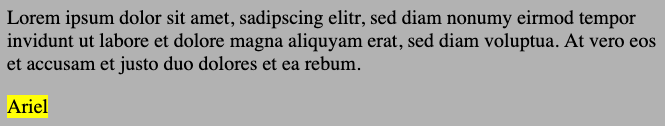
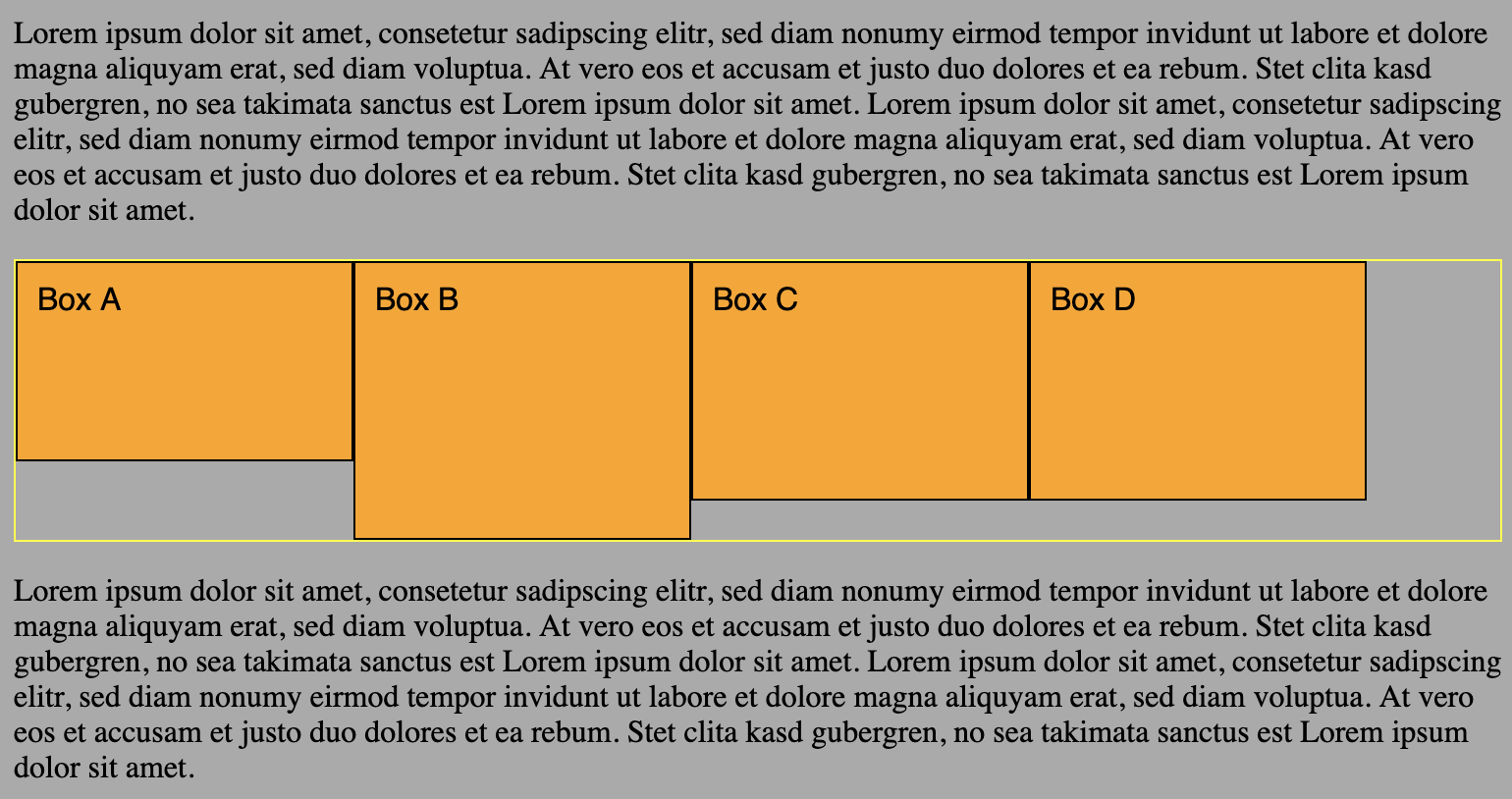
Sie sehen, es funktioniert:

Das div ist zur Verdeutlichung mit einem gelben Rahmen versehen. Wichtig ist, dass bei clear und dem clearfix der Abstand zum letzten Absatz unterschiedlich berechnet wird.
Bilder einbinden
Ein Bild wird mit dem Element img eingebunden. Ein Bild ist ein Inline-Element, wird also wie ein Wort positioniert, d. h. in der aktuellen Zeile, die Unterkante liegt auf der Grundlinie des Textes. Das Bild wird auch mit der Zeile umgebrochen, wenn das Fenster z. B. verkleinert wird.
Text und <img src="Bilder/pill.png" alt="Rote Pille"/> Bild.Das sieht dann so aus:

In der Regel will man das Bild aber aus dem Textfluss herauslösen und ganz nach links, rechts oder mittig positionieren. Das macht man mit float. Nehmen wir an, wir hätten unser Bild mit der ID "mypic" versehen:
#mypic {
float:left;
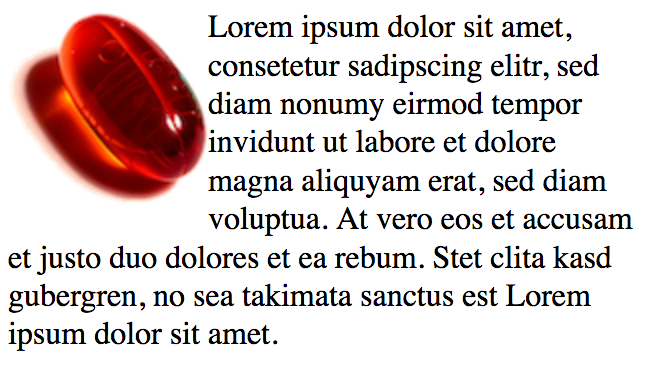
}Das Bild "floatet" nach links:

Auf ähnliche Weise kann man ein Bild rechts anordnen mit float:right.
Die Größe des Bildes können Sie mit height und width anpassen. Es funktionieren Pixel- und Prozentangaben:
#mypic {
float:left;
height: 120px;
width: 100px;
}Beispiel mit Prozent:
#mypic {
float:left;
height: 50%;
width: 50%;
}Jetzt kann man noch die Ränder mit margin anpassen.
#mypic {
float:left;
height: 50%;
width: 50%;
margin-right: 20px;
}
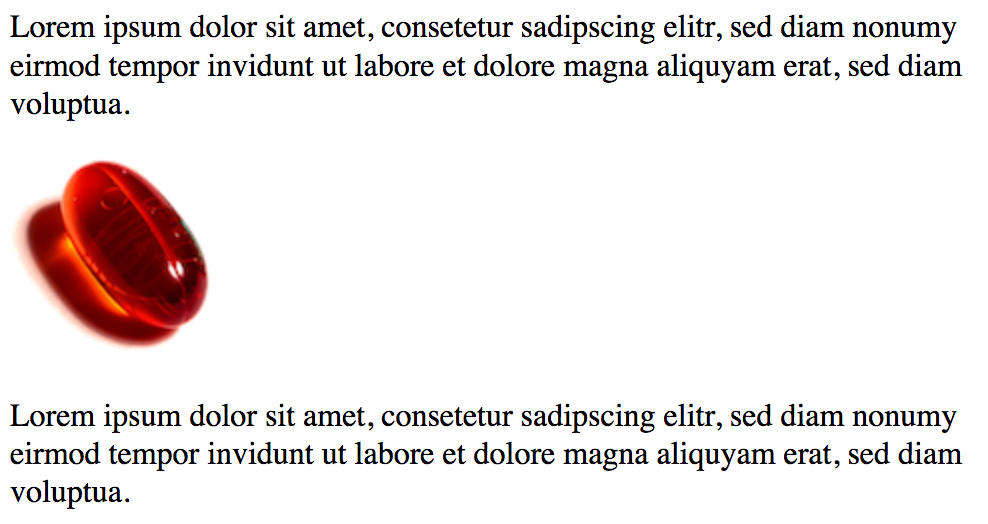
Wird ein Bild "aus dem Fluss" genommen, betrifft das alle folgenden Elemente. Schauen wir uns ein Beispiel mit zwei folgenden Absätzen an:
<img id="mypic" src="Bilder/pill.png" alt="Rote Pille"/>
<p>
Lorem ipsum ...
</p>
<p>
Lorem ipsum ...
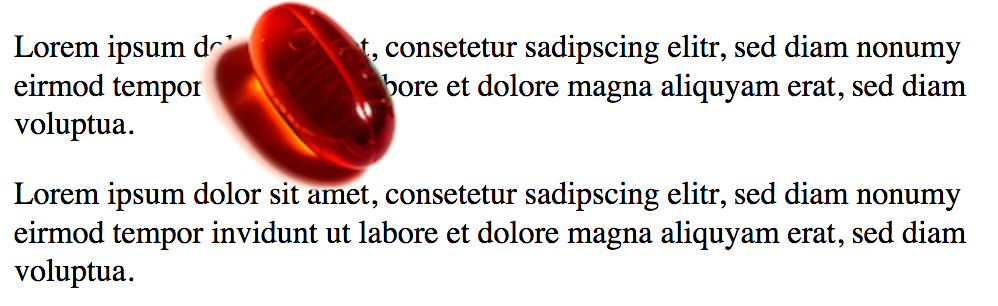
</p>Wir wollen nicht immer, dass der zweite auch um das Bild fließt, wie hier:

Um das zu verhindern, setzen wir ein clear. Markieren wir also den zweiten Absatz in HTML:
<img id="mypic" src="Bilder/pill.png" alt="Rote Pille"/>
<p>
Lorem ipsum ...
</p>
<p id="hiernicht">
Lorem ipsum ...
</p>Und setzen das clear:
#hiernicht {
clear: left;
}
Wer sicher in die Zukunft gehen möchte, kann auch both nehmen. Dann spielt es keine Rolle, ob das Element "left" oder "right" ist.
Beispiel: Zitat
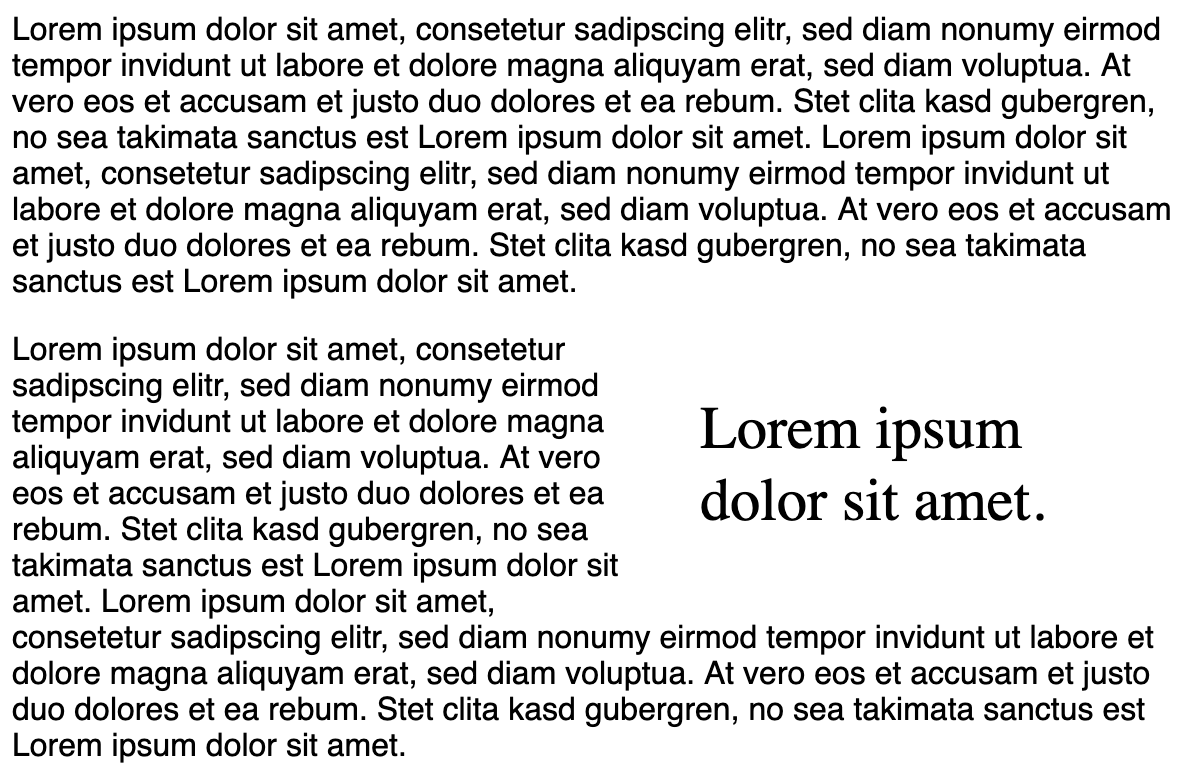
Float ist nicht nur für Bilder interessant. Hier sehen wir ein Zitat (Element <blockquote>), das nach rechts floatet.

Der HTML-Teil sieht so aus:
<p>
Lorem ipsum ...
</p>
<blockquote id="zitat">
Lorem ipsum dolor sit amet.
</blockquote>
<p>
Lorem ipsum ...
</p>Im CSS steht:
p {
font-family: Helvetica;
}
#zitat {
font-size: 30px;
float: right;
width: 35%;
}Auch hier verwenden Sie clear, um den Fluss der nachfolgenden Elemente zu steuern.
Menüleiste herstellen
Menüs werden praktisch immer als Listen in HTML angelegt. Hier ein Beispiel:
<nav>
<ul>
<li>Startseite</li>
<li>Projekte</li>
<li>Kontakt</li>
</ul>
</nav>Um aus der Liste eine horizontale Leiste zu machen, können Sie die Listeneinträge <li> floaten. Es ist sicher sinnvoll, das auf nav einzuschränken:
nav li {
float: left;
}Zusätzlich entfernen Sie noch den "Bullet". Hier können Sie die komplette Liste ansprechen:
nav ul {
list-style-type: none;
}Außerdem müssen Sie noch die Eigenschaft overflow setzen, damit die folgenden Elemente unter dem Menü ansetzen:
nav {
overflow: auto;
}Anschließend müssen Sie noch die Boxen mit Abständen versehen (padding, margin) und evtl. mit einem Rahmen (border).
Spalten mit float
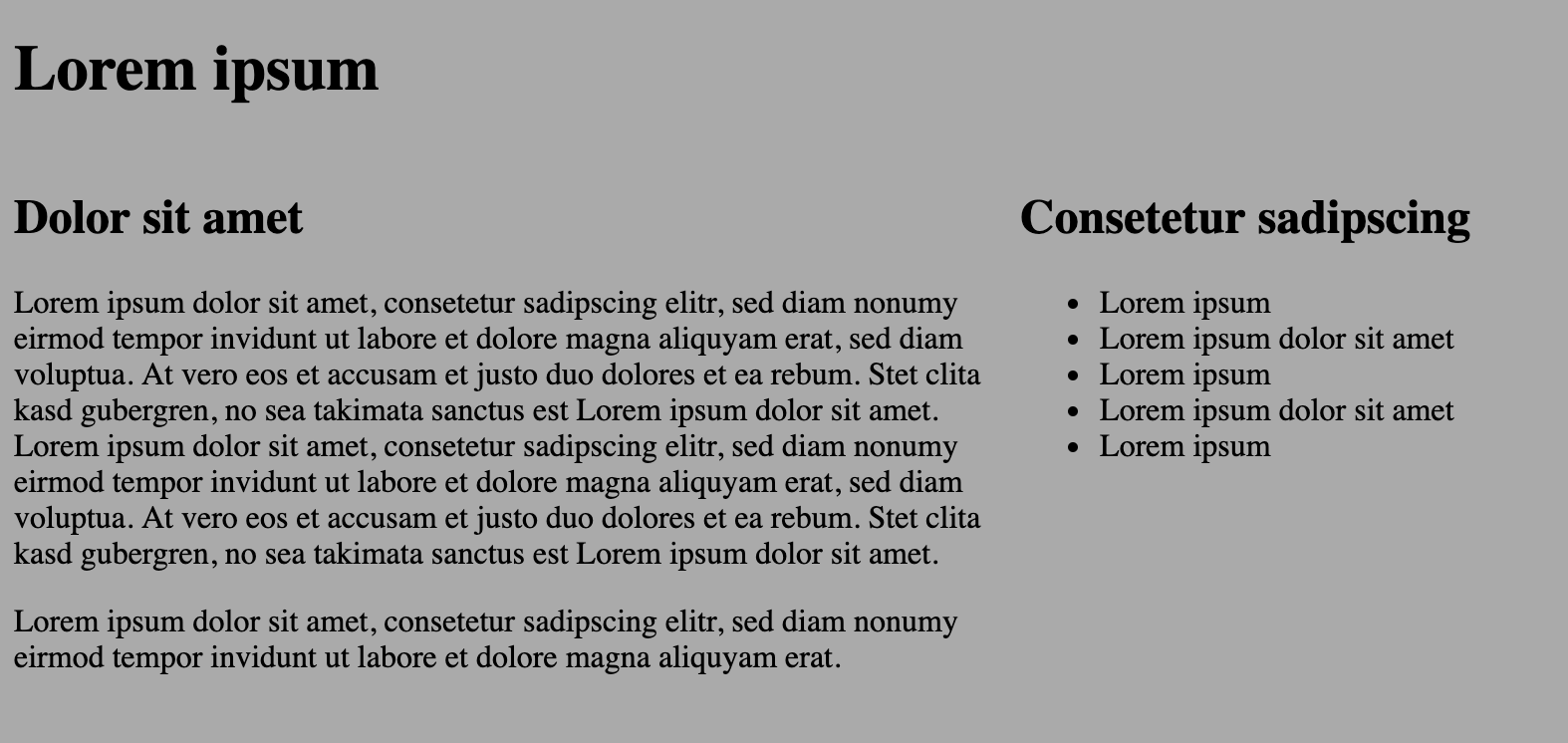
Sie können auch zwei Blöcke mit Text als Spalten layouten, indem Sie diese floaten (hier: links). Schauen Sie sich aber auch unbedingt den Abschnitt über "Mehrere Spalten" weiter unten an. Diese Lösung hier ist nur für relativ simple Spalten geeignet.
Sie sollten diese Elemente aber mit einem div umgeben, damit die restliche Seite sich korrekt layoutet.

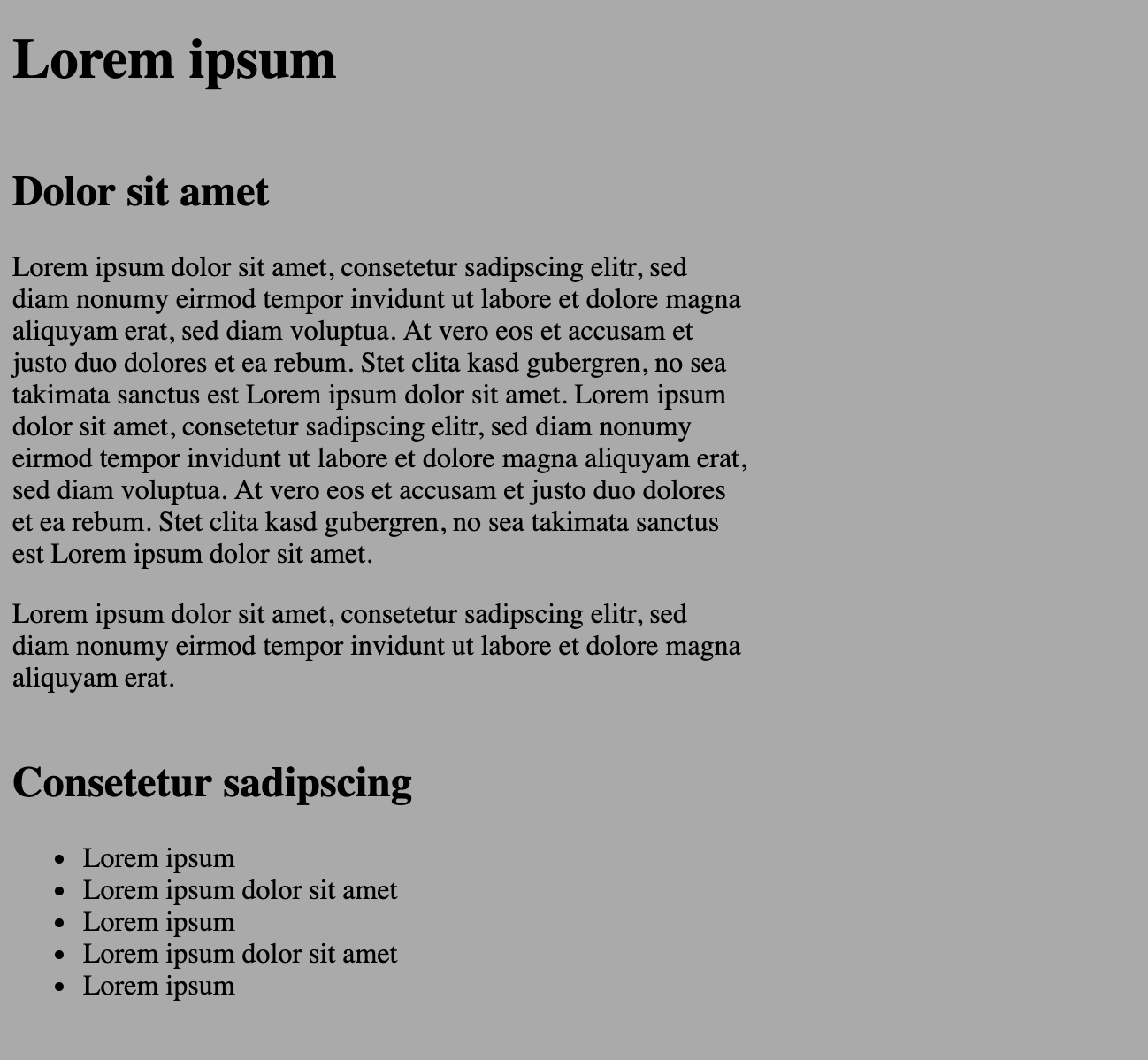
Interessant ist der automatische Umbruch. Hier wird die Seitenbox automatisch nach unten gesetzt, wie es ja auch im Sinne eines responsiven Designs sein sollte.

Der HTML-Code zum Beispiel sieht im Wesentlichen so aus:
<header>
<h1>Lorem ipsum</h1>
</header>
<div>
<article>
<h2>Dolor sit amet</h2>
<p>
Lorem ipsum ...
</p>
<p>
Lorem ipsum ...
</p>
</article>
<aside>
<h2>Consetetur sadipscing </h2>
<ul>
<li>Lorem ipsum</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum</li>
</ul>
</aside>
</div>Das Styling ist ganz einfach:
body {
background-color: #AAA;
}
article, aside {
float:left;
}
article {
width: 65%;
}Overflow
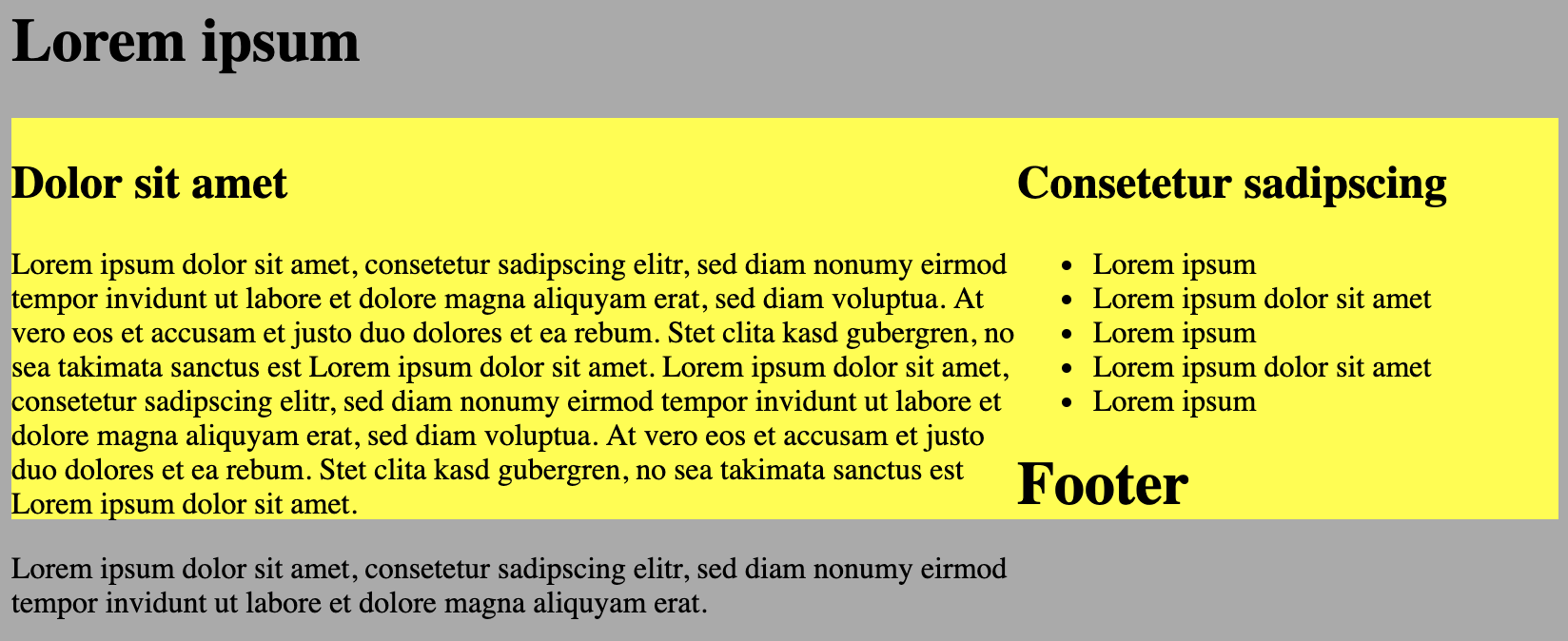
Im obigen Beispiel mit den Spalten bekommen Sie Probleme, wenn Sie unterhalb der Float-Elemente fortfahren. Hier z. B. mit einem Footer:

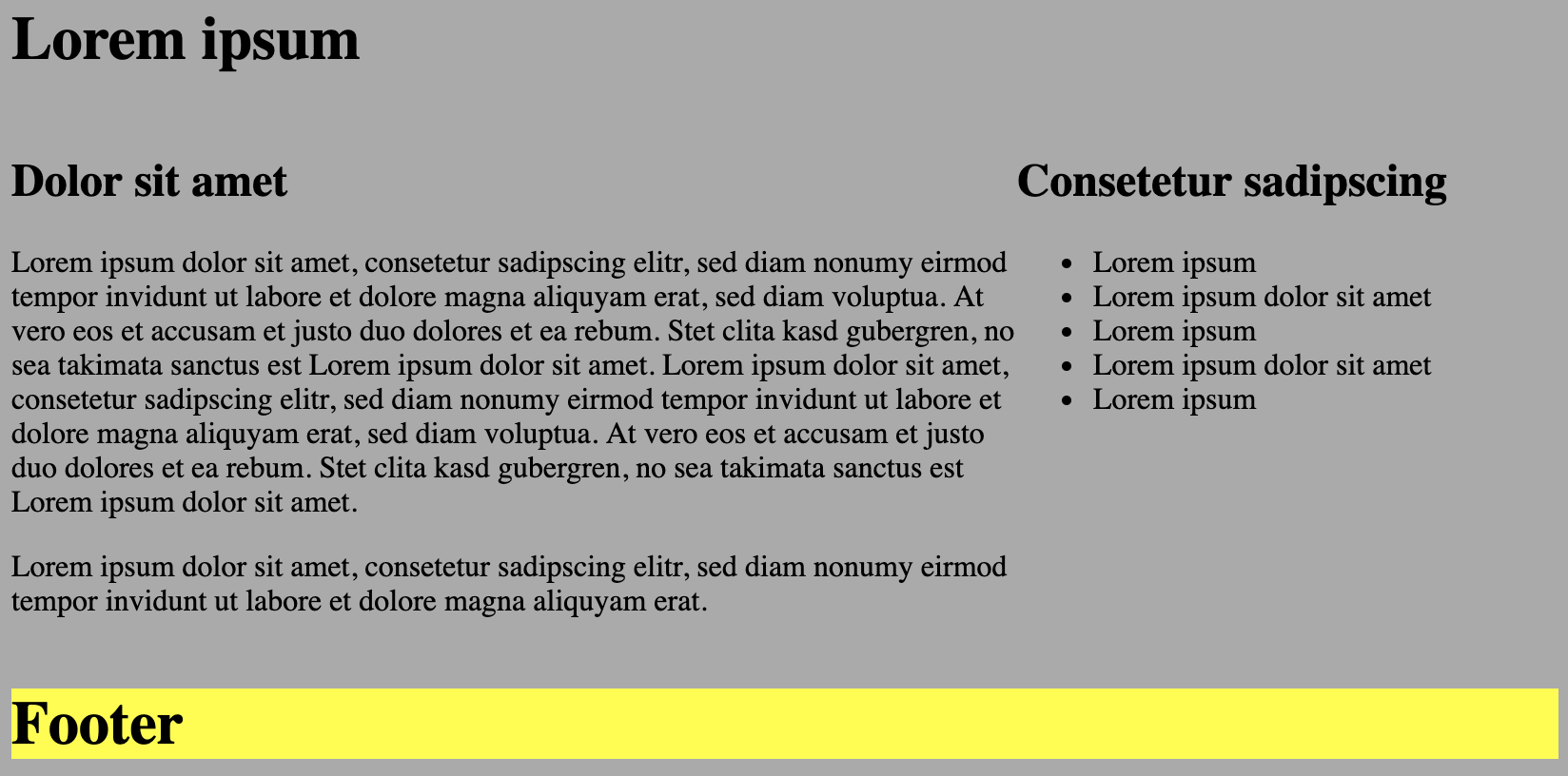
Um den Bereich mit den Float-Elementen sauber abzuschließen, benötigen Sie ein overflow:auto. Bei uns sind die Float-Elemente einfach in dem einzigen <div> des Dokuments. Also schreiben wir:
div {
overflow: auto;
}
6.1.2 Eigenschaft position
Die CSS-Eigenschaft position erlaubt sehr dramatische Eingriffe in das Layout. Es gibt fünf mögliche Werte:
- static (Standardeinstellung)
- relative
- absolute
- fixed
- sticky
Wir nehmen mal zwei Beispiele, wo wir uns die Positionierung ansehen. Ein Beispiel mit einem Bild:
<p>
Lorem ipsum ...
</p>
<img id="mypic" src="redpill.png" alt="Rote Pille"/>
<p>
Lorem ipsum ...
</p>Das sieht dann so aus:

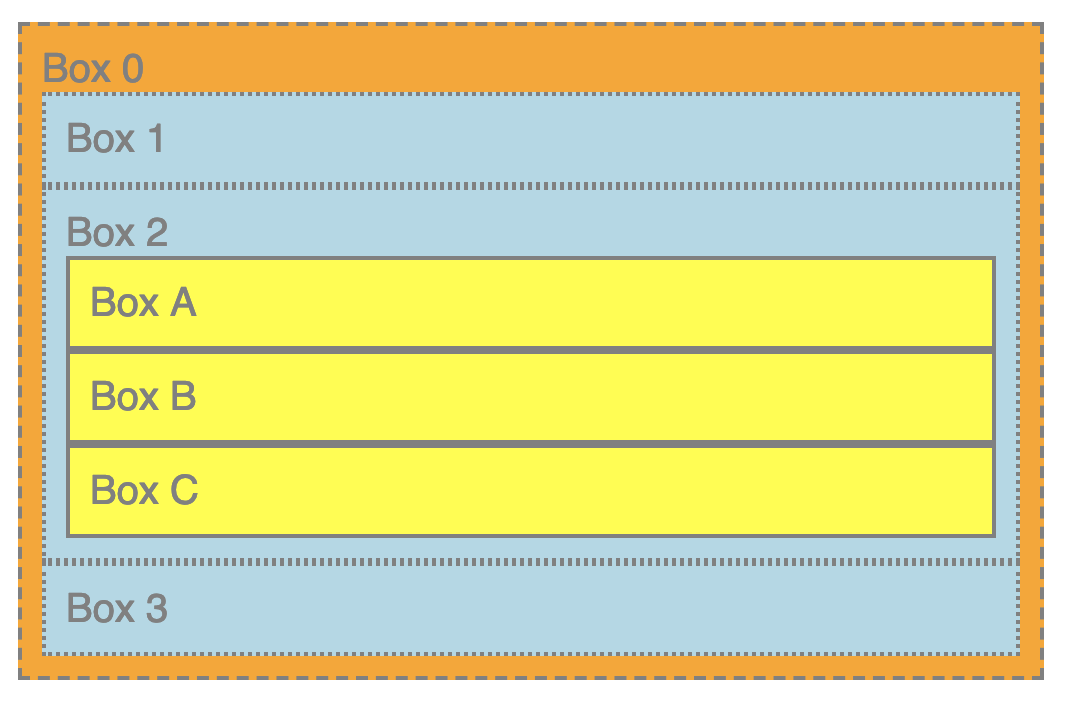
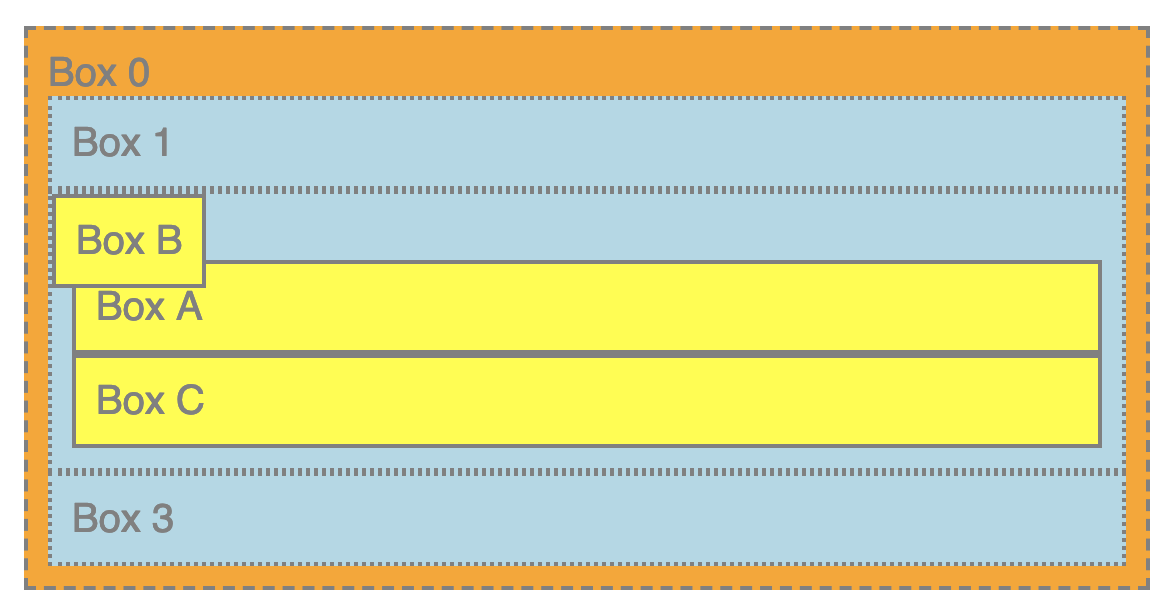
Ein weiteres Beispiel mit verschachtelten <div>-Boxen:

position: static
Der Wert static ist die Grundeinstellung. Also sieht das dann genau so aus wie oben im Screenshot:
#mypic {
position: static;
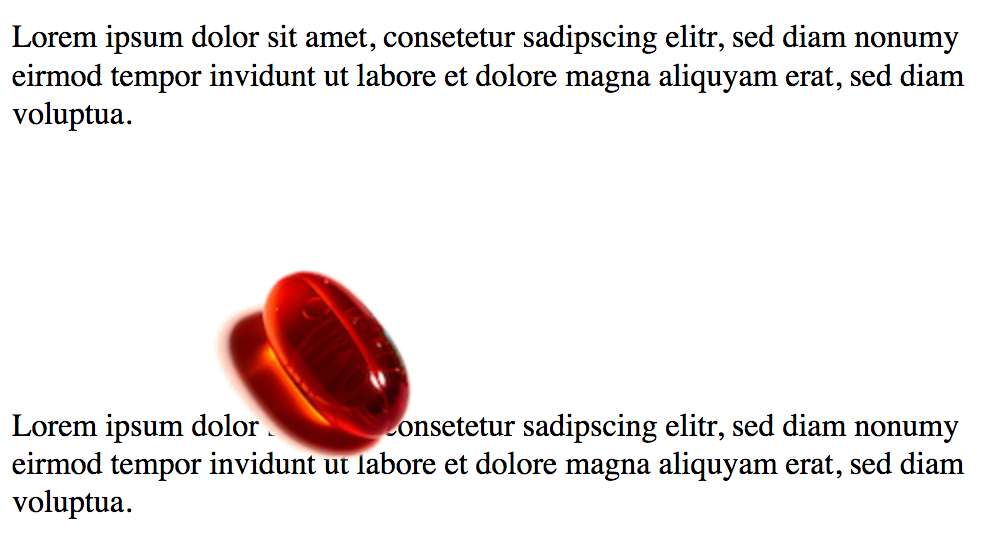
}position: relative
Bei relative bleibt das Bild im originalen Layout. Jetzt hat man mit den Eigenschaften left, right, top, bottom die Möglichkeit, das Bild relativ zur Ursprungsposition zu verschieben.
#mypic {
position: relative;
left: 100px;
top: 50px;
}Bitte beachten Sie, dass "left" bedeutet "Abstand nach links zur Originalposition". Es bedeutet nicht "nach links schieben".
Vergleichen Sie das Bild mit dem ursprünglichen Layout oben. Sie sehen, dass die beiden Absätze den Platz freihalten. Das Bild ist lediglich relativ zur alten Position um 100 Pixel nach rechts und 50 Pixel nach unten verschoben.
Anmerkung: Wenn Sie ein Element auf relative schalten, aber keine Positionsangaben machen, ist alles genauso wie im "Normalfall" mit static.

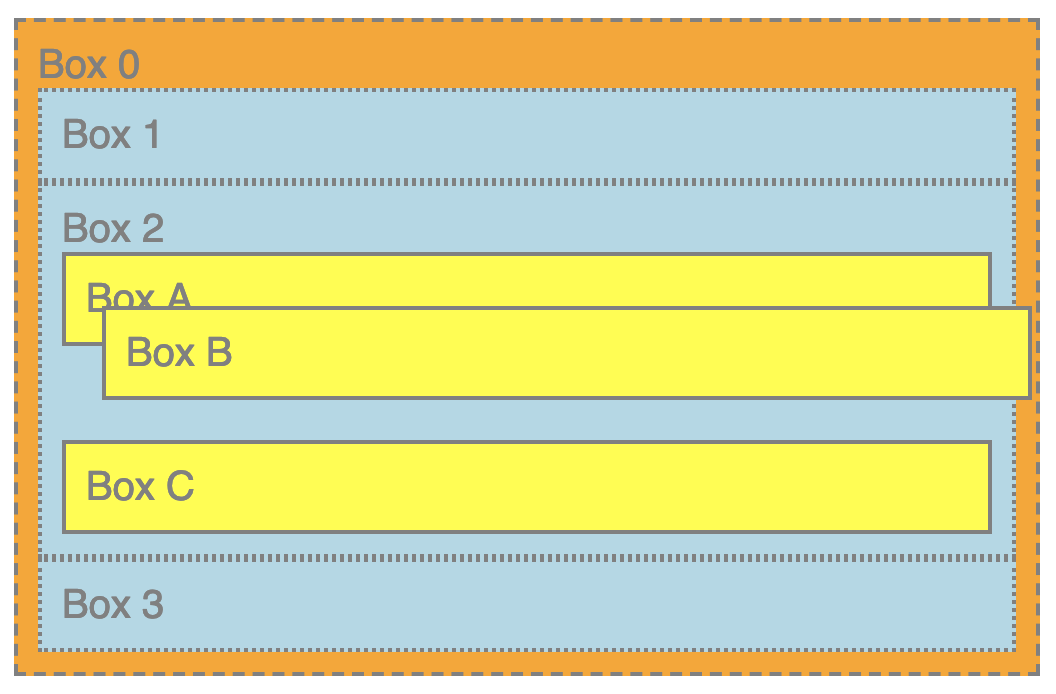
Bei unseren <div>-Boxen stellen wir für Box B folgendes ein:
#box_b {
position: relative;
left: 20px;
bottom: 20px;
}und sehen:

position: absolute
Die Option absolute nimmt das Element aus dem Layout raus, ähnlich wie float. Wichtig ist jetzt: wie wird es positioniert? Es orientiert sich (meistens) am Gesamtfenster und wird dann mit Abständen (left, right, top, bottom) positioniert.
Diese Einstellung ist interessant, wenn Sie Elemente rechtsbündig oder am unteren Rand alignieren wollen.
Zum Beispiel so:
#mypic {
position: absolute;
}
#mypic {
position: absolute;
left: 100px;
top: 0px;
}Das resultiert in:

Beachten Sie auch, dass, wenn Sie bottom verwenden, das Element wirklich ganz unten im Fenster landet.
Bei unseren <div>-Boxen sieht es ähnlich aus. Hier probieren wir:
#box_b {
position: absolute;
left: 0;
top: 0;
}Box B rutscht ganz an den Rand des sichtbaren Bereichs:

Vorhin haben wir gesagt, dass ein Element mit position:absolute sich am Gesamtfenster orientiert. Das ist eigentlich nicht korrekt. Es orientiert sich an den Grenzen des ersten Elternelements, das nicht static ist.
Wenn wir die Box 2 auf position:relative schalten, passiert folgendes:

Wenn Sie also wollen, dass sich Ihr Element am Elternelement orientiert, schalten Sie das Elternelement auf relative. Das Elternelement bleibt ja an der gleichen Stelle.
position: fixed
Die Option fixed funktioniert exakt so wie absolute mit dem Unterschied, dass das Element beim Scrollen fixiert bleibt.
#mypic {
position: fixed;
left: 100px;
top: 0;
}Diese Positionierung wird also bei Elementen verwendet, die man auch als "sticky" bezeichnet: ein fixierter Menübutton ("Hamburger") oder Social-Media-Buttons, aber auch wenn der komplette Header bleiben soll, benutzt man fixed.
Wichtig: Sie dürfen bei position:fixed nicht vergessen, die Abstandsangaben zu machen, sonst ist unklar, wie der Browser handeln soll und es kommt zu unerwünschten Effekten.
position: sticky
Die Option sticky greift die Idee auf, dass ein Element zunächst mitscrollt, aber, sobald es ganz oben ankommt, kleben bleibt. Das heißt ein Element mit dieser Option funktioniert wie relative oder fixed, je nachdem auf welcher Scrollposition der User ist.
#mypic {
position: sticky;
left: 0;
top: 0;
}Die Positionierung mit top, bottom, left, right bezeichnet die Position, an der das Element beim Scrollen stehen bleiben soll. Mit der folgenden Angabe bleibt z. B. ein Header 10px unter der oberen Kante beim Hochscrollen:
#mypic {
position: sticky;
top: 10px;
}Ein interessanter Artikel zum Thema: CSS Position Sticky - How It Really Works!
6.1.3 z-Index
Bei den genannten Mechanismen kann es vorkommen, dass zwei Elemente überlappen. Nehmen wir zwei Bilder:
<img id="pic1" src="redpill.png" alt="Rote Pille"/>
<img id="pic2" src="pills.jpg" alt="Zwei Pillen"/>Die stehen normalerweise nebeneinander:

Aber natürlich kann man die beiden mit relative ineinander verschieben:
#pic1 {
position: relative;
left: 20px;
}
#pic2 {
position: relative;
right: 20px;
}Das Element, das später hinzugefügt wird (#pic2), überlappt das erstere (#pic1).

Aus der 3D-Grafik kennen Sie vielleicht den z-Index. Die z-Achse ist im 3D-Raum die Achse, die aus dem Bild heraus zeigt. Normalerweise liegen alle Bilder in einer Ebene mit z-index = 0. Man kann aber ein Bild explizit auf eine andere Ebene setzen, z. B. das erste Bild auf z-index = 1 setzen:
#pic1 {
position: relative;
left: 20px;
z-index: 1;
}Schon ist das erste Bild vorn:

6.1.4 Von Block zu Inline zu unsichtbar
Mit der CSS-Eigenschaft display können Sie Elemente, die normalerweise Block-Elemente sind, zu Inline-Elementen machen. Das ist z. B. nützlich, wenn Sie eine Menü als Liste spezifizieren, aber eigentlich als horizontale Button-Leiste sehen möchten:
<nav>
<ul>
<li>Start</li>
<li>Hauptseite</li>
<li>Kontakt</li>
</ul>
</nav>Im CSS stellen Sie die List-Items einfach von Block auf Inline um:
nav li {
display: inline;
}In der Regel wird der Wert inline-block genommen. Der Unterschied ist, dass die resultierenden Elemente zwar wie Inline-Elemente von links nach rechts fließen, aber dass man dennoch width und height setzen kann, wie bei Blockelementen:
nav li {
display: inline-block;
width: 150px;
}Jetzt können Sie noch Rahmen und Abstände hinzufügen:
nav li {
display: inline;
border: 1px solid black;
padding: 10px;
margin-right: 20px;
}Mit display:none können Sie ein Element auch komplett entfernen. Wenn Sie beim Druck z. B. gar kein Menü sehen wollen, schreiben Sie:
nav {
display: none;
}6.1.5 Mehrere Spalten
Seit CSS 3 gibt es auch eine Möglichkeit, Text (und andere Elemente) über mehrere Spalten zu layouten, so dass der Text auch entsprechend der Breite fließen kann.
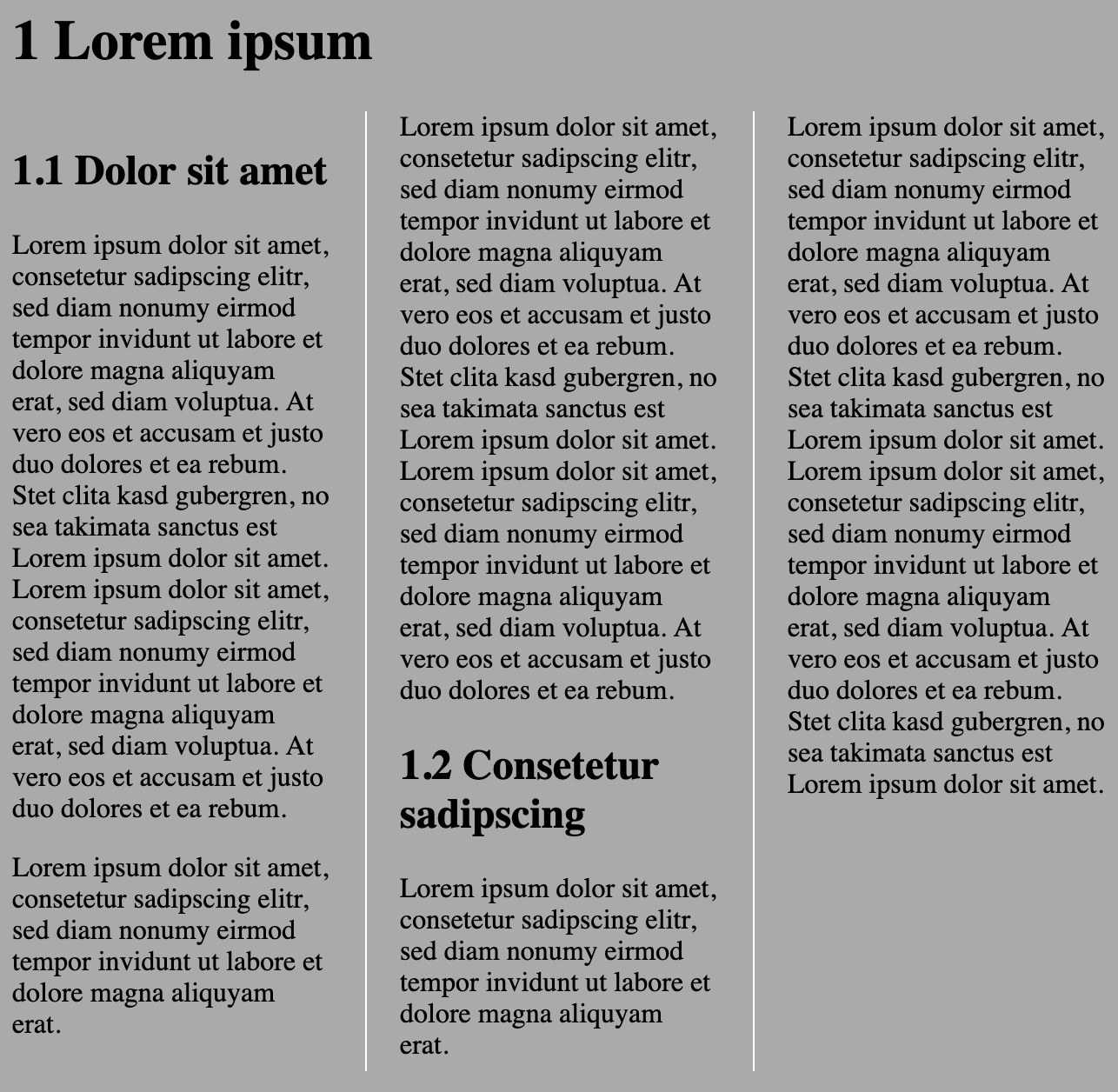
Hier ein Beispiel mit drei Spalten:

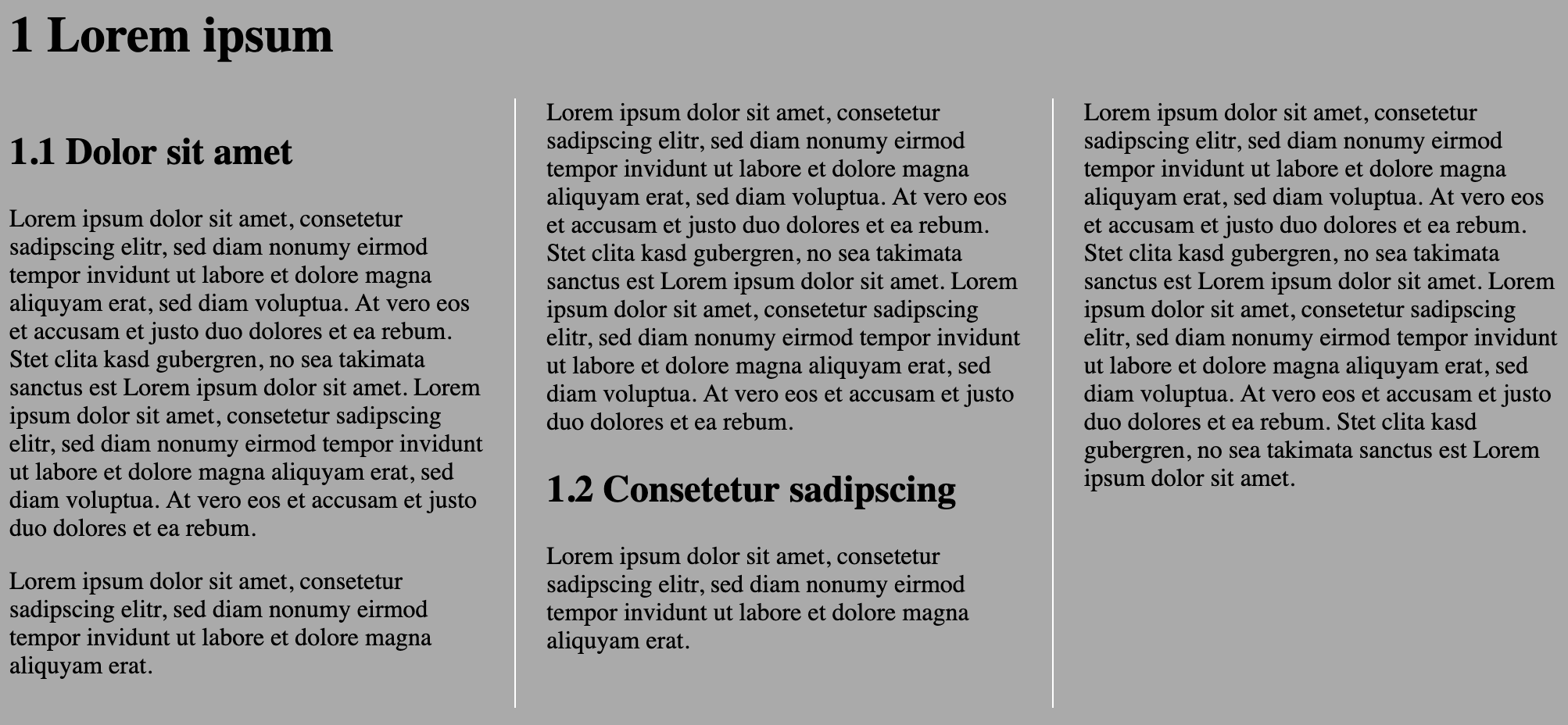
Bei Ändern der Größe fließt der Text entsprechend:

Um mehrere Spalten herzustellen, setzen Sie in HTML alles in einen Container, z. B. ein <div> und stylen diesen dann wie folgt:
div {
column-count: 3;
column-gap: 40px;
column-rule: 1px solid white;
}Mit column-count geben Sie an, wie viele Spalten Sie gern hätten, mit column-gap die Lücke zwischen den Spalten.
Möchten Sie eine Trennlinie (Standard: ohne), können Sie diese mit column-rule ähnlich wie eine border stylen.
6.2 Positionierung II: Flexbox
Eine der größten Probleme in CSS ist die Positionierung und Skalierung von Objekten je nach aktueller Fenstergröße. Der Umgang mit position oder float kann manchmal umständlich sein, besonders wenn viele Elemente involviert sind.
In CSS3 wurde mit Flexboxen ein weiteres Positionierungswerkzeug hinzugefügt.
Siehe auch:
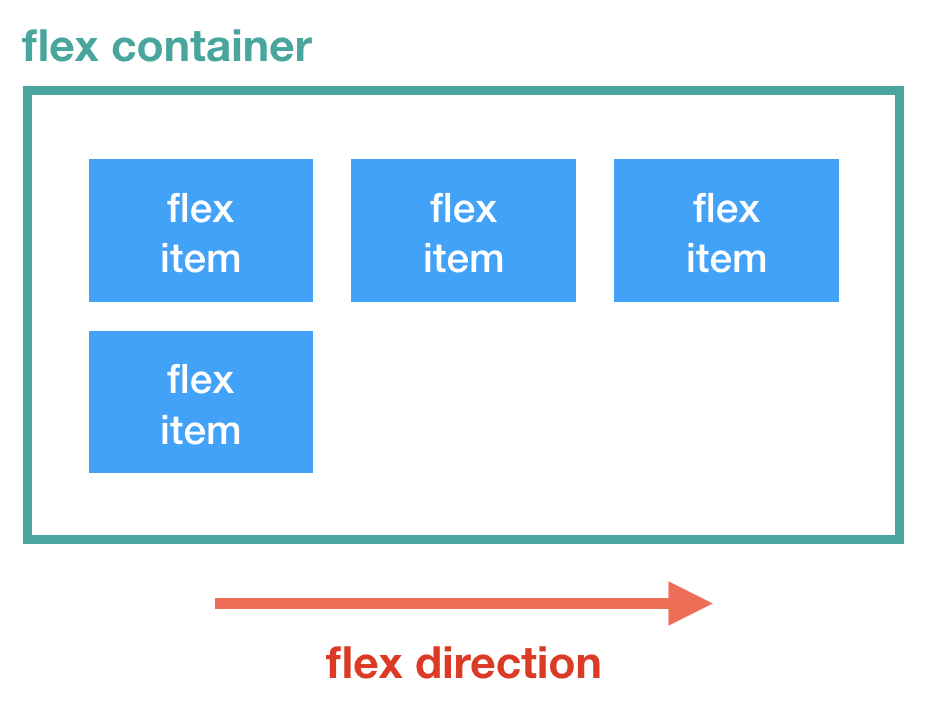
Bei Flexboxen unterscheidet dabei zwischen einem Container und den darin enthaltenen Items.

Das Flexbox-Konzept erlaubt jetzt, die Items zu layouten. Wichtig ist hier u. a. die Richtung.
6.2.1 Container
Auf Ebene des Containers müssen Sie zunächst mal angeben, dass Sie das Flexbox-Layout verwenden wollen.
In HTML definieren wir eine generische Box mit der neuen Klasse "container":
<div class="container">
</div>Am besten befüllen wir den Container gleich mit Items:
<div class="container">
<div>
item one
</div>
<div>
item two
</div>
<div>
item three
</div>
</div>In CSS müssen wir lediglich beim Container spezifizieren, dass wir hier eine Flexbox haben möchten. Die enthaltenen Elemente sind damit automatisch Flex-Items:
.container {
display: flex;
}Wir fügen noch Styling hinzu:
.container {
display: flex;
background-color: blue;
padding: 10px;
}Auf die Items können wir über den Direkte-Nachfahren-Selektor zugreifen:
.container>div {
background-color: orange;
font-size: 40px;
padding: 10px;
border: solid 3px white;
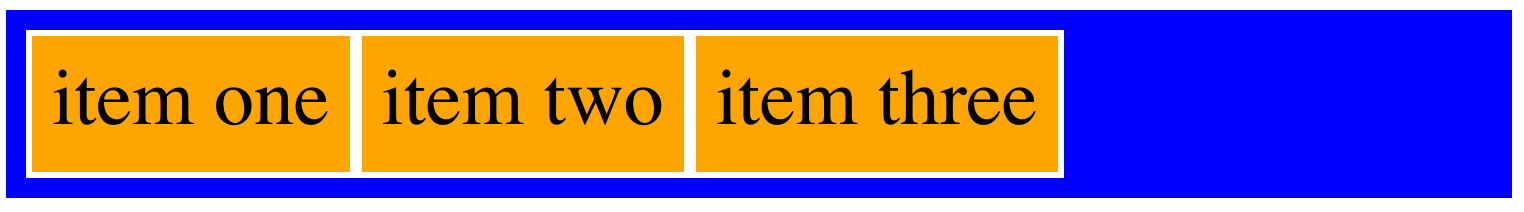
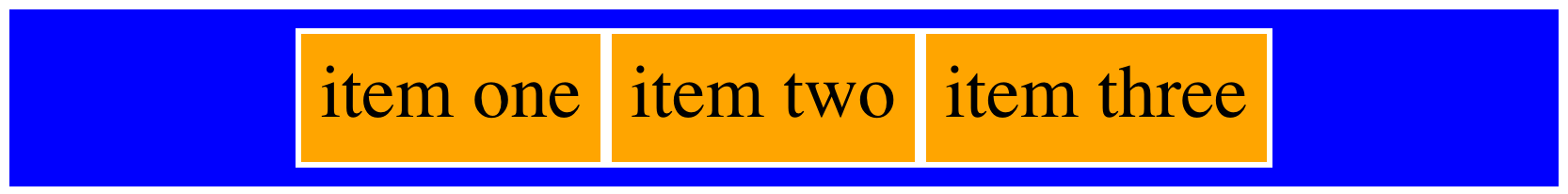
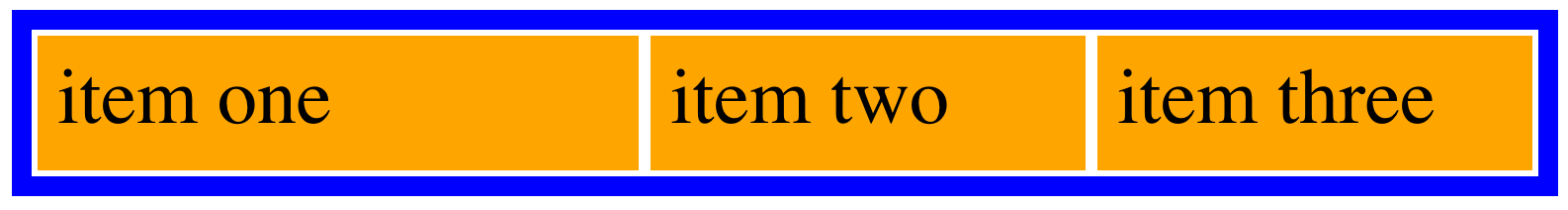
}Wir sehen:

Richtung
Mit flex-direction können Sie die Richtung der Items bestimmen.
- von links nach rechts
row(Standardeinstellung) - von oben nach unten
column - von rechts nach links
row-reverse - von unten nach oben
column-reverse
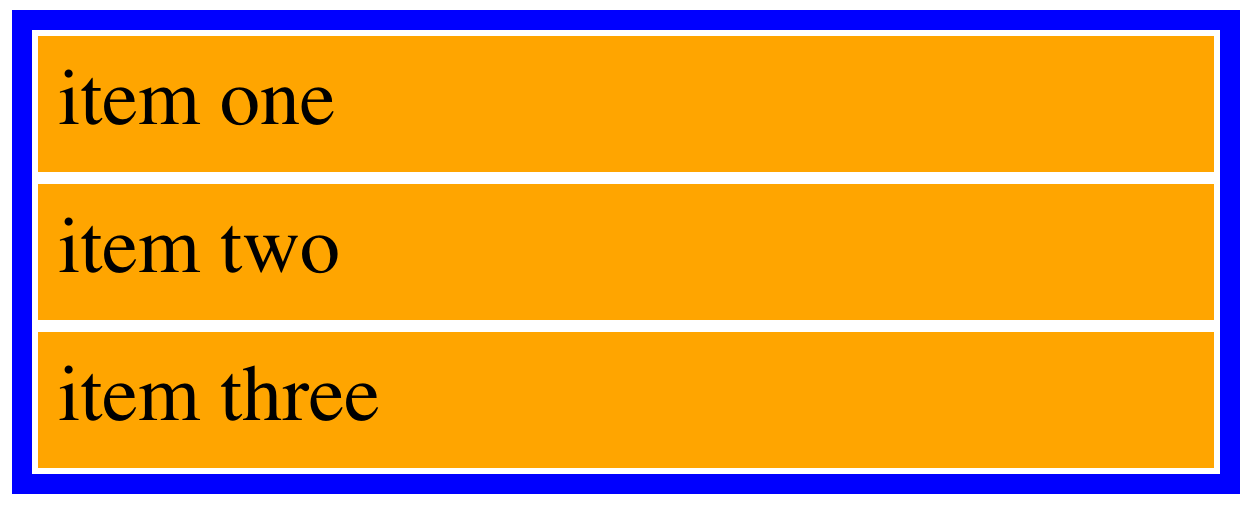
Zum Beispiel:
.container {
...
flex-direction: column;
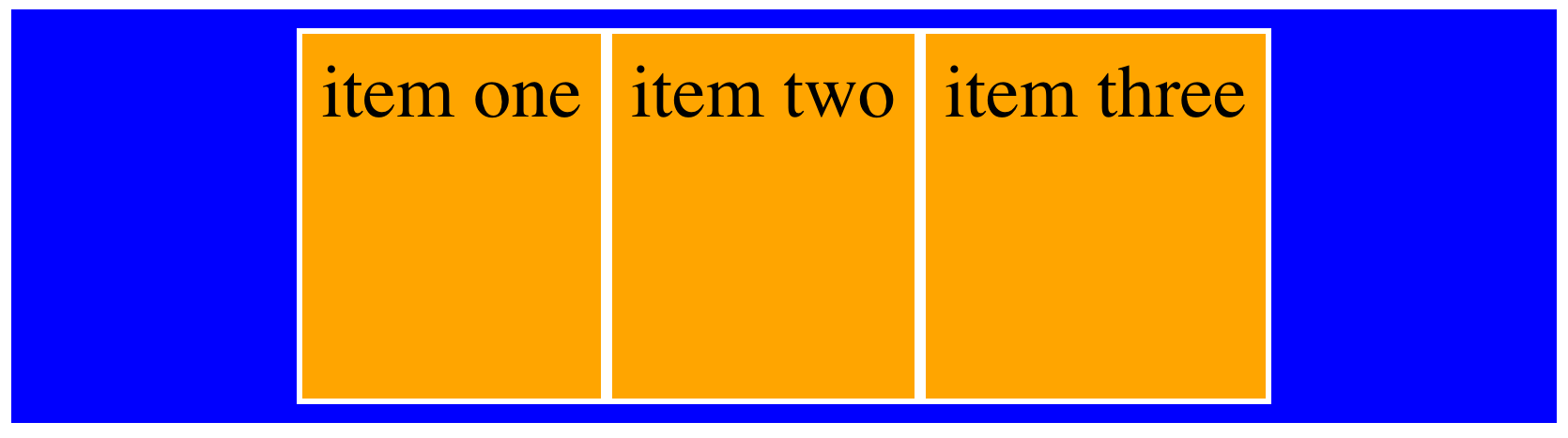
}Das sieht unser Beispiel so aus:

Ausprobieren bei w3schools: flex-direction
Umbruch
Mit flex-wrap können Sie bestimmen, ob ein Umbruch gemacht werden soll.
- ohne Umbruch
nowrap(Standardeinstellung) - mit Umbruch
wrap
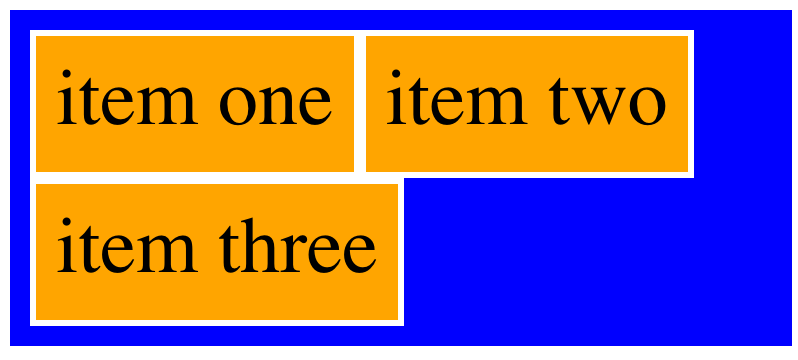
Das sieht dann so aus:
.container {
...
flex-wrap: wrap;
}In unserem Beispiel (ändert sich natürlich je nach Fensterbreite):

Ausprobieren bei w3schools: flex-wrap
Verteilung
Mit justify-content können die Verteilung der Items bestimmen:
flex-startbündig mit Startpunkt (Standardeinstellung)flex-endbündig mit Endpunktcenterzentriertspace-betweengleichverteilt, Randelemente schließen abspace-aroundgleichverteilt, Randabstände halbiertspace-evenlygleichverteilt, alle Abstände gleich
Zum Beispiel (wir sind jetzt wieder im Zeilenmodus):
.container {
...
justify-content: center;
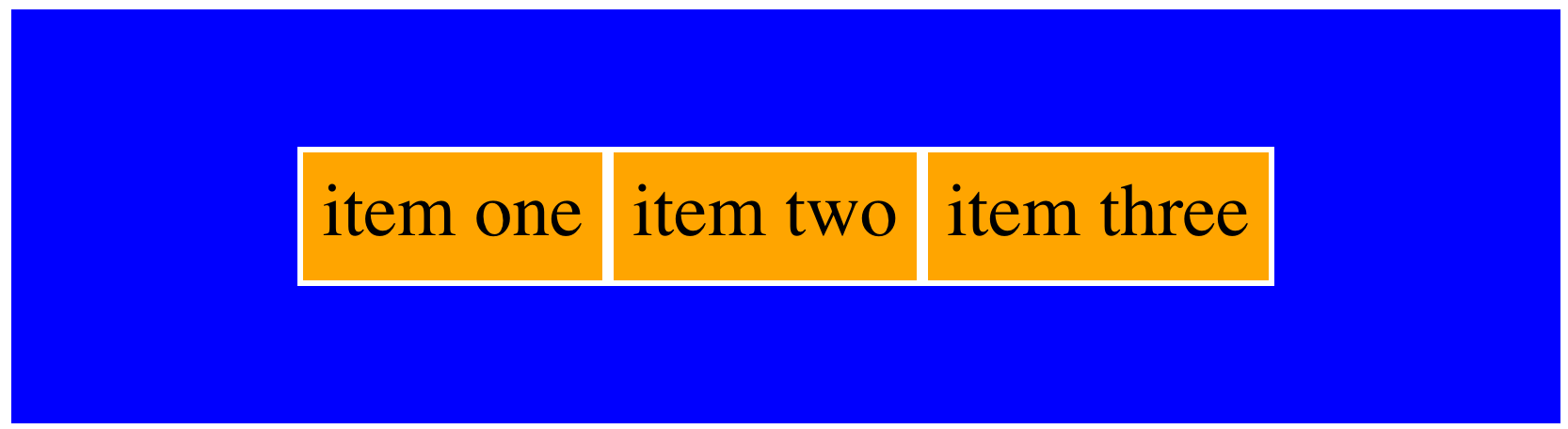
}
Ausprobieren bei w3schools: justify-content
Alignierung
Mit "justify" bestimmen Sie die Alignierung entlang der Flex-Richtung. Mit align-items können Sie die Alignierung in Bezug auf die dazu rechtwinklige Achse bestimmen. Wenn Sie also "normal" layouten (entlang einer Zeile), bestimmen Sie mit align-items die Alignierung nach oben und unten.
flex-startbündig mit Start-Achseflex-endbündig mit End-AchsecenterzentriertbaselineItems haben alle gleiche BaselinestretchItems werden gestreckt (Standardeinstellung)
Wir geben erstmal unserem Container mehr Höhe:
.container {
...
height: 200px;
}Wir sehen:

Jetzt wollen wir die Items entlang der Höhe zentrieren:
.container {
...
align-items: center;
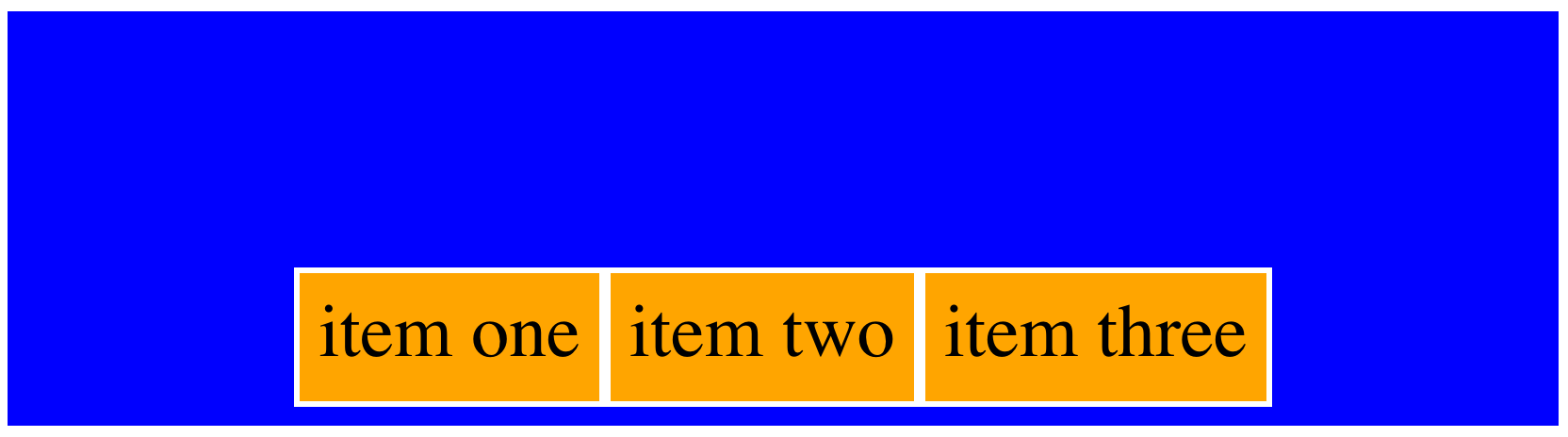
}
Wir können sie auch ans untere Ende schieben mit
.container {
...
align-items: flex-end;
}
Ausprobieren bei w3schools: align-items
Zentrierung
Tatsächlich ist eine Flexbox der einfachste Weg, um eine horizontale und vertikale Zentrierung eines einzelnen Elements zu erreichen, indem man justify-content und align-items kombiniert.
.container {
display: flex;
justify-content: center;
align-items: center;
...
}
6.2.2 Items
Bei den beinhalteten Elementen (Flex-Items) können Sie die folgenden Aspekte bestimmen.
Reihenfolge
Die Reihenfolge können Sie durch Nummerierung vorgeben, d. h. jedes Element bekommt die Eigenschaft order. Nehmen wir an, jedes Item hätte eine ID:
<div class="container">
<div id="b1">
item one
</div>
<div id="b2">
item two
</div>
<div id="b3">
item three
</div>
</div>Sie wollen die ursprüngliche Reihenfolge der Boxen b1, b2, b3 ändern, dann setzen Sie zum Beispiel:
#b1 {
order: 2;
}
#b2 {
order: 3;
}
#b3 {
order: 1;
}Der Defaultwert für order ist 0.
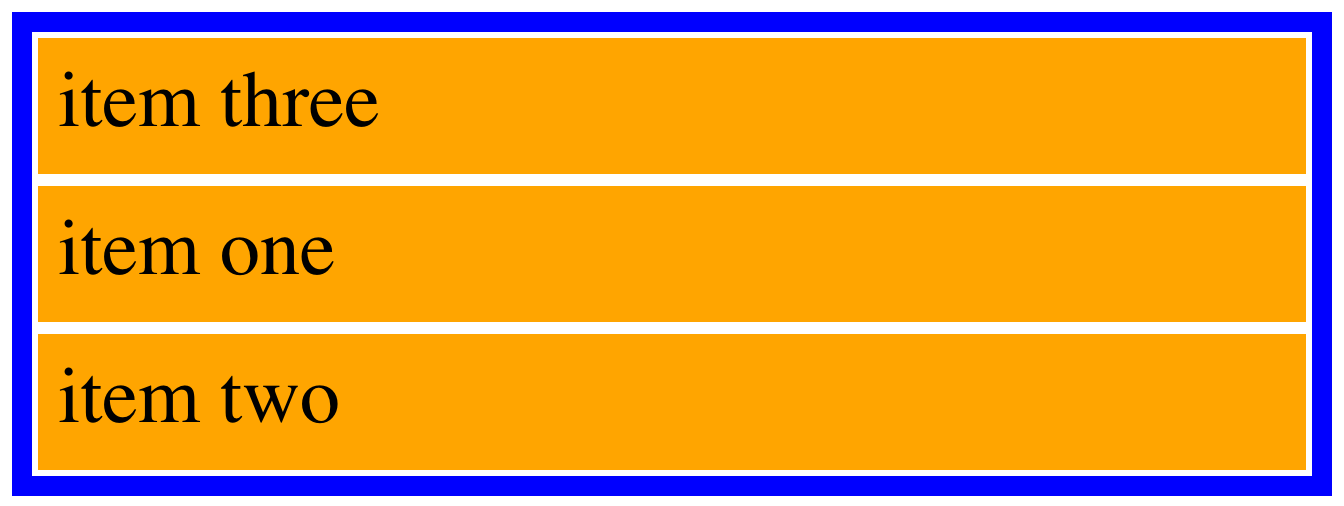
Wir sehen (wir haben hier flex-direction:column gewählt):

Ausprobieren bei w3schools: order
Basisgröße
Mit flex-basis definiert man die Ausgangsgröße der Elemente, etwa absolut (in Pixeln) oder relativ (in %).
Zum Beispiel hier für alle Items:
.container>div {
flex-basis:200px;
}
Ausprobieren bei w3schools: flex-basis
Ausdehnung
Mit dem Wert flex-grow definieren Sie, mit welcher Priorität das Element sich ausdehnen soll, wenn zusätzlicher Platz zur Verfügung steht. Der Defaultwert ist 0. Setzt man ein bestimmtes Element auf flex-grow:2, nimmt es sich doppelt so viel Platz wie die anderen Elemente. Zumindest versucht der Browser, dies zu erreichen.
#b1 {
flex-grow:2;
}
Ähnlich funktioniert flex-shrink.
Ausprobieren bei w3schools: flex-grow | flex-shrink
Alignierung für ein Einzelelement
Wir haben gesehen, dass man die Alignierung rechtwinklig zur Flex-Richtung für alle Items ändern kann, zum Beispiel alle oben:
.container {
...
height: 200px;
align-items: flex-start;
}Mit align-self setzen Sie die Alignierung für ein einziges Element und ignorieren für dieses Element die Gesamtalignierung von align-items. Hier schieben wir das zweite Item nach unten:
#b2 {
align-self: flex-end;
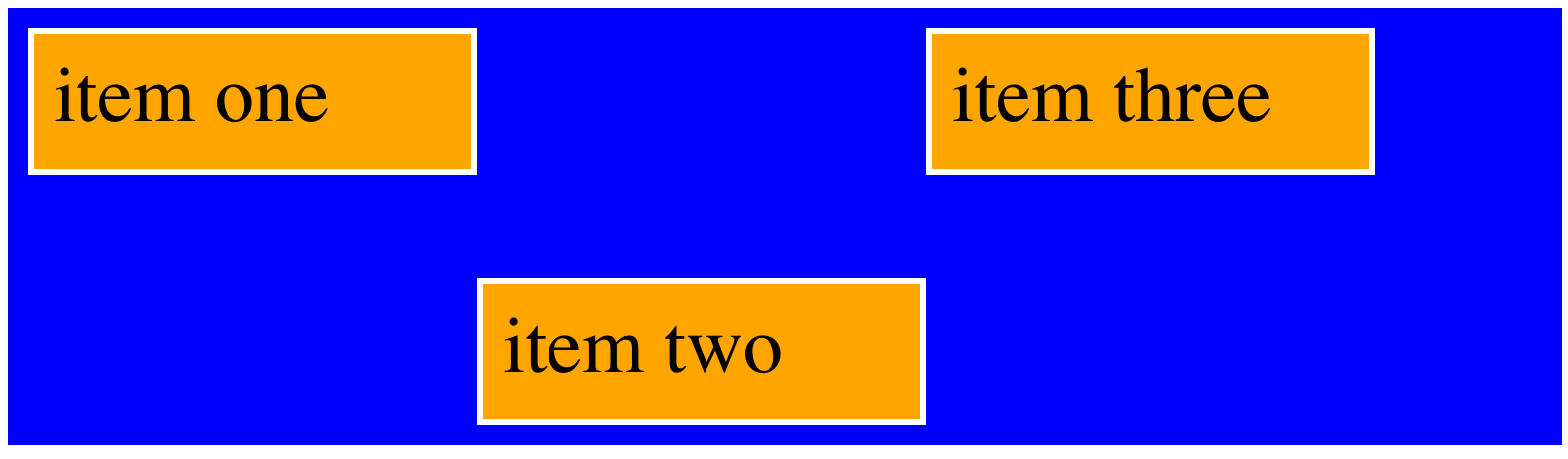
}
Ausprobieren bei w3schools: align-self
6.3 Transformation und Animation
6.3.1 Transformationen
Mit der Einführung von CSS3 gibt es die in Programmiersprachen üblichen geometrischen Transformationen Translation, Rotation, Skalierung auch in CSS.
Transformationen kann man sich ähnlich wie position:relative vorstellen: das Element nimmt den originalen Platz im Layout ein und wird relativ zu diesem Standort verschoben, gedreht oder skaliert.
Wir schauen uns wieder ein einfaches Beispiel an:
<p>
Lorem ipsum ...
</p>
<img id="pic1" src="hsa.png" alt="Logo der Hochschule Augsburg"/>
<p>
Lorem ipsum ...
</p>So sieht das ganze ohne Transformationen aus:

Translation
Bei der Translation werden einfach zwei Werte für die Verschiebung in x- und y-Richtung angegeben, z. B.
#pic1 {
transform: translate(100px, -50px);
}Das sieht dann so aus:

Rotation
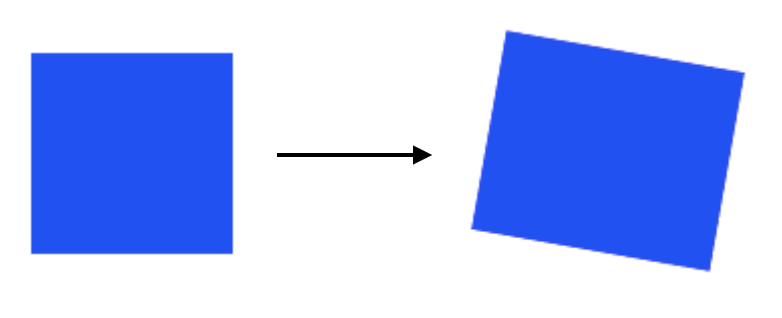
Bei der Rotation wird ein Winkel angegeben. Die Drehung erfolgt im Uhrzeigersinn:
#pic1 {
transform: rotate(10deg);
}Das sieht dann so aus:

Skalierung
Bei der Skalierung werden zwei Werte für die Skalierung in x- und y-Richtung angegeben, z. B.
#pic1 {
transform: scale(1.5, 2);
}Das sieht dann so aus:

Mehrere Transformationen
Sie können mehrere Transformationen hintereinander angeben, Sie trennen die einzelnen Transformationen einfach mit Leerzeichen.
#pic1 {
transform: rotate(30deg) translate(100px,50px);
}Transformationen in 3D
Ähnlich wie die obigen Transformationen funktionieren 3D-Transformationen:
- translate3d(x, y, z)
- scale3d(sx, sy, sz)
- rotate3d(ax, ay, az)
Bei rotate sind die Einzelrotationen sinnvoller:
- rotateX(a)
- rotateY(a)
Interessante Ressourcen zum Thema sind:
Hier ein Beispiel für zwei kombinierte 3D-Rotationen:
#b1 {
transform: rotateX(45deg) rotateY(20deg);
}Ohne Transformation:

Mit Transformation:

6.3.2 Übergangsanimationen (Transitions)
In CSS3 können Sie einfache Animationen, sogenannte Transitions, über das CSS definieren und anstoßen. Wir zeigen hier nur die einfachen Transitions. Die allgemeinere Variante der Keyframe-Animationen können Sie sich in den folgenden Artikeln anlesen:
- CSS Keyframe-Animationen (kulturbanause Blog)
- CSS Animations (w3schools.com)
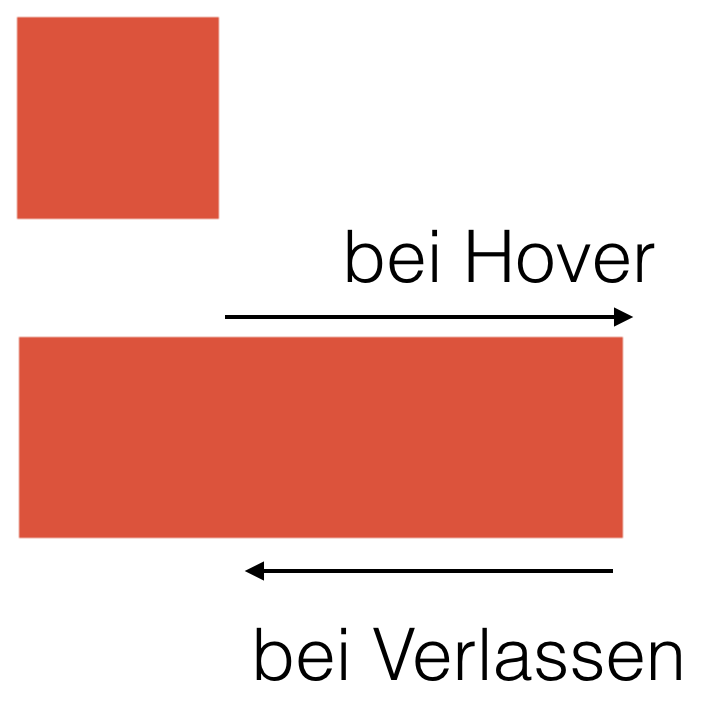
Über Pseudoklassen (insbes. :hover) können Sie animierte Übergänge definieren. Dazu definieren Sie im "normalen" Element den Ausgangszustand und welche Eigenschaft bei einer Transition in welcher Zeit (Animationsdauer) verändert werden kann:
#box {
width: 100px;
transition: width 2s;
}In der auslösenden Pseudoklasse spezifizieren Sie dann den Zielzustand:
#box:hover {
width: 300px;
}
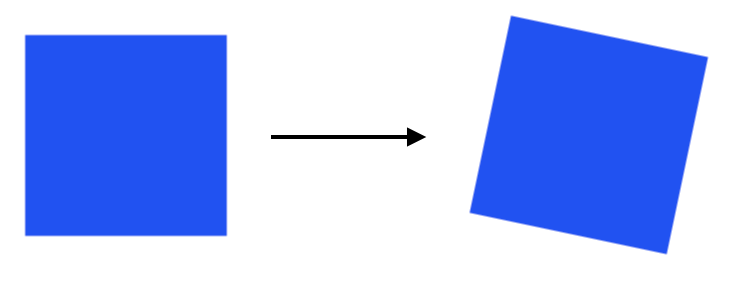
Sie können die Transition auch zusammen mit den mächtigen Transformationen (s. o.) verwenden. Sie beziehen sich dann auf die "Eigenschaft" transform. Auch hier geben Sie erst die zu animierende Eigenschaft an:
#box {
transition: transform .5s;
}Und im Zielelement den Zielzustand:
#box:hover {
transform: rotate(10deg);
}
Sie können auch mehrere Eigenschaften gleichzeitig animieren, geben Sie einfach jeweils Eigenschaft und Animationsdauer mit Komma getrennt an:
#box {
width: 100px;
transition: width 1s, transform .5s;
}Entsprechend brauchen Sie mehrere Zielangaben:
#box:hover {
width: 150px;
transform: rotate(10deg);
}
Wenn Sie generell alle Eigenschaften animieren wollen, die sich ändern, schreiben Sie einfach
#box {
width: 100px;
transition: 1s;
}6.4 Seitenlayout
In diesem Abschnitt schauen wir uns nochmal das große Ganze an: wie platziert man die großen Container einer Seite?
Das statische Layout wird heutzutage nicht mehr verwendet. Das fluide Layout ist eine Art Vorläufer zum responsiven Layout. Das dritte Layout - Grid - ist mittlerweile auch ziemlich beliebt.
6.4.1 Statisch
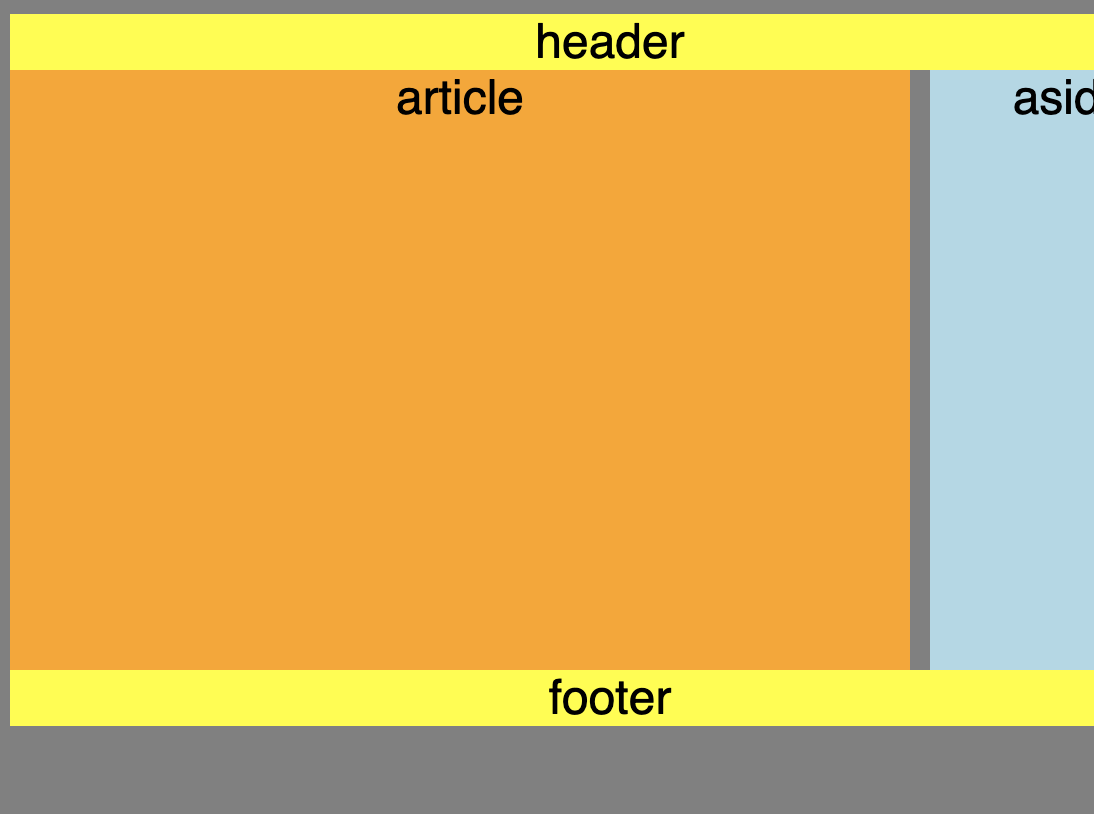
Ein statisches Layout legt eine absolute Breite fest, z. B. 600 Pixel.

Wird das Fenster so verkleinert, dass weniger als 600 Pixel zu sehen sind, wird die Seite abgeschnitten und der User kann seitlich scrollen.

Sie können sich hier eine Beispielseite ansehen:
Um die Seite zu zentrieren, wird im HTML ein div um alle Elemente gelegt:
<div id="wrapper">
<header>
header
</header>
<article>
article
</article>
<aside>
aside
</aside>
<footer>
footer
</footer>
</div>Im CSS wird dieser "Wrapper" mit Hilfe von margin: 0 auto zentriert. Das "auto" bedeutet, dass die Margin sich links/rechts so viel Platz nehmen soll wie möglich. Das funktioniert allerdings nur, wenn die Breite fixiert mit width festgelegt wird.
#wrapper {
width: 600px;
margin: 0 auto;
}Weitere Stilangaben legen die Größen fest und lassen die zwei mittleren Komponenten nach links floaten.
article {
width: 450px;
height: 300px;
float: left;
margin-right: 10px;
}
aside {
float: left;
width: 140px;
height: 300px;
}
footer {
clear: both;
}Nachteil statischer Layouts ist, dass es auf kleines Screens umständlich anmutet und auf großen Screens zu klein wirkt.
6.4.2 Fluide
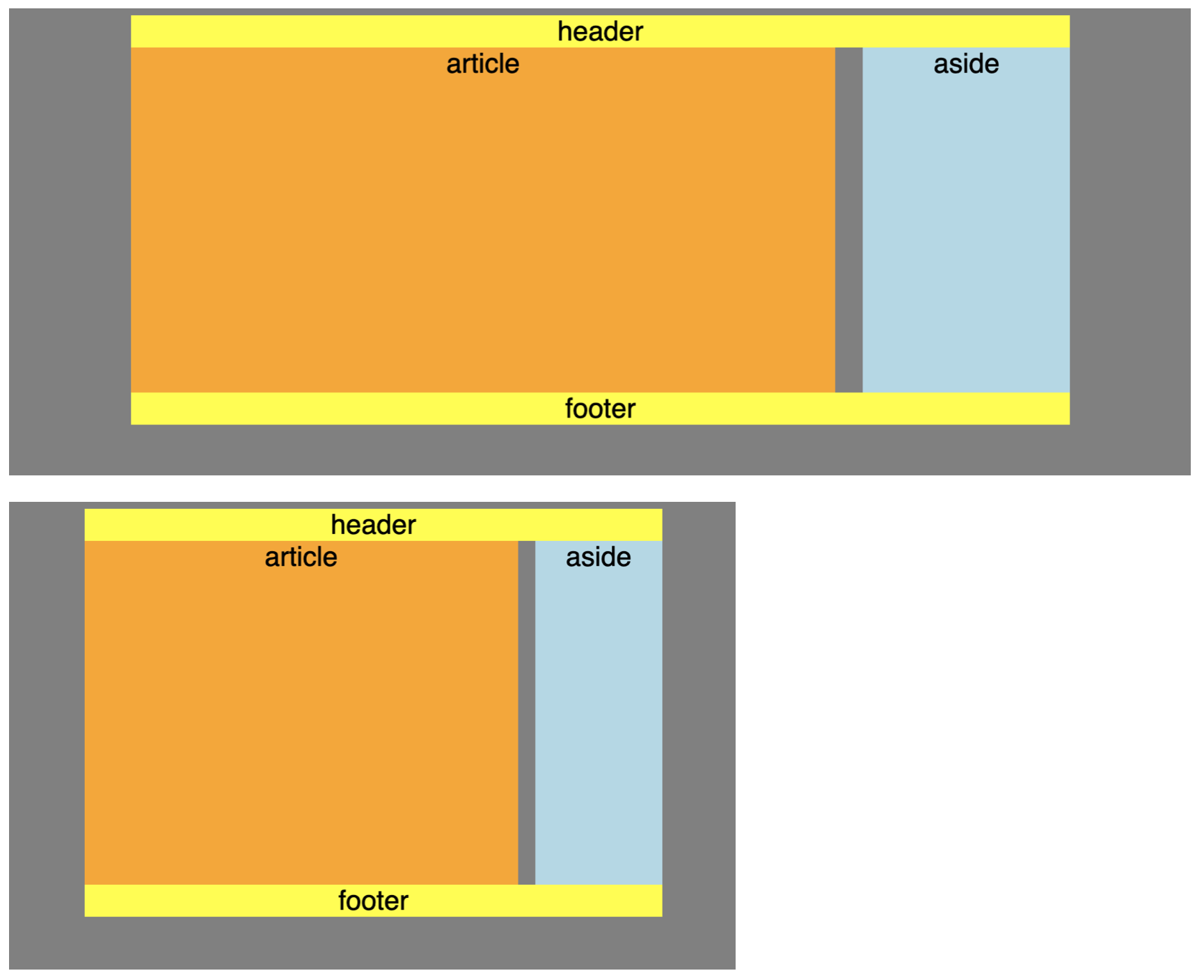
Ein fluides Layout passt sich in der Breite dem Fenster an, indem es eine prozentuale Angabe für die Breite verwendet (bezogen auf die Breite des Browserfensters).
Fluide Layouts sind Vorläufer der heutigen responsiven Layouts.
Im Beispiel soll das Fenster 80% der verfügbaren Breite einnehmen:

Sie können sich hier eine Beispielseite ansehen (ändern Sie die Größe des Browserfensters und beobachten Sie, wie sich das Layout anpasst):
Es ist sinnvoll, eine minimale Breite zu definieren, z. B. 500 Pixel. Unser Wrapper sieht hier so aus:
#wrapper {
width: 80%;
min-width: 500px;
margin: 0 auto;
}Unsere mittleren Elemente haben ebenfalls relative Angaben. Wir lassen das aside nach rechts floaten.
article {
float: left;
width: 75%;
height: 300px;
}
aside {
float: right;
width: 22%;
height: 300px;
}6.4.3 Flex
Sie können die oben besprochene Flexbox einsetzen, um ein Seitenlayout zu erstellen. In diesem Beispiel haben wir noch eine Navigationsleiste eingefügt und haben darauf verzichtet, die Seite insgesamt zu zentrieren.

Hier finden Sie die Beispielseite:
Das HTML sieht hier so aus:
<header>
Header
</header>
<nav>
Navigation
</nav>
<main>
<article>
Artikel
</article>
<aside>
Nebensache
</aside>
</main>
<footer>
Footer
</footer>In CSS setzen wir global:
* {
box-sizing: border-box;
margin: 0;
}Die Eigenschaft box-sizing bestimmt, ob bei den Angaben width/height nur die Inhaltsbox (content-box) gemeint ist oder ob border und padding (border-box) mit dazugezählt werden (siehe auch w3schools). Bei diesem Layout möchten wir border/padding mit einbeziehen.
Jetzt machen wir main zu einer Flexbox:
main {
display: flex;
}Innerhalb der Flexbox haben wir article und aside:
article {
flex: 70%;
height: 400px; /* kommt raus, sobald Content da ist */
}
aside {
flex: 0 0 200px;
}Wir haben hier die Besonderheit eingebaut, dass die Seitenleiste eine feste Größe hat. Der Artikel nimmt den Rest der Breite ein.
Sie finden ein weiteres Beispiel für ein Flexbox-Seitenlayout unter CSS Flexbox (w3schools), ganz unten auf der Seite.
6.4.4 Grid
Mit CSS3 wurde das Grid-Layout eingeführt, mit dem man sehr gut und direkt Seiten layouten kann.
Drei empfehlenswerte Seiten zum Thema:
- A Complete Guide to Grid
- Grid by Example
- und das "Spiel" Grid Garden
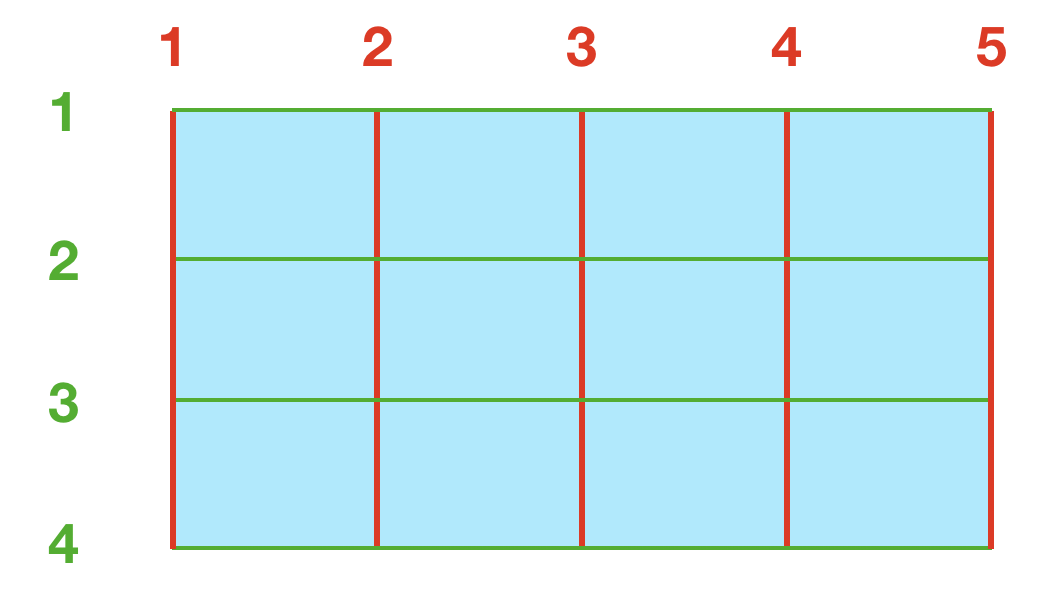
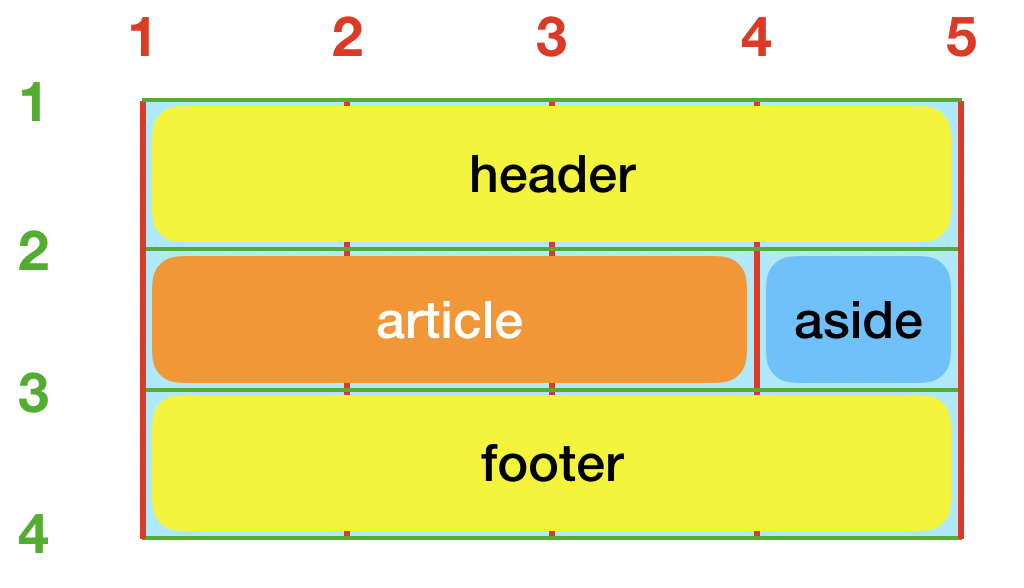
Bei dem Grid-Layout kann man ein beliebiges Gitter definieren. Wichtig ist, dass man die Linien als Anhaltspunkt für das Layout nimmt:

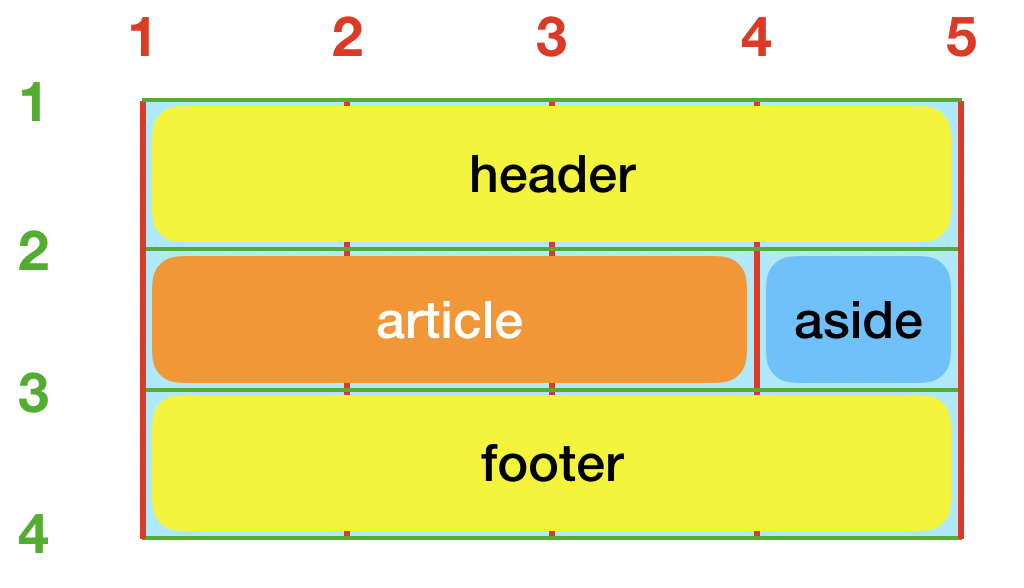
Jetzt platzieren wir unsere Komponenten im Gitter:

Bei jeder Komponente geben wir im CSS die Startlinie und die Endlinie an, jeweils für die Spalte und Zeile, insgesamt also vier Werte.
Bei der Komponente article wäre das:
- Start-Spaltenlinie: 1
- End-Spaltenlinie: 4
- Start-Zeilenlinie: 2
- End-Zeilenlinie: 3
Container
In der HTML-Datei müssen wir den umgebenden Container definieren:
<div id="wrapper">
<header>
header
</header>
<article>
article
</article>
<aside>
aside
</aside>
<footer>
footer
</footer>
</div>In CSS deklarieren wir den Wrapper als Gridcontainer mit Hilfe der Eigenschaft display:
#wrapper {
display: grid;
grid-column-gap: 10px;
grid-row-gap: 20px;
grid-template-columns: 25% 25% 25% 25%;
margin-right: 30px;
min-width: 600px;
}Sie sehen, dass man verschiedene Eigenschaften definieren kann:
- die Abstände (engl. gaps) zwischen den Zellen
- die relative Breite der Spalten
- die minimale Breite des Gesamtlayouts
Bei grid-template-columns können Sie auch die Einheit fr (für fraction) verwenden:
grid-template-columns: 1fr 1fr 1fr 1fr;Diese Einheit teilt den verfügbaren Platz in Einheiten auf. Sie können das insbesondere auch bei gemischten Angaben nutzen:
grid-template-columns: 1fr 100px 2fr 1fr;Hier bekommt die zweite Spalte 100px und die restlichen Spalten teilen sich den Platz im Verhältnis 1:2:1.
Komponenten
Nachdem wir die globalen Parameter des Gitters gesetzt haben, können wir die Komponenten in das Gitter setzen.
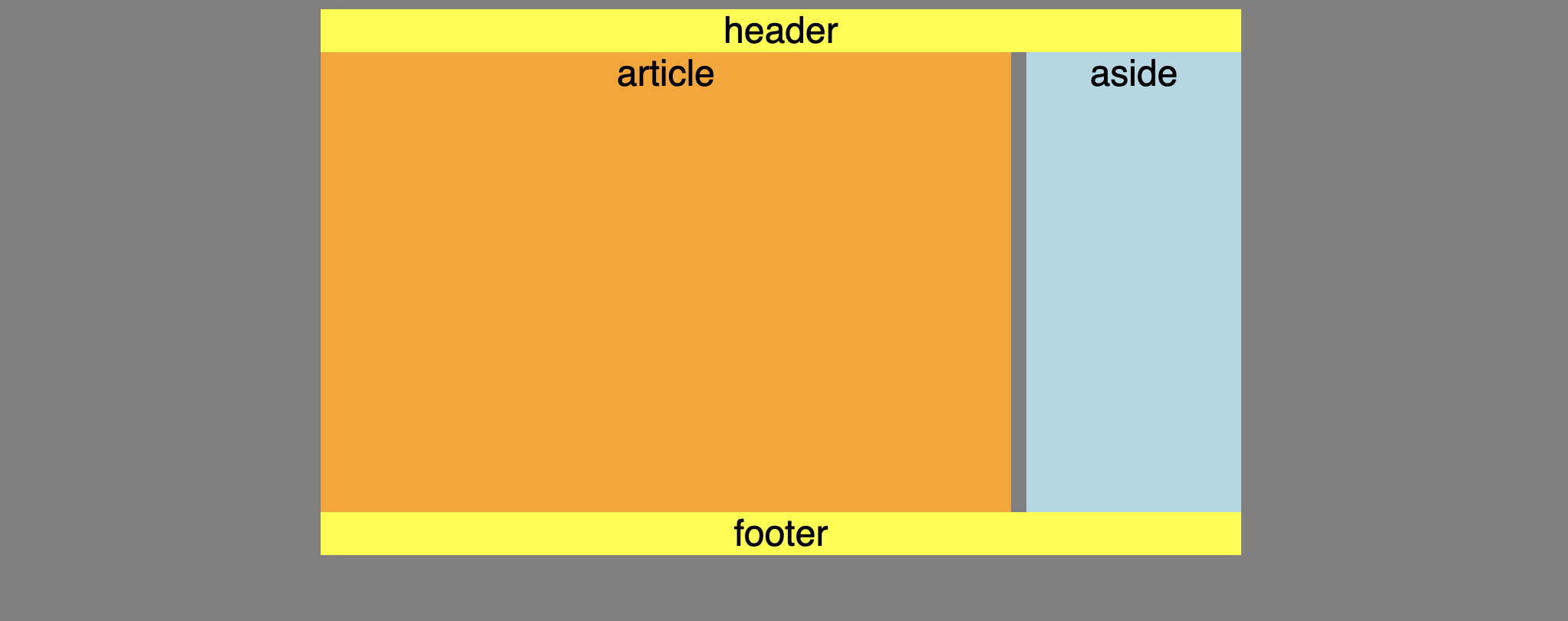
Nochmal unsere schematische Sicht auf die Komponenten im Gitter:

In CSS sieht das so aus:
header {
background-color: yellow;
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 2;
}
article {
background-color: orange;
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
height: 300px;
}
aside {
background-color: lightblue;
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 2;
grid-row-end: 3;
height: 300px;
}
footer {
background-color: yellow;
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 3;
grid-row-end: 4;
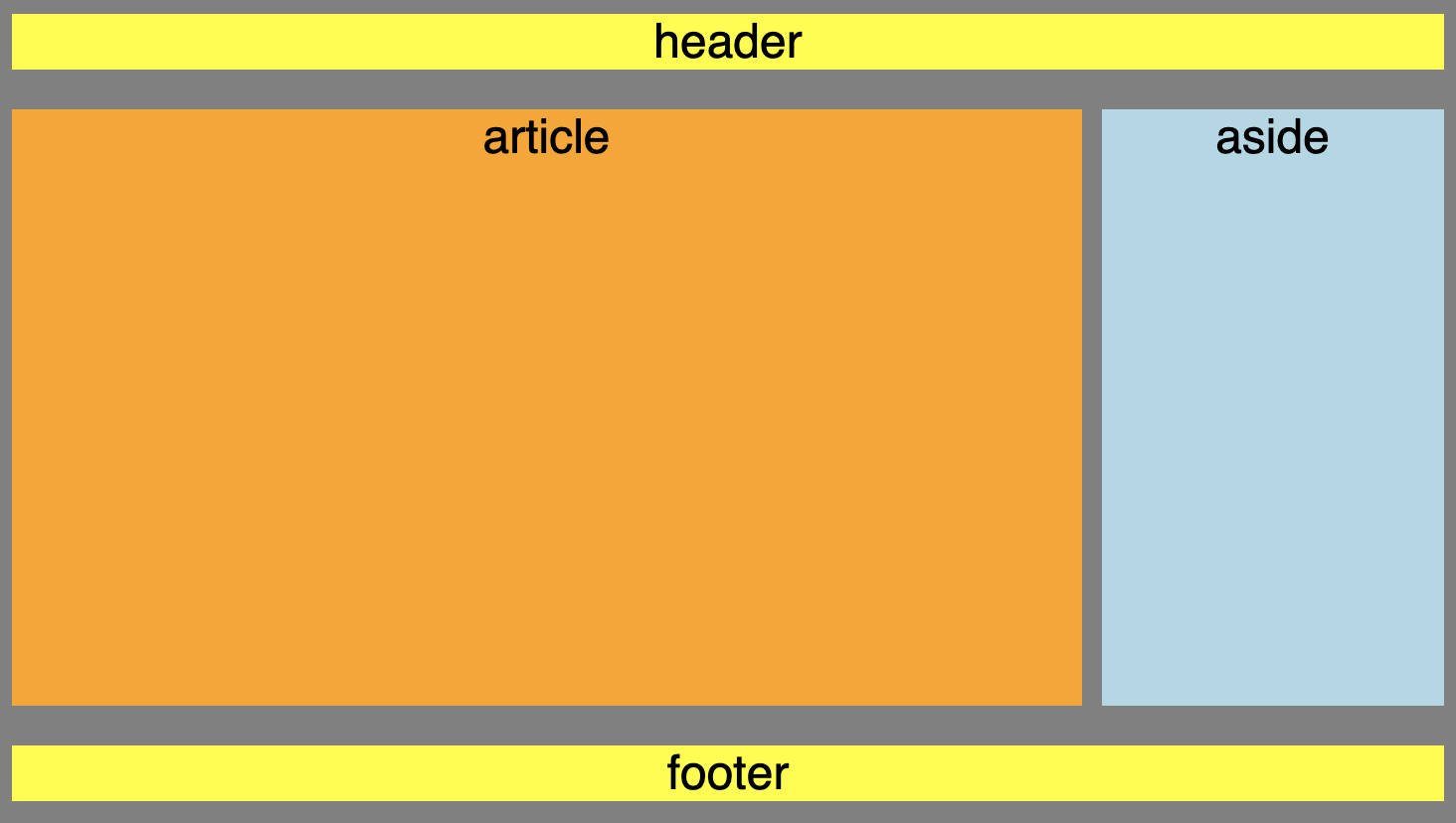
}Das Resultat sieht so aus:

Short-cuts
Statt zu schreiben
grid-column-start: 1;
grid-column-end: 5;können Sie die Kurzschreibweise verwenden:
grid-column: 1 / 5;Aus obigem Beispiel wird:
header {
background-color: yellow;
grid-column: 1 / 5;
grid-row: 1 / 2;
}
article {
background-color: orange;
grid-column: 1 / 4;
grid-row: 2 / 3;
height: 300px;
}
aside {
background-color: lightblue;
grid-column: 4 / 5;
grid-row: 2 / 3;
height: 300px;
}
footer {
background-color: yellow;
grid-column: 1 / 5;
grid-row: 3 / 3;
}Auch zum Runterladen:
Komponenten benennen (grid-area)
Eine weitere Möglichkeit, um Komponenten in das Gitter zu setzen, ist, eigene Namen zu verwenden.
Zum Beispiel:
- top: für die obere Komponente
- main: für die Hauptkomponente
- side: für die Seitenleiste
- bottom: für die untere Komponente
Sie weisen mit grid-area Ihren Komponenten diese Namen zu:
header {
grid-area: top;
}
article {
grid-area: main;
}
aside {
grid-area: side;
}
footer {
grid-area: bottom;
}Anschließend können Sie diese Namen wie folgt verwenden, um Ihr Gitter zu definieren:
#wrapper {
...
grid-template-areas:
"top top top top"
"main main main side"
"bottom bottom bottom bottom"
}Diese Methode ist sehr "visuell", weil man sich die Platzierung leicht vorstellen kann. Das erleichtert auch die Verwendung mit Media-Queries, wenn Sie Ihre Webseite responsiv gestalten.
Auch diese Variante können Sie runterladen:
6.5 Stylesheet für Print
Wenn Sie eine Webseite drucken, möchten Sie nicht unbedingt die Webseite eins-zu-eins auf Papier bringen. Hier ist eine Liste von wünschenswerten Änderungen:
- Ausblenden von Inhalten, die nur auf der Webseite relevant sind (z. B. Navigationselemente wie das Hauptmenü oder Social-Media-Buttons)
- Entfernen von Hintergrundbildern
- Anpassen der Hintergrundfarbe
- Anpassung der Schrift: Größe, Serifen, schwarz-weiß
- bei Links könnte die URL angezeigt werden
Das bedeutet, dass Sie entweder die bestehenden CSS-Infos anpassen oder eine komplett neue CSS-Datei anlegen wollen.
6.5.1 Eigene CSS-Datei für Print
Um eine eigene CSS-Datei anzulegen, kopieren Sie Ihre reguläre CSS-Datei und nennen Sie z. B. "print.css". Anschließend fügen Sie in allen HTML-Dateien im head einen Link hinzu, so dass Sie zwei Links haben. Mit der Eigenschaft media unterscheiden Sie zwischen der Bildschirmansicht (screen) und der Druckansicht (print).
<link href="css/style.css" rel="stylesheet" media="screen"/>
<link href="css/print.css" rel="stylesheet" media="print"/>In der Print-CSS möchten Sie vielleicht die Schrift auf eine Serifenschrift schalten und die Größe in Punkt (pt) angeben. Außerdem möchten Sie die Farben auf schwarz-weiß schalten:
body {
font-size: 12pt;
font-family: "times new roman", times, serif;
background-color: white;
color: black;
}Wenn Sie möchten, können Sie die URL der Links einblenden. Das ist zwar informativ, sieht aber nicht besonders schön aus. Das funktioniert mit einem Attributselektor (a[href]) in Kombination mit dem Pseudoelement ::after (fügt ein Element nach dem Link ein):
a[href]::after {
content: " (Link <" attr(href) ">)";
}Eine eigene CSS-Datei für Print hat einerseits den Nachteil, dass Sie Codeduplizierung vorliegen haben, d. h. wenn Sie später screen.css ändern, müssen Sie evtl. die Änderungen in print.css nachziehen. Umgekehrt zeigt die Erfahrung, dass die Anweisungen für Screen und Print doch so unterschiedlich sind, dass eine Trennung in Dateien doch auch sinnvoll sein kann (in Print ändert sich i. d. R. weniger häufig etwas).
6.5.2 Alles in einer CSS-Datei
Es gibt auch die Möglichkeit, am Ende der einen CSS-Datei einen Abschnitt mit Anweisungen für Print anzulegen. Hier können natürlich Anweisungen, die weiter oben in der Datei stehen, modifiziert werden.
Dieser Block wird eingeklammert mit
@media print {
}Innerhalb dieses Blocks können CSS-Regeln stehen.
Wollen Sie z. B. ein Navigationselement ausschalten, das die ID "navigation" hat, schreiben Sie
@media print {
#navigation {
display: none;
}
}Der Vorteil dieser Methode ist, dass Sie Codeduplizierung vermeiden. Der Nachteil ist, dass es etwas unübersichtlich wird.
6.6 Weiterführende Links
Hier noch ein paar Pointer, wenn Sie sich zu bestimmten Themen weitergehend informieren wollen:
CSS allgemein
- W3Schools How To: Wirklich großartige Sammlung von vielen, vielen Tipps
- CSS Coding Guidelines – CSS Code besser schreiben, formatieren und organisieren
- Die CSS calc()-Funktion – Berechnungen mit CSS
- overflow: Wie man bestimmt, ob Inhalte abgeschnitten werden oder nicht und der Umgang mit Scroll-Leisten
Boxen und Schatten
- Abgerundete Ecken
- Farbverläufe
- Schatteneffekt (auch für Text)
Bilder und Icons
- Bilder stylen (z. B. runde Bilder, Rahmen, Responsiveness, Transparenz, Filter)
- Animiertes Hamburger-Icon mit HTML, CSS und JavaScript
- Bildunterschriften mit CSS immer perfekt ausrichten
- Bilder filtern (Verschwimmen, Transparenz, Sättigung etc.)
- SVG-Grafiken in Websites/HTML-Seiten einbinden
Text
- Textausrichtung mit CSS: Text von oben nach unten bzw. von rechts nach links schreiben
- Automatische CSS Initialen (Drop Caps)
3D
6.7 Übungen
6.7.1 Positionierung
(a) Bilder
Ziel: Bilder gezielt positioniert in Texte einfügen.
Aufgabe
- Setzen Sie Bilder links- oder rechtsbündig (verwenden Sie ID's oder Klassen, um verschiedene Bilder unterschiedlich zu setzen)
- Passen Sie die Abstände zum Fließtext an
- Verwenden Sie an mindestens einer Stelle
clear, um den zweiten Absatz unter das Bild zu drücken
(b) Navigationsleiste/Kopfleiste
Ziel: Menü eigenhändig als horizontale Leiste stylen.
Aufgabe
- Erstellen Sie ein Hauptmenü in Form einer Liste
ul(z. B. mit den Optionen "Start", "Hauptseite", "Kontakt") - Formen Sie diese Liste mit Hilfe von CSS so um, dass Sie eine Reihe (links nach rechts) von Buttons sehen
- Passen Sie Abstände und Ränder an, bis es Ihnen gefällt. Sie sollten eine typische "Kopfzeile" haben, die ganz oben am Bildschirmrand liegt.
Fassen Sie den ganzen Bereich im Element header zusammen.
Tipp: Sie können das mit Hilfe von float oder mit Hilfe von display (Block oder Inline) machen. Probieren Sie beides aus.
(c) Logo
Ziel: Bild pixelgenau positionieren.
Aufgabe
Versuchen Sie, links oben in den Header ein Bild einzubauen. Verwenden Sie evtl. position oder float, um das Bild in die richtige Position zu bringen.
(d) Sticky Header
Ziel: Menüleiste immer sichtbar halten.
Aufgabe
Fixieren Sie Ihren kompletten Header mit position, so dass er beim Scrollen oben bleibt.
6.7.2 Flexbox-Layout
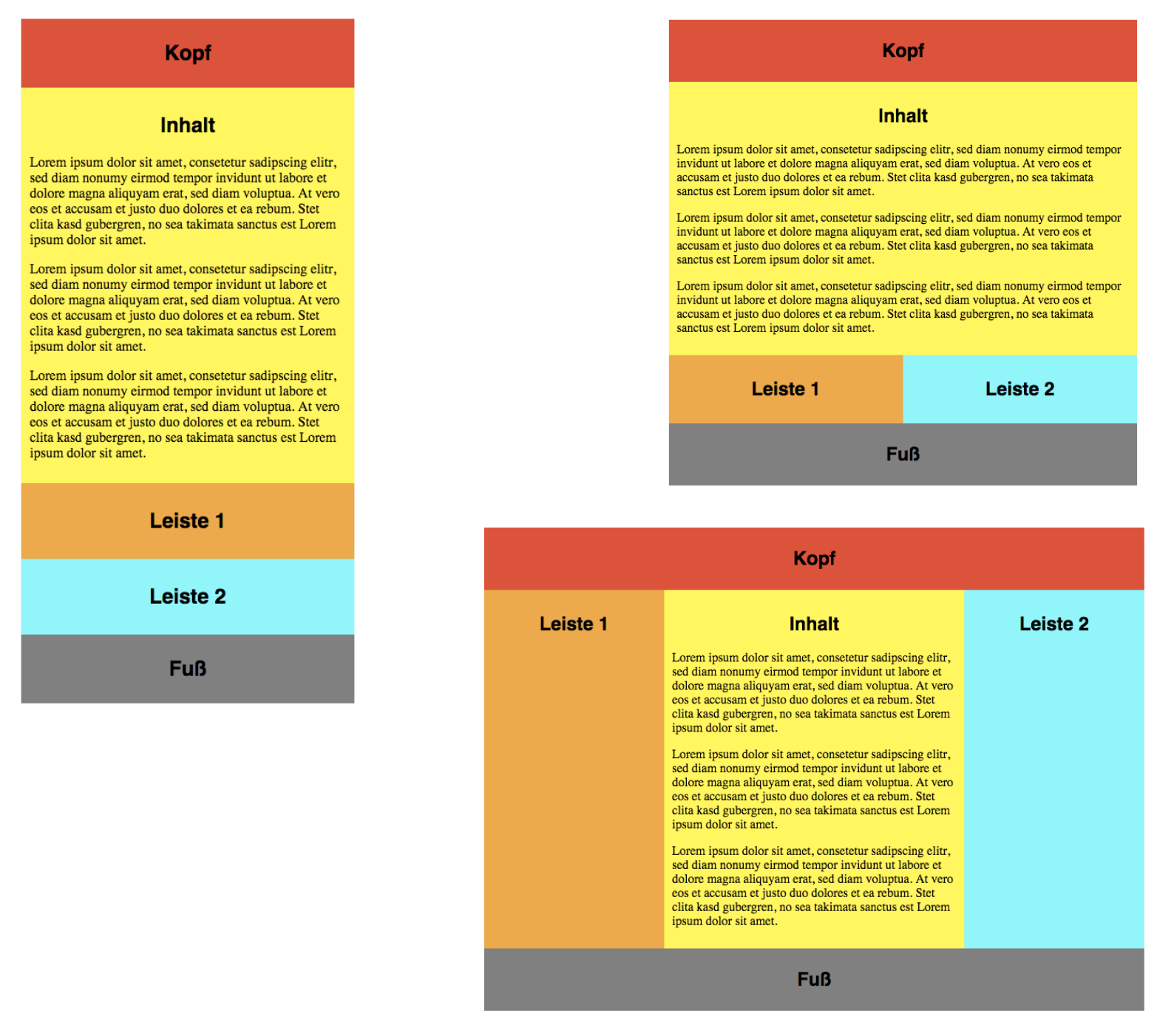
Versuchen Sie, mit Hilfe von Flexboxen folgende Layoutvarianten zu realisieren:

Laden Sie sich die folgende Basisdatei herunter und ändern Sie im Style-Bereich.
6.7.3 Menü animieren
Erstellen Sie ein einfaches Button-Menü.

In HTML:
<div class="menu">
<div class="button">
one
</div>
<div class="button">
two
</div>
<div class="button">
three
</div>
</div>In CSS:
.menu {
font-size: 30px;
}
.button {
float: left;
height: 100px;
width: 100px;
border: solid 1px black;
background-color: orange;
margin: 10px;
padding: 10px;
}Verwenden Sie Transitions, um diejenige Box, auf der sich die Maus befindet, zu animieren (Drehung, Vergrößerung, Kombinationen)...
6.7.4 Print-Version
Ziel: Beim Ausdrucken eine speziell auf Druck optimierte Version Ihrer Seite erzeugen.
Aufgabe
Kopieren Sie Ihr Stylesheet "style.css" und nennen Sie die Kopie "print.css". Verlinken Sie die beiden CSS-Dateien als Screen/Print-Stylesheets. Beide Dateien sollten im Unterverzeichnis "css" liegen.
Denken Sie daran, für Ihre Schrift pt zu verwenden und entfernen Sie z. B. die Kopfzeile oder auch den Hintergrund, falls vorhanden.
Passen Sie Ihr Print-Stylesheet nach Ihren Wünschen an und kontrollieren Sie es per Druckvorschau Ihres Browsers.
6.7.5 Semesterabgabe 1a: Website mit Layout
Stellen Sie eine Website mit mindestens drei Einzelseiten her und fügen Sie Styling hinzu. Sie sind frei in Ihrem Design. Es geht darum, möglichst viele Aspekte von CSS auszuprobieren und weniger um ein ansprechendes Gesamtdesign.
Stellen Sie sicher, dass Ihre Seiten über folgende Eigenschaften verfügen:
- Wählen Sie ein geeignetes Seitenlayout (z. B. Grid)
- Header mit Menüleiste und einem grafischen Element
- Footer mit mehreren Links (z. B. Impressum)
- mindestens eine Tabelle
- eine Seite mit Inhaltsverzeichnis innerhalb der Seite
- Text über mehrere Spalten
- Bilder eingebunden im Fließtext
- eine Seite mit einer Art Galerie von Bildern/Thumbnails
- gestaltete Links (Effekt bei Mausover)
Fügen Sie außerdem ein Stylesheet für den Druck hinzu und prüfen Sie dies.
Laden Sie die Website auf den Hochschulserver hoch. Achten Sie wie immer bei Fremdmaterial auf Rechte/Lizenzen.
Hier noch ein paar Pointer:
- Menüs: Multilevel Dropdown Menu (unter dem Link finden Sie weitere Beispiele für Menüs)
- Karten designen: Cards, Flip Card, Profile Card