Stand: 17.03.2024
Lernziele
- Eigene CSS-Regeln schreiben und in bestehende Webseiten einbinden
- Mit CSS-Selektoren gezielt ein oder mehrere HTML-Elemente stylen
- Unterschied Block/Inline kennen
- Mit Box-Model und Block/Inline Elemente positionieren
CSS steht für Cascading Style Sheets (kaskadierte Stil-Seiten). CSS ist nur in Zusammenhang mit HTML sinnvoll. Es bezieht sich auf die Markierungen in HTML-Dokumenten und weist diesen Markierungen verschiedene Stilinformationen (Farben, Abstände, Alignierungen etc.) zu.
In CSS definiert man eine Reihe von CSS-Regeln. Diese Regeln sind immer gleich aufgebaut. Um CSS zu lernen, muss man also lediglich wissen
- wie man eine Regel definiert,
- wo man Regeln hinterlegt und
- wie mehrere Regeln abgearbeitet werden
Wir beginnen mit dem Aufbau einer Regel.
3.1 CSS-Regeln
Eine CSS-Regel besteht aus zwei Teilen:
- Selektor (wo soll etwas gemacht werden?)
- Deklarationen (was soll gemacht werden?)
Hier eine Beispielregel:
p {
color: red;
}Im obigen Beispiel ist der Selektor p und es gibt eine Deklaration, nämlich color: red.
Selektor
Der Selektor p besagt, dass die Regel alle Absätze (Paragraphen) betrifft. Ein Selektor kann ein beliebiges HTML-Element sein, z. B. h1 (alle Überschriften der Ebene 1) oder a (alle Links). Es sind dann immer alle Vorkommen dieser Elemente betroffen.
Deklaration
Die Deklaration color: red besagt, dass die Schriftfarbe color auf rot (red) gesetzt werden soll.
Eine Regel kann mehrere Deklarationen beinhalten, z. B.
p {
color: red;
background-color: yellow;
}Hier setzen wir im Vergleich zu vorher zusätzlich noch die Hintergrundfarbe auf gelb. Jede Regel besteht aus einer Eigenschaft (hier: color oder background-color) und dem dazugehörigen Wert (red oder yellow). Das Semikolon am Ende dient - wie bei vielen Programmiersprachen - lediglich dazu, die verschiedenen Angaben zu trennen. Man kann also das letzte Semikolon weglassen. Es wird dennoch häufig gesetzt, weil man es sonst gern beim Erweitern um eine weitere Zeile vergisst.
Es steht Ihnen frei, eine Regel so zu setzen wie oben (mit Einrückung und Zeilenumbruch) oder ganz kurz:
p {color:red; background-color:yellow;}Übersichtlicher und üblich (auch - oder gerade - bei Profis) ist die erstere Variante.
Mit den Deklarationen legen Sie also verschiedenste Eigenschaften fest, so wie Schriftsätze und -farben oder Abstände oder Dimensionen oder Strichstärken von Umrisslinien und vieles mehr.
Beispiele
Hier noch ein paar Beispiele für CSS-Regeln:
h1 {
font-size: 40px;
color: blue;
}
h2 {
font-size: 30px;
font-style: italic;
}
a {
background-color: yellow;
}Unsere Regeln gelten immer für alle Elemente einer Art. Sie können sich vorstellen, dass man auch genauer festlegen möchte, was man stylen will. Man will nur die Links im Navigationsbereich in jener Farbe haben, man möchte nur die Überschriften in einem anderen Bereich größer oder kleiner stellen etc. Wie man genauer selektiert, schauen wir uns im nächsten Abschnitt an.
3.2 Selektoren
3.2.1 Element-Selektor
Was wir bereits kennen, ist der Element-Selektor. Er wählt alle Vorkommen eines bestimmten Elements aus:
h1 {
font-size: 40px;
color: blue;
}Im Beispiel sind alle Überschriften der Ebene 1 betroffen.
3.2.2 ID-Selektor
Möchte man ein einziges, ganz bestimmtes Element einer HTML-Datei auswählen, kann man eine selbst definierte ID verwenden, um dieses Element zu markieren. Diese ID, ein frei wählbares Wort ohne Leerzeichen, muss man zunächst in dem gewünschten HTML-Element mit dem Attribut id angeben.
Hier markieren wir im HTML-Teil einen Absatz mit der ID "spezial":
<h1>Titel</h1>
<p id="spezial">
Lorem ipsum...
</p>Wichtig: Es ist Konvention, IDs immer klein zu schreiben und zwar komplett klein (also kein CamelBack).
Jetzt kann man in CSS genau dieses Element selektieren. Dazu verwendet man die ID mit vorangestelltem Hash, hier also #spezial:
#spezial {
color: red;
}Wichtig ist, dass die ID "spezial" nur ein einziges Mal in der HTML-Datei auftauchen darf!
Aber Sie dürfen natürlich mehrere verschiedene IDs definieren, die jeweils genau ein Mal auftauchen:
<h1 id="fettertitel">Titel</h1>
<p id="spezial">
Lorem ipsum...
</p>Entsprechend hätten Sie typischerweise zwei Regeln, um diese eine Überschrift und diesen einen Absatz zu stylen:
#fettertitel {
font-size: 60px;
}
#spezial {
color: red;
}3.2.3 Klassen-Selektor
Wenn Sie eine Reihe von Elementen kennzeichnen wollen, verwenden Sie nicht eine ID, sondern eine Klasse. Auch diese können Sie selbst definieren, indem Sie ein Wort ohne Leerzeichen erfinden und damit HTML-Elemente kennzeichnen, diesmal über das Attribut class. Hier definieren wir eine Klasse namens "wichtig".
<h1>Titel</h1>
<p class="wichtig">
Lorem ipsum...
</p>
<p class="wichtig">
Lorem ipsum...
</p>
<p class="wichtig">
Lorem ipsum...
</p>Wichtig: Auch bei Klassen ist es Konvention, sie immer klein zu schreiben.
In CSS selektieren Sie diese Element mit dem Klassennamen plus vorangestelltem Punkt, also .wichtig:
.wichtig {
background-color: yellow;
}Ein HTML-Element kann mehreren Klassen gleichzeitig angehören. Nehmen wir an, wir haben zwei Klassen definiert:
.wichtig {
background-color: yellow;
}
.riesig {
font-size: 46px;
}Jetzt kann man für jedes Element entscheiden, zu welcher/welchen Klasse/n es gehören soll. Mehrere Klassen werden mit Leerzeichen getrennt.
<h1>Titel</h1>
<p class="wichtig riesig">
Lorem ipsum...
</p>
<p class="wichtig">
Lorem ipsum...
</p>
<p class="wichtig">
Lorem ipsum...
</p>Klasse und Element kombinieren
Sie können die Klassenauswahl noch auf ein bestimmtes HTML-Element beschränken:
<h1 class="wichtig">Titel</h1>
<p class="wichtig">
Lorem ipsum...
</p>
<p class="wichtig">
Lorem ipsum...
</p>Wollen Sie nur Absätze mit Klasse "wichtig" auswählen, schreiben Sie
p.wichtig {
color: red;
}Entscheidend ist hier, dass zwischen p und .wichtig kein Leerzeichen steht, denn sonst hätte das eine andere Bedeutung (siehe "Nachfahren").
3.2.4 Universalselektor
Es gibt noch die Möglichkeit, alle Elemente in einem HTML-Dokument anzusprechen, nämlich den Kleene-Stern, benannt nach dem Mathematiker Stephen Cole Kleene:
* {
color: blue;
}Der Universalselektor wird z. B. dazu benutzt, ein Dokument zu normalisieren.
3.3 CSS einbinden
Ihre CSS-Regeln sind nur im Zusammenhang mit einem konkreten HTML-Dokument sinnvoll. Wie hinterlegen Sie die Regeln?
Es gibt drei Möglichkeiten CSS einzubinden, von denen die dritte die übliche ist:
- Im Element (im HTML-Dokument)
- Im Kopf (im HTML-Dokument)
- Eigene Datei
3.3.1 Im Element (inline)
Wenn Sie "mal eben" ein Styling bei einer Überschrift oder einem Absatz ausprobieren wollen, können Sie das direkt ins Element reinschreiben, man nennt das auch inline:
<h1 style="font-size:50px; color:red">Supertitel</h1>Sie haben es hier nicht mit einer vollständigen CSS-Regel zu tun, denn offensichtlich müssen Sie hier ja kein Element selektieren. Sie listen also einfach alle Stileigenschaften und Werte auf, die Sie ändern möchten.
Die Methode ist natürlich nicht sehr praktikabel im realen Einsatz: Die Stilinformationen sind übers ganze HTML-Dokument verstreut und würden Sie alle Elemente so stylen, hätten Sie jede Menge "Codeduplizierung" (z. B. Farbe Rot in jeder h1-Überschrift).
Empfehlung
Verwenden Sie Inline-CSS besser nicht, es sei denn, Sie möchten schnell etwas testen. Vergessen Sie nicht, den Inline-Code nach dem Testen wieder zu entfernen.
3.3.2 Im Kopf (head)
Sie können eine Reihe von CSS-Regeln im head des HTML-Dokuments einbinden. Diese Regeln gelten für genau diese eine HTML-Dokument. Die Regeln umgeben Sie mit dem Element style.
<html lang="de">
<head>
<meta charset="utf-8"/>
<title>Eine Webseite</title>
<style>
h1 {
font-size: 40px;
color: blue;
}
h2 {
font-size: 30px;
font-style: italic;
}
a {
background-color: yellow;
}
</style>
</head>
<body>
Hier stehen Inhalte...
</body>
</html>Schon besser als die erste Option, aber Webseiten bestehen eigentlich immer aus mehreren HTML-Dokumenten (z. B. für Landing Page, Kontakt, Impressum und sonstigen Unterseiten wie Projekte, Testimonials etc.). Sie möchten nicht Ihr Styling für Überschriften, Links etc. für jede Datei duplizieren, da so leicht Inkonsistenzen entstehen.
Empfehlung
Binden Sie CSS nur in Ausnahmefällen im Kopf einer HTML-Datei ein, z. B. zu Demonstrationszwecken (in einer Schulung) oder zum Testen. Vergessen Sie auch hier nicht, den Code wieder zu entfernen, wenn Sie zur nächsten Möglichkeit des Einbindens (eigene Datei) übergehen.
3.3.3 In eigener Datei (link)
Der Normalfall ist so: Sie erzeugen eine Datei mit Endung .css, z. B. "style.css", und speichern sie in einem Unterverzeichnis, das Sie "css" nennen. In die erstellte CSS-Datei schreiben Sie alle Ihre Regeln für Ihre Webseiten.
Wenn Ihre HTML-Dateien "index.html" und "kontakt.html" hießen, würde Ihr Verzeichnis so aussehen:
css/style.css
index.html
kontakt.htmlJetzt muss jede Ihrer HTML-Dateien wissen, welche CSS-Datei das jeweilige Styling enthält. Das erreichen Sie, indem Sie in den head jeder HTML-Datei einen Link zur CSS-Datei angeben. Den Link spezifizieren Sie mit dem Element link. Der Pfad kommt dabei ins Attribut href. Außerdem müssen Sie mit rel den Typ "stylesheet" (also eine CSS-Datei) angeben.
Das heißt, der Kopf von "index.html" und "kontakt.html" enthält folgendes:
<html lang="de">
<head>
<meta charset="utf-8"/>
<title>Eine Webseite</title>
<link href="css/style.css" rel="stylesheet"/>
</head>
<body>
Hier stehen Inhalte...
</body>
</html>Klar ist, dass verschiedene HTML-Dateien (index.html und kontakt.html) auf ein und dieselbe CSS-Datei zeigen können.
Umgekehrt kann eine HTML-Datei auch mehrere CSS-Dateien auf die obige Weise einbinden, wenn Sie z. B. Ihre CSS-Regeln der Übersichtlichkeit halber auf mehrere Dateien verteilen möchten (ist allerdings nicht üblich). Schreiben Sie dann einfach mehrere link-Elemente untereinander, die CSS-Dateien werden dann in dieser Reihenfolge eingelesen.
Empfehlung
Es ist mittlerweile Standard, alle CSS-Regeln in CSS-Dateien zu halten. Der große Vorteil: Wenn alle Ihre HTML-Seiten auf dieselbe CSS-Datei zeigen, wirken sich Änderungen im CSS automatisch auf alle HTML-Seiten aus.
Achten Sie darauf, dass Sie Ihre Datei wirklich in ein Unterverzeichnis css legen. In der Regel kommen noch weitere CSS-Dateien hinzu (z. B. für den Druck oder beim Einbinden von externen Stylesheets).
3.4 Browser als Entwicklungstool
Jeder Browser ist mittlerweile auch ein sehr mächtiges Entwicklungstool für Webseiten. Wir empfehlen die Browser Chrome und Firefox, die auf allen Plattformen verfügbar sind.
3.4.1 Quelltext anzeigen
Zunächst mal ein interessantes Faktum: Eine Webseite kann seinen HTML-Code nicht vor Ihnen verstecken! Warum nicht? Weil der Browser sonst nichts anzeigen könnte. Also sind alle Daten, die der Browser verwendet - HTML, CSS, JavaScript - komplett für Sie einsehbar. Ein riesiger Schatz an Beispielen und Code-Schnipseln, von denen Sie lernen können.
Der HTML-Text einer Webseite wird auch Quelltext genannt und ist in Chrome über das Hauptmenü Anzeigen > Entwickler > Quelltext anzeigen (oder per Rechtsklick und dann Quelltext anzeigen) erreichbar.
Tipp: Schauen Sie im Menü nach, welches das Tastaturkürzel für diese Ansicht ist.
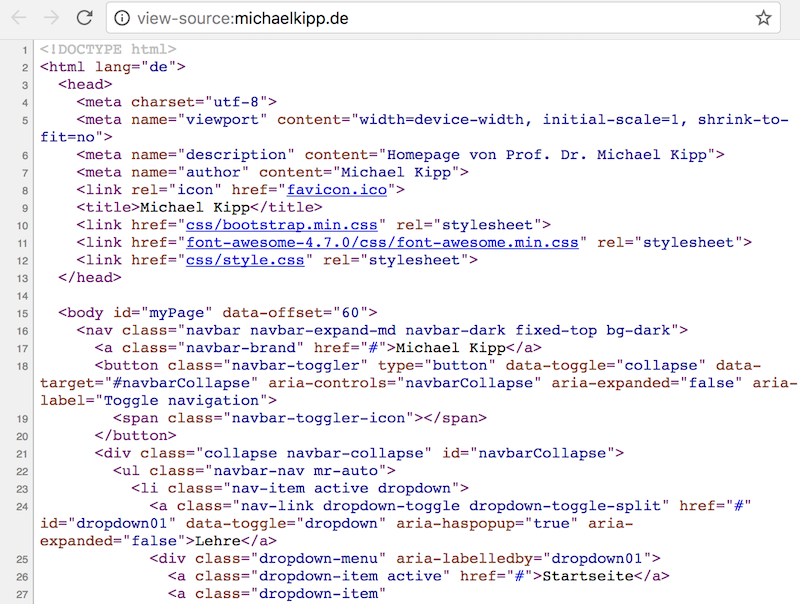
Hier sehen Sie den Quelltext meiner Homepage michaelkipp.de:

Darüber hinaus können Sie im Quelltext auf die verlinkten CSS-Stylesheets klicken, um diese anzuschauen. Das gleiche gilt für andere verlinkte Dateien wie JavaScript-Code.
Wir klicken auf das Stylesheet und sehen (Ausschnitt):

Machen Sie reichlich Gebrauch von dieser Möglichkeit, um von den vielen Webseiten im Internet zu lernen. Seien Sie nicht überrascht, wenn der Code auf einigen Seiten unübersichtlich ist. Oft werden Code-Teile automatisch generiert und sind nicht auf Lesbarkeit hin optimiert. Manchmal ist Code auch minifiziert, d. h. alle Leerzeichen und Umbrüche sind entfernt, um noch ein paar Byte Speicher zu sparen. Es gibt aber auch genügend Webseiten, die ganz "normal" ansehbar sind.
3.4.2 Entwickleransicht
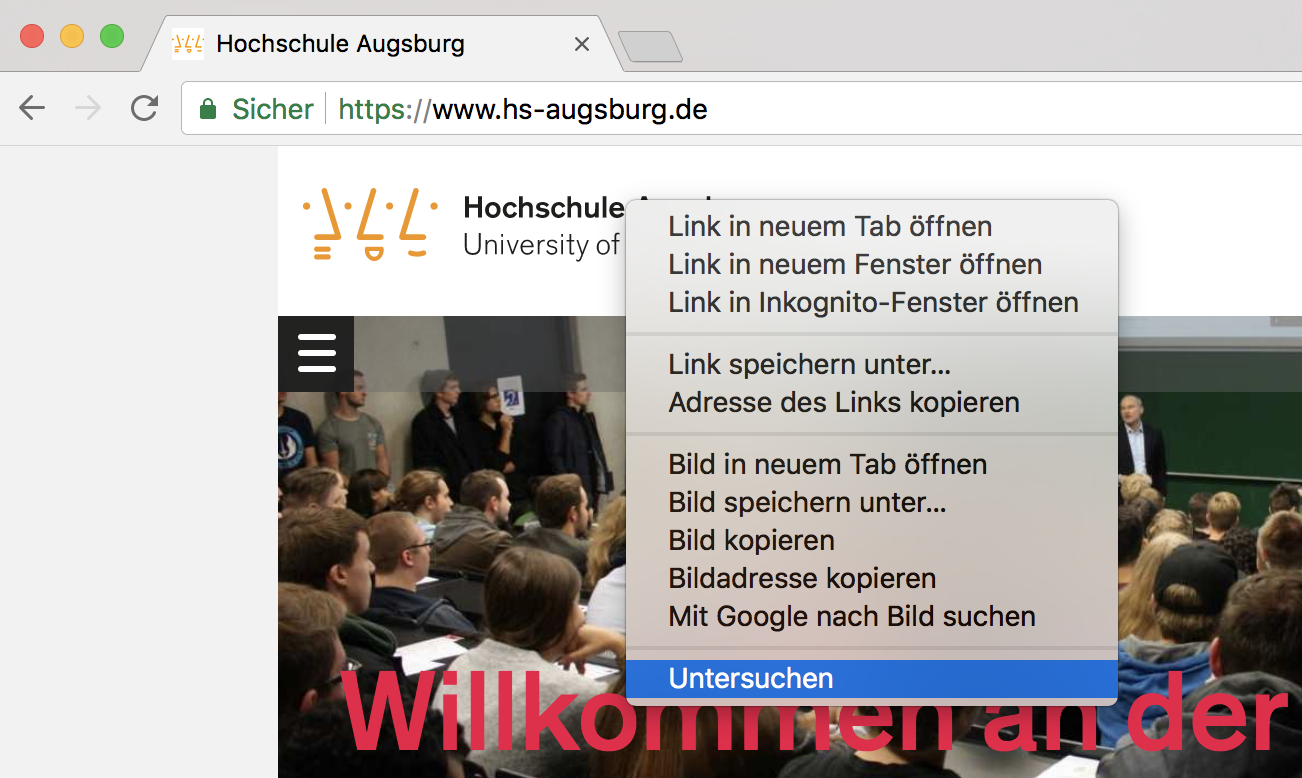
Wenn Sie auf einer Webseite sind, kommen Sie in den Entwicklungsmodus, indem Sie z. B. ein beliebiges Element auf der Seite untersuchen. Hier haben wir einen Rechtsklick auf dem Logo ausgeführt:

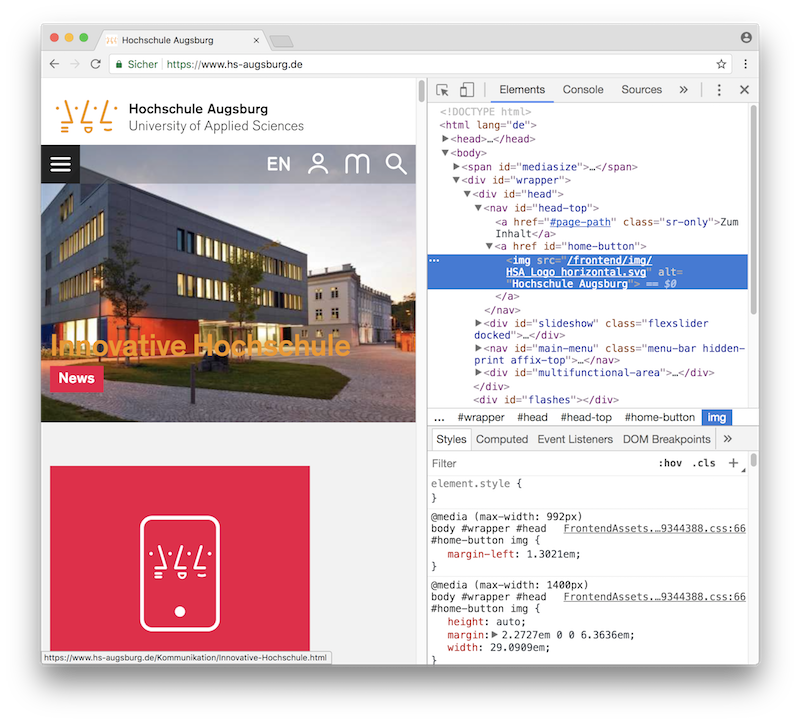
Der Browser wechselt anschließend in die Entwickleransicht, wo in der rechten Hälfte viele technische Infos sichtbar werden:

Sie können jetzt im rechten oberen Teilfenster die HTML-Elemente betrachten. Diese sind als Baum - ähnlich einer Verzeichnisstruktur - dargestellt. Sie können Teile auf- und zuklappen. Wenn Sie ein Element anklicken, wird in der normalen Ansicht das entsprechende Element gehighlightet, so dass Sie auch Margin und Padding prüfen können.
Im rechten unteren Teilfenster sehen Sie die CSS-Regeln, die für das aktuell ausgewählte HTML-Element aktiv sind. Die Regeln sind gestaffelt aufgelistet. Ganz oben stehen die spezifischsten Regeln mit höchster Priorität, weiter unten die weniger spezifischen und vererbten Regeln. Befehle, die nicht angewendet werden, weil sie von spezifischeren Regeln überschrieben wurden, sind durchgestrichen dargestellt.
Sie können die CSS-Regeln auch "live" verändern. Ganz oben steht eine leere Regel "element.style", die nur das aktuell markierte HTML-Element betrifft. Dort (aber auch bei allen anderen Regeln) können Sie CSS-Eigenschaften hinzufügen, z. B. background-color:yellow. Probieren Sie es aus. In der Hauptansicht passt sich direkt die Ansicht an. Ihre CSS-Datei ändert sich dabei natürlich nicht (Sie können das ja bei jeder Webseite im Internet tun - dort ändern Sie auch keine CSS-Dateien). Der Mechanismus dient also dem Experimentieren und Korrigieren. Sie müssen anschließend alle Änderungen in Ihr CSS übertragen.
Diese Live-Bearbeitung ist sehr nützlich, um Farben, Schriftgrößen und vor allem Abstände anzupassen. Auch zur Fehlersuche eignet sich das Feature. Ihr CSS funktioniert nicht so, wie Sie wollen? Schauen Sie im Entwicklungsmodus nach, ob Ihre Regel überhaupt auftaucht (vielleicht haben Sie ein Semikolon oder eine Klammer vergessen) und ob die Regel nicht von einer anderen Regel überschrieben wird.
3.5 Basics 1
3.5.1 Kommentare
Kommentare in CSS sehen aus wie Blockkommentare in Processing bzw. Java.
/* Absätze */
p {
font-size: 24px; /* groß */
}Leider gibt es keinen Zeilenkommentar (wie // in Processing bzw. Java).
3.5.2 Farbe und Transparenz
Es gibt folgende Farbeigenschaften:
color: bezieht sich auf die Schriftfarbebackground-color: bezieht sich auf die Hintergrundfarbe des aktuellen Containers
Der Farbwert kann auf drei verschiedene Arten angegeben werden.
Bezeichner
Es gibt eine Reihe von Bezeichnern von bekannten Farben, z. B. black, white, yellow, red, cyan.
p {
color: cyan;
}Bezeichner erlauben es, sehr schnell Farbwerte einzusetzen, und sind bei den zwei eindeutigen Farbangaben black und white üblich. Ansonsten sind Bezeichner häufig zu ungenau für eine professionelle Farbgestaltung.
RGB und Transparenz
Farben können auch über die Funktionen rgb() und rgba() gewählt werden, wo Rot, Grün und Blau als Zahl zwischen 0 und 255 angegeben werden, z. B.
p {
background-color: rgb(255, 0 , 0); /* rot */
}Mit rgba() können Sie mit einem vierten Wert, dem Alphawert, die Transparenz angeben. Genauer gesagt geben Sie das Gegenteil von Transparenz an, also die Deckkraft (engl. opacity) der Farbe an, zwischen 0 (transparent) und 1 (solide).
p {
background-color: rgba(255, 0 , 0, 0.5); /* transparent */
}Die rgb/rgba-Funktionen kommen in der Praxis eher selten zum Einsatz, i. d. R. nur wenn Transparenz erwünscht ist.
Hexdezimal
Sie können die drei RGB-Werte auch als eine 6-stellige Hexadezimalzahl (mit einem # vorangestellt) angeben. Im Hexadezimalsystem drücken zwei Stellen genau den Bereich 0 bis 255 aus. Hexadezimal zählt man von 00, 01, 02, ... bis F9, FA, FB, FC, FD, FE, FF.
Die 6-stellige Hexdezimalzahl drückt mit den ersten 2 Stellen den Rotwert, mit den mittleren 2 Stellen den Grünwert und mit den letzten 2 Stellen den Blauwert aus. Man merke sich also "RGB".
Beispiele:
h1 {
color: #FF0000; /* rot */
}
p {
background-color: #00FF00; /* grün */
}Die erste Farbe ist ein reines Rot, die zweite ein reines Grün. Grautöne erkennt man daran, dass R, G und B gleich sind, z. B. #888888 oder #A1A1A1.
Kurzschreibweise: Wenn bei allen drei Farbwerten die zwei Stellen gleich sind, kann man die Farbangabe auf 3 Stellen verkürzen (wird gerne bei Grautönen benutzt):
#AAAAAAwird zu#AAA#FF0000wird zu#F00#0011FFwird zu#01F
Die hexadezimale Darstellung ist die am weitesten verbreitete. Die meisten Grafiktools bieten Farbwähler an, die direkt die Hexadezimalzahl mit anzeigen.
3.5.3 Schrift (Font)
Bei der Schrift kann man zunächst mit font-family die Schriftart wählen, z. B. Times New Roman oder Helvetica. Man wählt die Schriftart häufig für den ganzen body:
body {
font-family: Helvetica;
}Schrifteigenschaften (Schriftart, -farbe und -größe) werden von allen enthaltenen Elementen geerbt, d. h. alles, was ich in body definiere, gilt für das ganze Dokument, kann aber in Unterelementen (z. B. h1) verändert werden.
Zurück zur Schriftart: Wenn der Name der Schriftart aus mehr als einem Wort besteht, muss man Anführungszeichen verwenden:
body {
font-family: "Times New Roman";
}Generische Schriftart
Jetzt kann es sein, dass der Browser die entsprechende Schriftart nicht hat. Dann ist es sicherer, eine generische Schriftart zu verwenden. Davon gibt es drei:
- serif
- sans-serif
- monospace
Fallback-Optionen
Man kann auch eine Reihe von Möglichkeiten angeben, durch Komma getrennt. CSS versucht dann die erste Option zu wählen. Wenn die nicht vorhanden ist, die zweite usw. Wir geben also eine Reihe von Fallback-Optionen an:
body {
font-family: "Times New Roman", Times, serif;
}Es gibt eine Handvoll üblicher Kombinationen wie der obigen. W3schools hat eine Liste üblicher Web Safe Font Combinations zusammengestellt - unbedingt anschauen!
Schriftgröße
Die Größe der Schrift legt man mit font-size fest:
body {
font-family: "Times New Roman", Times, serif;
font-size: 14px;
}Dabei gibt es verschiedene Einheiten:
px (Pixel): wird normalerweise für Monitore verwendet
pt (Punkt): wird für den Printbereich verwendet (wird später relevant)
em (von "em-quad", der englischen Bezeichnung für "Geviert" in der Typografie): relative Angabe zur Standardgröße bzw. zur Schriftgröße des Elternelements. 1em steht zu Beginn für die Standardschriftgröße im Browser (in der Regel 16px). 0.75em entsprechen somit 75% der Standardgröße (also 12px).
rem (root-em): wie em, aber immer relativ zur Standardgröße im Browser, nicht zur Größe des Elternelements. Das Rechnen mit rem ist daher häufig leichter als mit em.
%: relativ zur "geerbten" Größe
Empfehlung: Nutzen Sie für die Anpassung der Schriftgröße em oder rem, um Ihre Webseiten möglichst responsiv und barrierefrei zu gestalten. Durch die Anpassung der Standardschriftgröße im Browser können Nutzer*innen so die Schrift der Webseite leicht nach ihren eigenen Bedürfnissen anpassen.
Um die Schrift fett oder kursiv oder beides zu setzen, benutzt man font-weight bzw. font-style.
P {
font-weight: bold;
font-style: italic;
}Textausrichtung
Mit text-align können Sie Ihren Text linksbündig (left), rechtsbündig (right) oder zentriert (center) layouten lassen.
h1 {
text-align: center;
}Mit text-align: justify können Sie einen Blocksatz (d. h. Text schließt links und rechts ab) erzwingen:
p {
text-align: justify;
}3.6 Selektoren 2
Bislang wissen wir, wie wir auf bestimmte Elementtypen, auf Klassen oder IDs zugreifen.
Häufig möchten wir Elemente z. B. innerhalb des Navigationsbereichs anders stylen als alle anderen Elemente, dazu benötigen wir den Nachfahren-Selektor.
3.6.1 Baumstruktur von HTML
Ein XML-Dokument lässt sich immer auch als Baumstruktur darstellen. Das gleiche gilt für HTML-Dokumente.
Die Grundidee ist, dass jedes Element ein Knotenpunkt in einem Baum ist. Wenn ein Element anderen Elemente enthält, dann zweigen die enthaltenen Elemente ab, bilden also Äste.
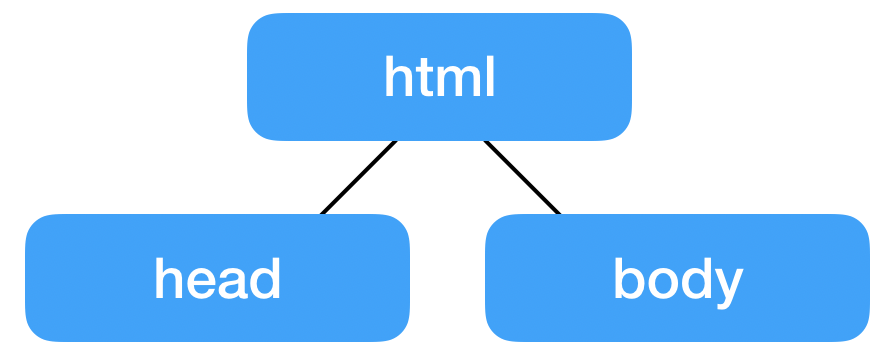
Ein HTML-Dokument hat ja folgende Grundstruktur:
<html>
<head>
</head>
<body>
</body>
</html>Das kann man in folgenden Baum überführen:

Die Elemente sind Knoten im Baum. Das html-Element nennt man auch die Wurzel des Baums, die beiden anderen Elemente nennt man auch Kinder oder Kindknoten des Wurzelknotens. Umgekehrt ist das html-Element der Elternknoten der anderen Elemente.
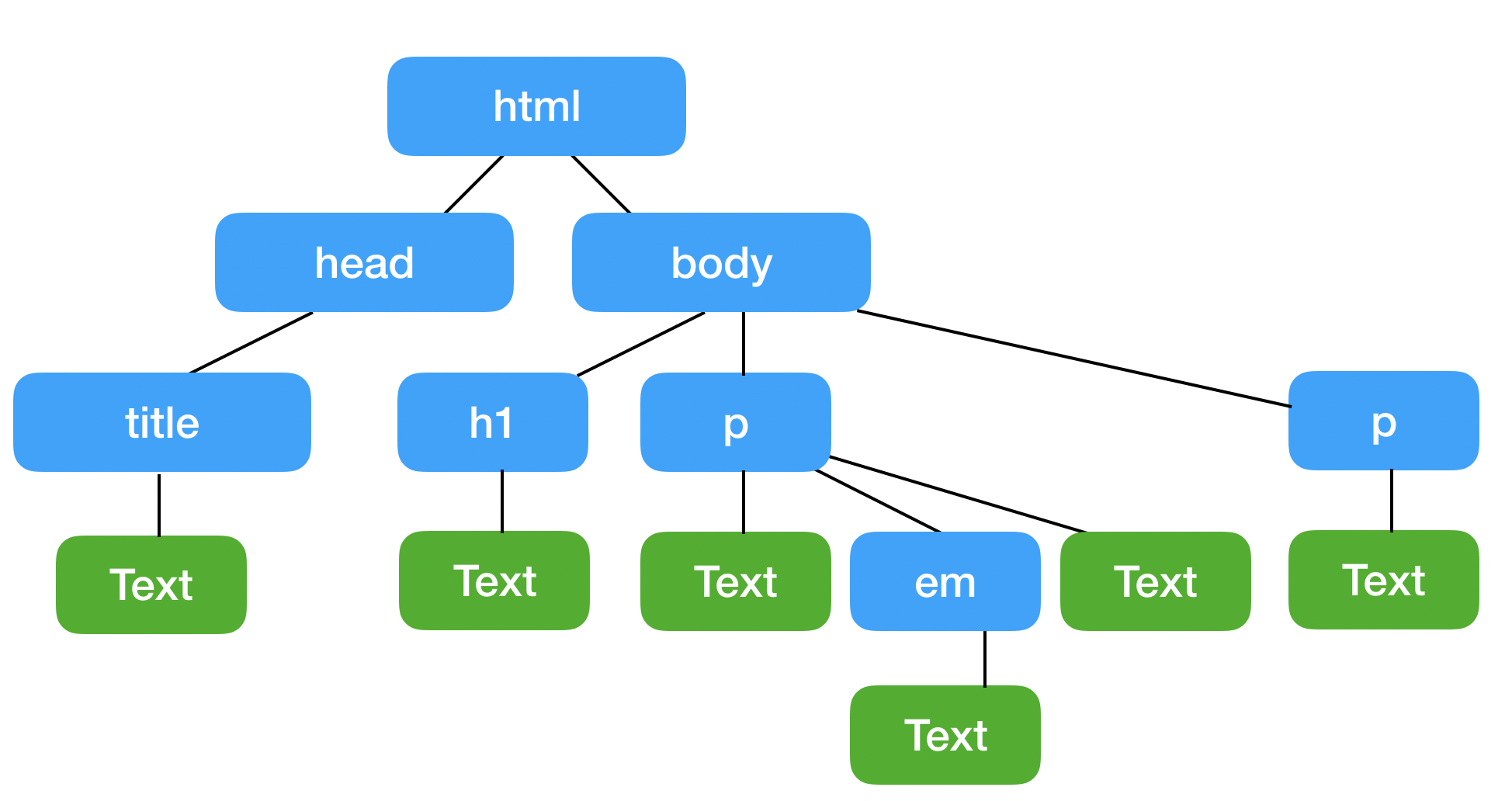
Hier wurde der Baum weiter ausgeführt. Texte haben eine Sonderstellung, sie können keine weiteren Kindknoten enthalten.

Für das Styling mit CSS interessiert uns nur der body-Teil und auch dort
nur die blauen Knoten, die Textknoten lässt man daher meistens weg.
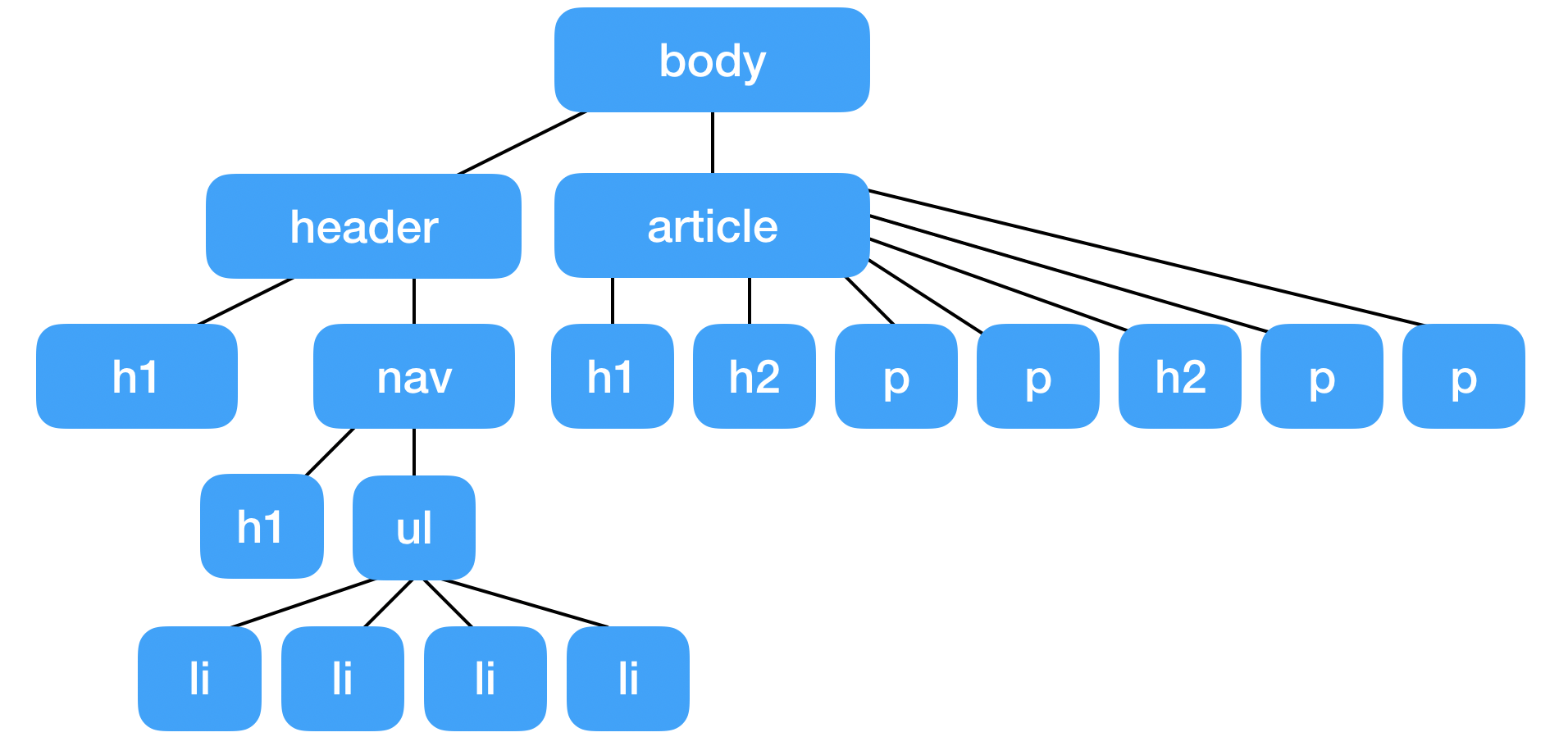
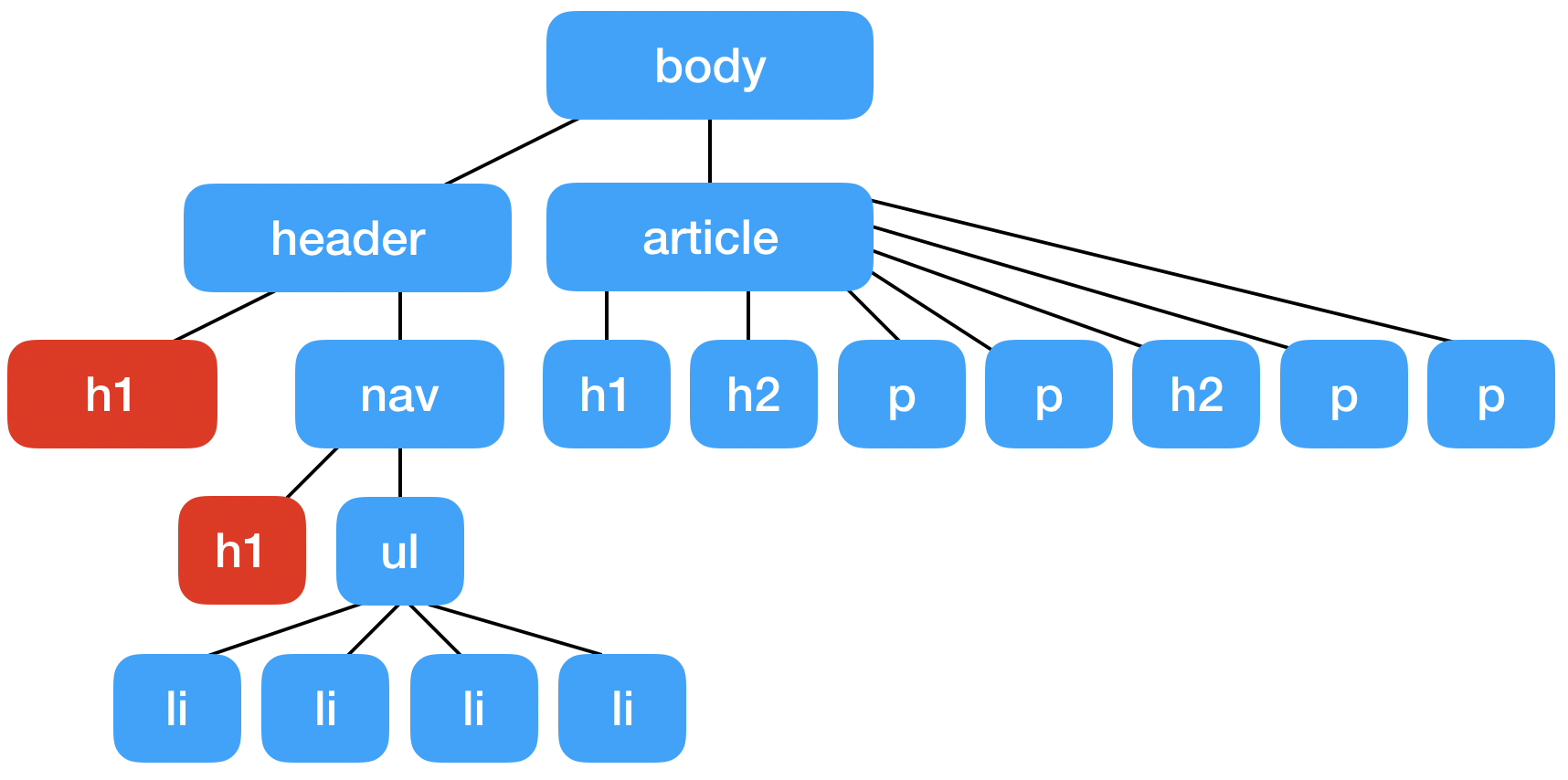
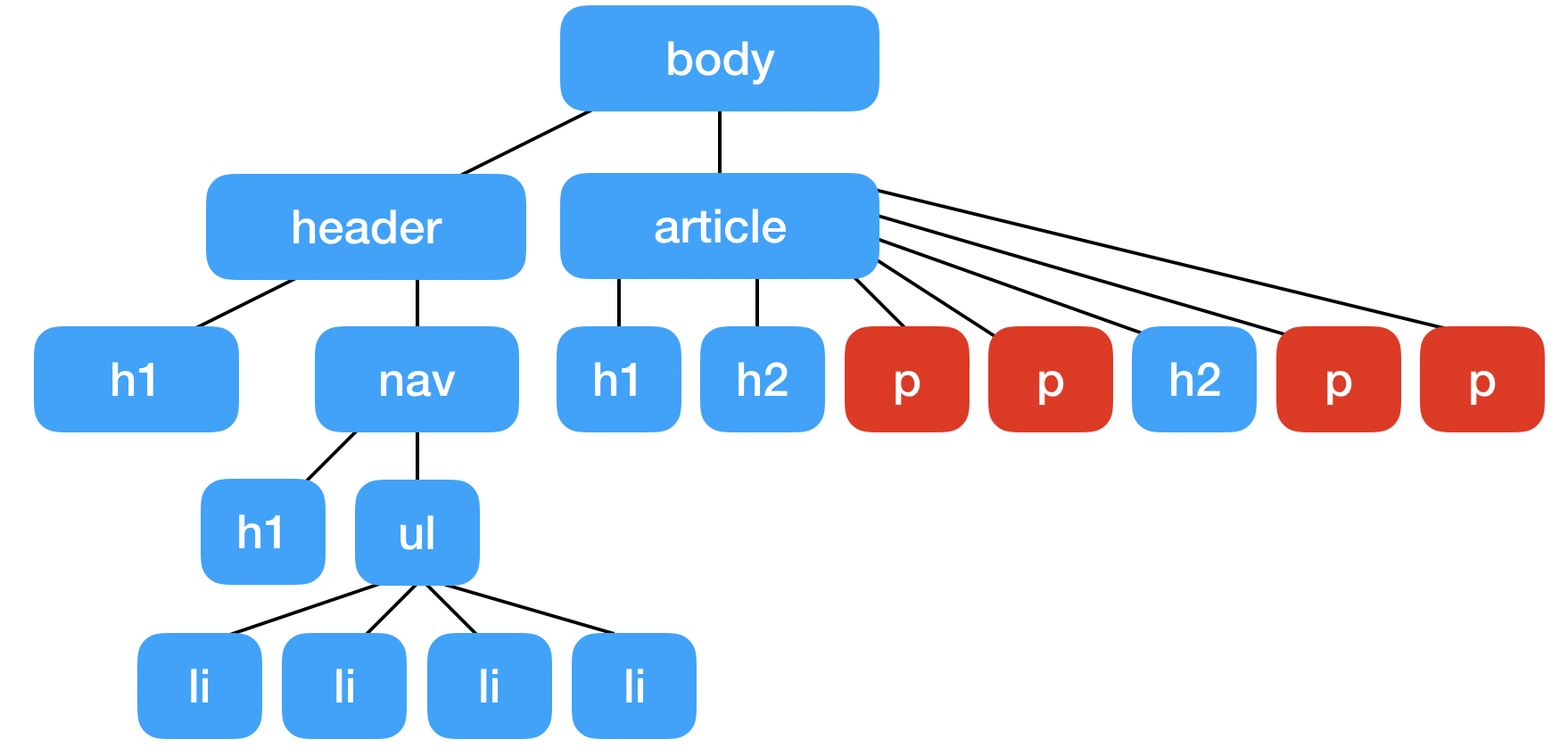
Hier noch ein weiteres Beispiel ohne Textknoten:

Der Baum wurde aus folgendem HTML abgeleitet (Text wurde auch hier ausgespart).
<body>
<header>
<h1></h1>
<nav>
<h1></h1>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</header>
<article>
<h1></h1>
<h2></h2>
<p></p>
<p></p>
<h2></h2>
<p></p>
<p></p>
</article>
</body>Bei CSS und auch später bei JavaScript geht es oft auch darum, in solchen Bäumen zu "navigieren".
3.6.2 Nachfahren
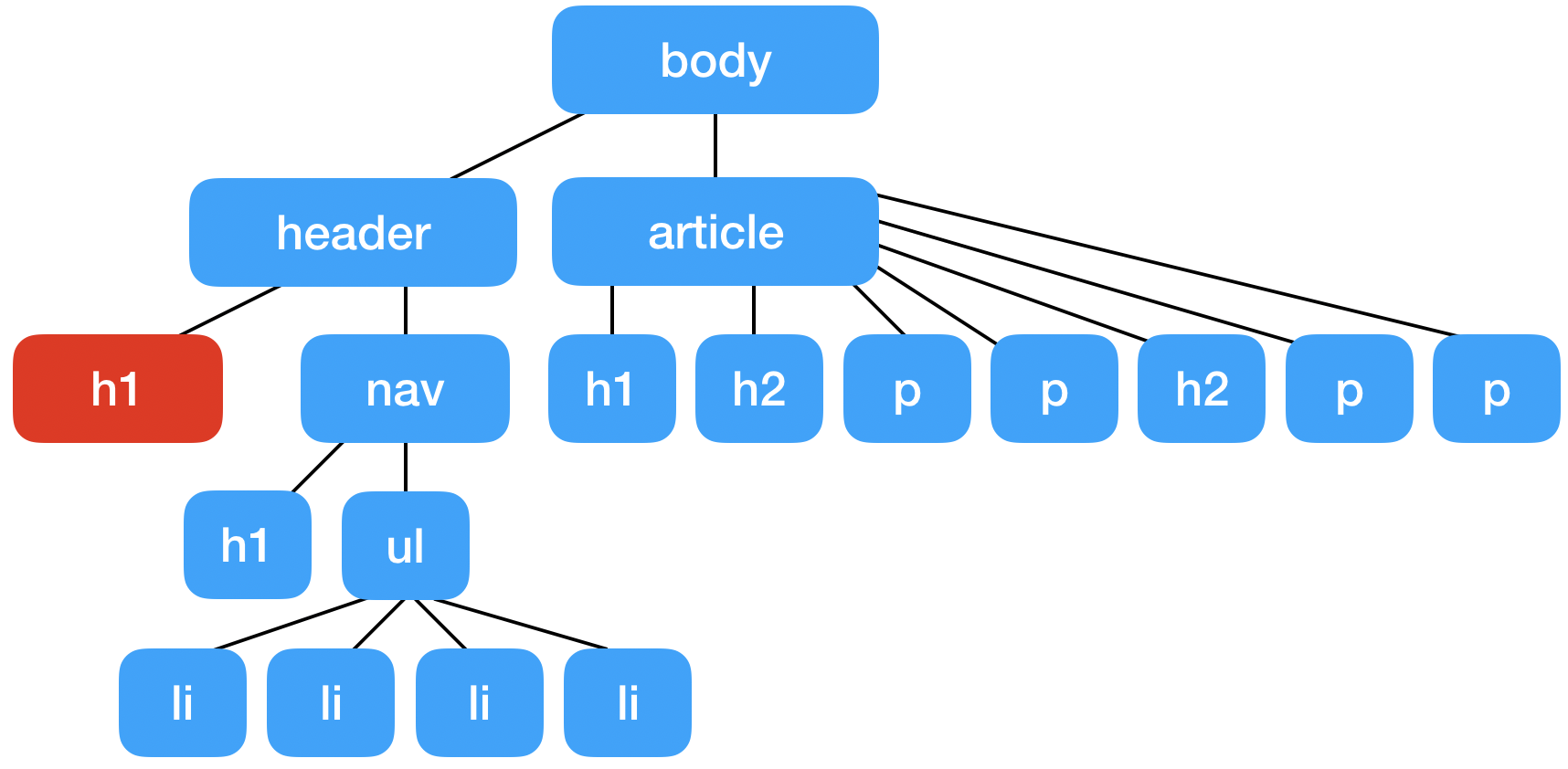
In dem Beispiel oben haben wir mehrere h1-Elemente. Wollen wir nur das h1-Element innerhalb des Navigations-Elements nav blau färben, schreiben wir das so (es würde auch weitere h1-Elemente innerhalb der Navigation treffen):
nav h1 {
color: blue;
}
Das Leerzeichen bedeutet: "Alle Nachfahren".
Sie können auch weiter verschachteln, wenn Sie z. B. zwischen dem nav-Element im Header und anderen nav-Elementen unterscheiden wollen:
header nav h1 {
color: blue;
}Wenn Sie nur dies schreiben, treffen Sie zwei h1-Elemente:
header h1 {
color: blue;
}
Man sollte die Regeln immer so einfach wie möglich halten, um sein Styling-Ziel zu erreichen. Das CSS wird auch so schon komplex genug.
Direkte Nachfahren
Wollen wir nur solche h1 auswählen, die direkt unterhalb eines header-Elements sind (ohne "Zwischenebenen"), also direkte Nachfahren sind, dann schreiben wir
header>h1 {
color: blue;
}
Diesen Selektor kann man auch Kindselektor nennen.
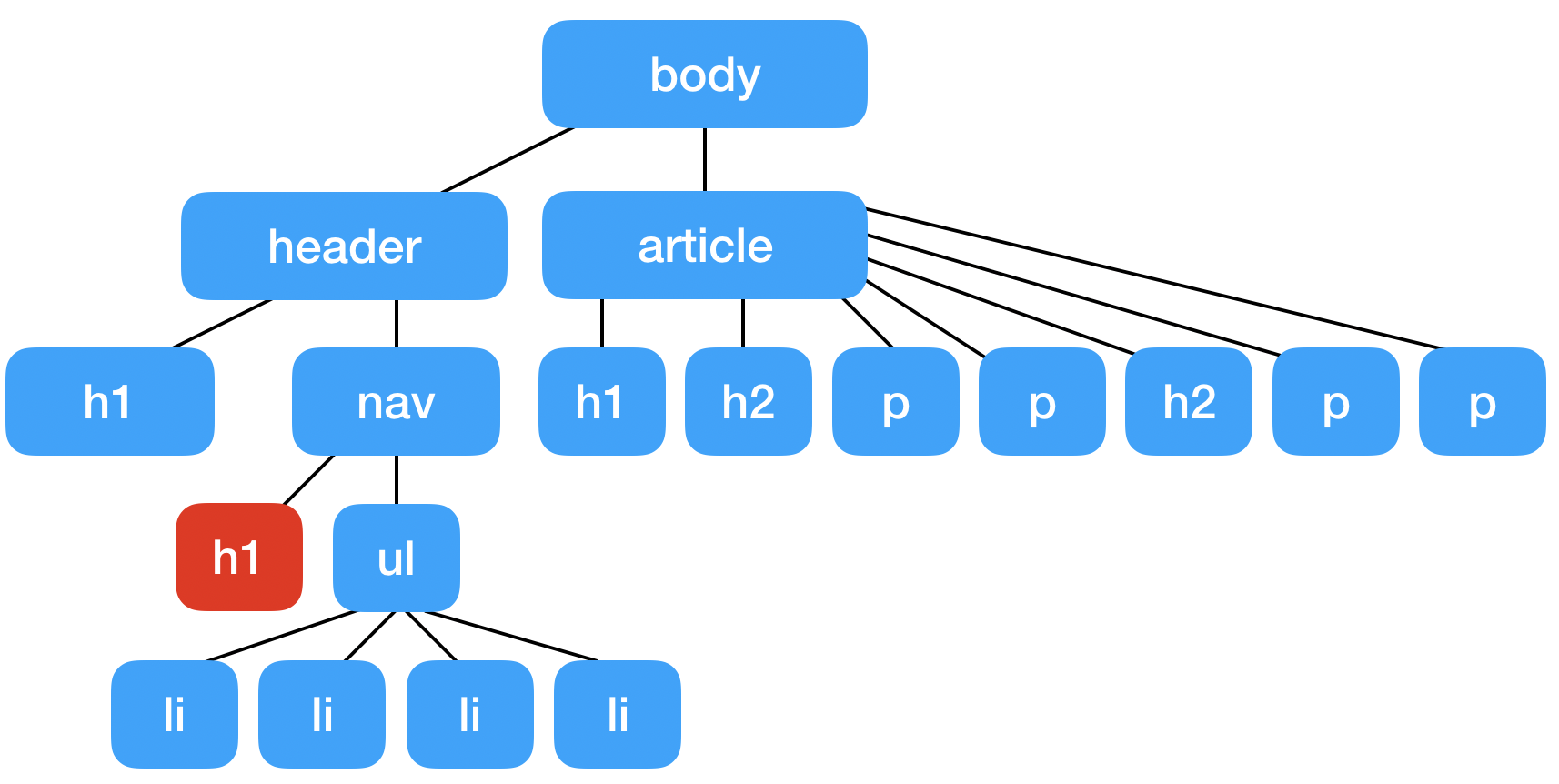
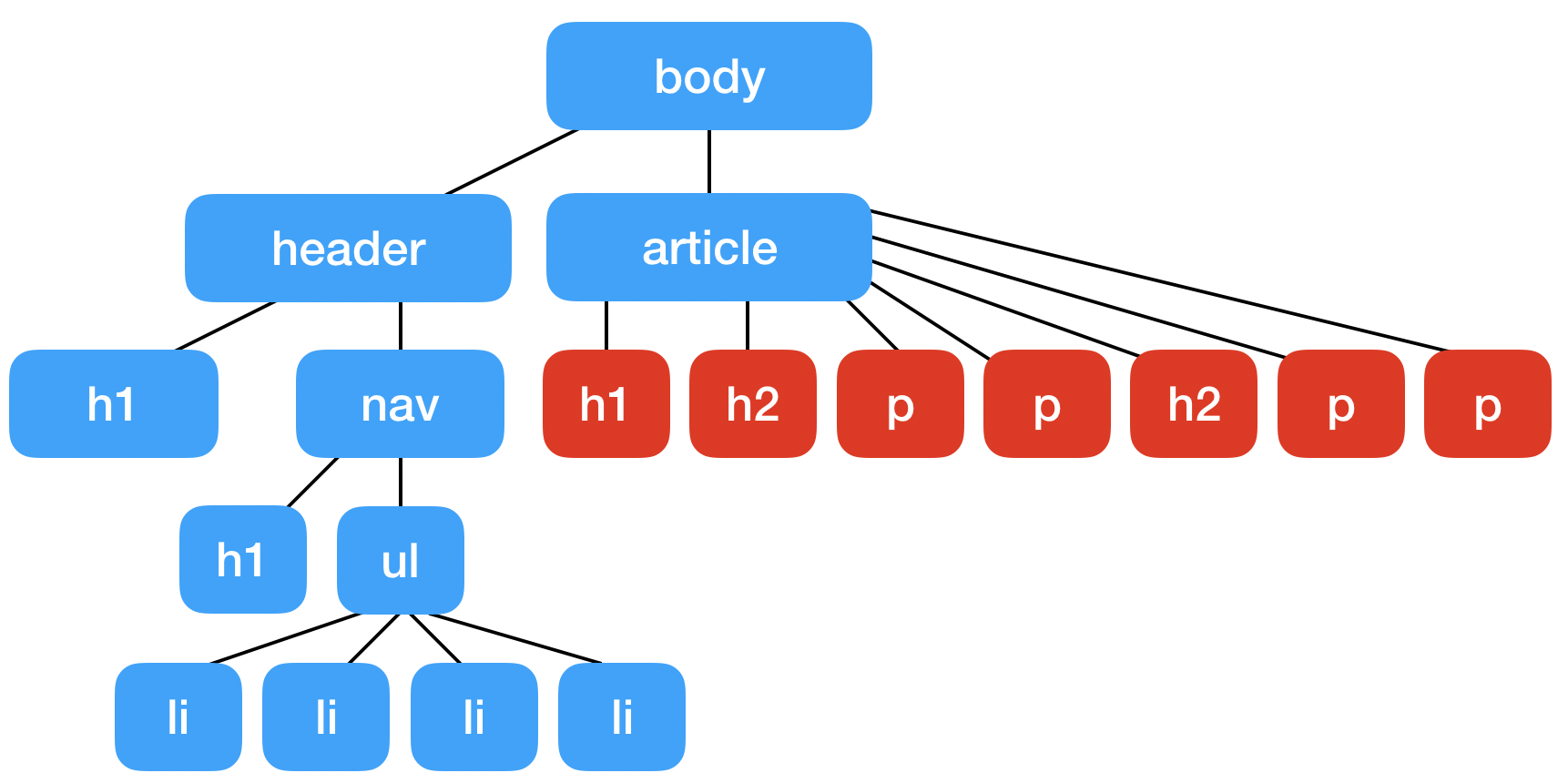
3.6.3 Geschwister
Geschwister sind Elemente, die den selben Elternknoten haben. Zum Beispiel alle rot gefärbten:

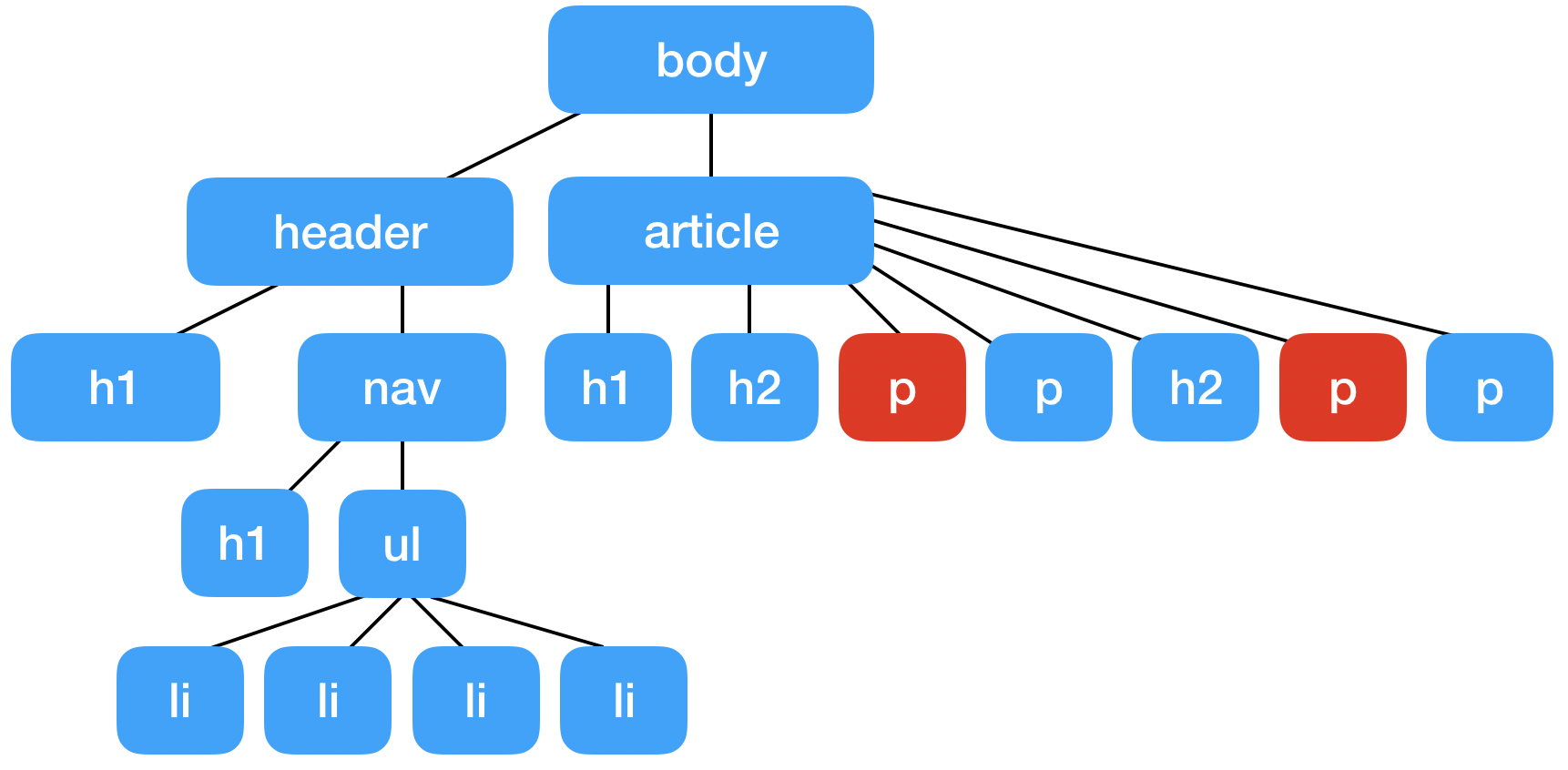
Mit diesem Selektor wählt man den nächsten Geschwisterknoten aus, also hier alle Absätze, die direkt auf eine Überschrift h2 folgen:
h2+p {
color: red;
}
Mit diesem Selektor wählt man alle folgenden Geschwisterknoten aus:
h1~p {
color: red;
}
Wichtig: Über CSS können Sie immer nur nachfolgende Elemente selektieren. Sie können also keine Geschwisterknoten auswählen, die z. B. vor dem h1-Element liegen.
Kombination mit Nachfahren-Selektor
Bei allen Beispielen müssen Sie daran denken, dass die Selektoren auch in anderen Teilen des Dokuments "greifen" könnten (zum Beispiel im Header oder Footer). Eventuell müssen Sie also Ihre Regel auf article einschränken:
article h1~p {
color: red;
}3.6.4 Gruppierung
Wenn mehrere Elemente die gleichen Eigenschaften haben sollen, kann man die Regeln gruppieren.
Haben Sie zum Beispiel drei Regeln, die das gleiche tun sollen
h1 {
color: blue;
}
h2 {
color: blue;
}
p {
color: blue;
}kann man schreiben
h1, h2, p {
color: blue;
}Das Komma bedeutet hier also so etwas wie ein logisches ODER.
Vorsicht bei Kombinationen
Beim Gruppieren müssen Sie bei kombinierten Selektoren aufpassen. Wollen Sie alle h1 und alle h2 innerhalb von article einfärben, schreiben Sie:
article h1, article h2 {
color: blue;
}Diese Regel würde alle h2 im ganzen Dokument treffen, was Sie evtl. nicht wollen:
article h1, h2 {
color: blue;
}Man kann sich zur Überprüfung den Gruppenselektor als getrennte Regeln vorstellen. Im obigen Beispiel also:
article h1 {
color: blue;
}
h2 {
color: blue;
}Dann findet man leicht heraus, ob die Regel korrekt ist.
3.6.5 Vererbung
Bestimmte Eigenschaften werden "vererbt", z. B. font-family oder color.
Deshalb ist es sinnvoll, in einer Regel für body die prinzipiellen Einstellungen für das gesamte Dokument vorzunehmen:
body {
font-family: Helvetica, sans-serif;
font-size: 20px;
color: gray;
}Nicht vererbt werden z. B. Eigenschaften wie border, sonst würde bei einem gerahmten Element alle enthaltenen Elemente auch einen Rahmen bekommen.
3.6.6 Weitere Selektoren
Es gibt noch einige weitere Selektoren, wir können hier nicht alle aufzählen. Schauen Sie auf einer der folgenden Übersichten, welche Selektoren noch für Sie interessant sein könnten:
- CSS/Selektoren (SELFHTML)
- CSS Selector Reference (w3cschools)
- CSS Selectors (css-tricks)
Ich würde empfehlen, dass Sie sich folgende Selektoren ansehen. Sie können z. B. mit Hilfe der obigen Links herausfinden, was die folgenden Selektoren machen und eigene HTML-Beispiele dazu schreiben.
/* Attributselektoren */
a[href]
a[href^="http"]
/* Pseudoklassen */
ul:first-child
p:first-of-type
ul:nth-child(2)
p:nth-of-type(2)
:not(h1)
/* Pseudoelemente */
h1::before
a::after
::selectionInsbesondere Pseudoklassen und Pseudoelemente sind interessante Konzepte. Ein paar sehr oft verwendete Pseudoklassen sehen wir uns beim Thema Links noch an.
3.7 Basics 2
3.7.1 Block-Elemente und Inline-Elemente
Man kann sich jedes HTML-Element als Box vorstellen. Dabei gibt es zwei prinzipiell unterschiedliche Arten von Elementen (und damit Boxen): Block-Elemente und Inline-Elemente.
Bei einem Block-Element wie p oder h1 nimmt diese Box die ganze Breite des sichtbaren Bereichs ein, d. h. nach einem Block-Element geht es immer unter dem Element weiter (Zeilenumbruch).
Bei einem Inline-Element wie a, em oder strong haben wir es i. d. R. mit einer schmalen Box zu tun, die über eine Zeile hinaus und in die nächste Zeile hineinlaufen kann. Das Inline-Element selbst verursacht also keinen Zeilenumbruch.
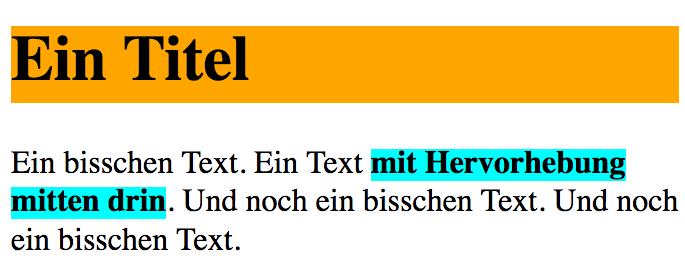
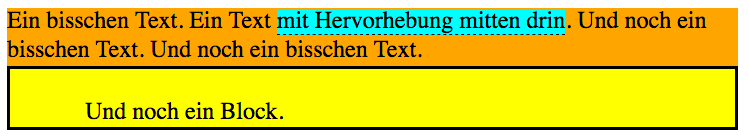
Am einfachsten sehen wir die genauen Maße dieser Boxen, indem wir ihren Hintergrund einfärben. Zum Beispiel wie folgt. Zunächst ein wenig HTML:
<h1 id="b1">Ein Titel</h1>
<p>
Ein bisschen Text.
Ein Text <strong id="b2">mit
Hervorhebung mitten drin</strong>.
Und noch ein bisschen Text.
Und noch ein bisschen Text.
</p>Jetzt die Einfärbung:
#b1 {
background-color: orange;
}
#b2 {
background-color: cyan;
}Wir sehen:

Sie sehen den grundsätzlichen Unterschied zwischen dem Block-Element h1 und dem Inline-Element strong.
Höhe und Breite
Bei Block-Elementen können Sie die Höhe und Breite einer Box mit den Eigenschaften height und width festlegen. Bei Inline-Elementen geht dies nicht.
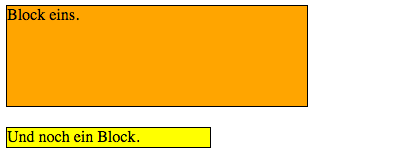
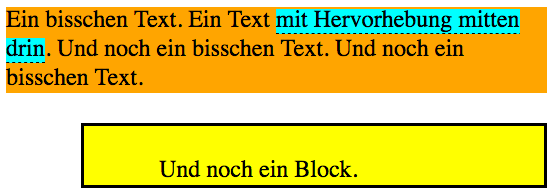
Wir definieren zwei Blöcke wie folgt:
<div id="block1">
Block eins.
</div>
<div id="block2">
Und noch ein Block.
</div>Höhe und Breite kann man entweder absolut festlegen (in Pixel) oder relativ (in Prozent). Die relative Angabe bezieht sich immer auf den umgebenden Container.
#block1 {
width: 300px;
height: 100px;
background-color: orange;
border: 1px solid black;
}
#block2 {
width: 50%;
background-color: yellow;
border: 1px solid black;
margin-top: 20px;
}Sie sehen:

Minimale und maximale Ausdehnung
Wenn Ihre Boxen sich flexibel an das Layout anpassen, kann es sinnvoll sein, mit min-width eine minimale Breite nicht zu unterschreiten (weil nicht mehr lesbar oder unschön). Ebenso kann es - gerade bei Text - sinnvoll sein, nicht über eine maximale Breite hinauszugehen (max-width).
Entsprechend gibt es die Eigenschaften min-height und max-height.
Eigenschaft display
Sie können übrigens auch ein Block-Element in ein Inline-Element verwandeln (und umgekehrt), und zwar mit der CSS-Eigenschaft display:
h1 {
display: inline;
}
strong {
display: block;
}Mit dieser Eigenschaft können Sie Elemente auch ausblenden:
h1 {
display: none;
}Um eine Menüleiste herzustellen, kann man die Listenelemente li von Block zu Inline umstellen, so dass sie hintereinander erscheinen. Der Nachteil ist, dass Inline-Elemente keine Ausdehnung nach oben/unten haben dürfen. Deshalb gibt es neben block und inline noch einen weiteren möglichen Wert: inline-block. Diese Einstellung rendert die Elemente als Inline-Elemente, aber Sie dürfen eine vertikale Ausdehnung haben:
nav li {
display: inline-block;
}Im nächsten Abschnitt lernen wir zwei generische HTML-Elemente für diese beiden Elementtypen (Block und Inline) kennen.
div und span
Manchmal benötigen Sie einen Container, um einen ganzen Teilbereich Ihrer Seite zu umspannen, damit Sie diesen Teilbereich separat stylen können. Dafür gibt es das generische HTML-Element div (engl. division). Es handelt sich dabei um ein Block-Element und wird i. d. R. für große Teilbereiche verwendet.
Das div hat im Gegensatz zu den anderen Block-Elementen wie h1 oder p keinerlei vorgegebene Bedeutung (das ist mit "generisch" gemeint).
Etwas ähnliches gibt es auch für Inline-Elemente. Hier heißt das generische Element span. Sie können es verwenden, um Ihre eigene Idee einer "Wortmarkierung" zu definieren, ohne dass Sie einen bestehenden Typ wie em oder strong "umwidmen" müssen.
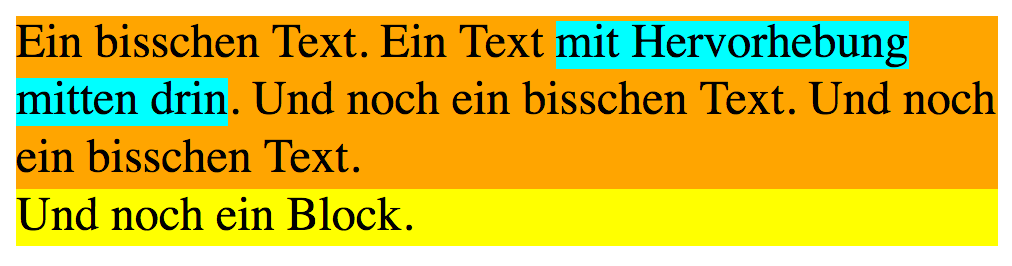
Schauen wir uns wieder ein bisschen HTML an:
<div>
Ein bisschen Text.
Ein Text <span>mit
Hervorhebung mitten drin</span>.
Und noch ein bisschen Text.
Und noch ein bisschen Text.
</div>
<div id="spezial">
Und noch ein Block.
</div>Wir haben hier keine der üblichen HTML-Elemente genommen, sondern lediglich unsere generischen Container div und span. Ohne weiteres Styling würden wir also nur den Text sehen. Für das Styling beziehen wir uns dann auf die beiden Elementtypen. Da man i. d. R. mehrere Elemente vom Typ div und span hat, setzt man oft zusätzlich IDs oder Klassen ein:
div {
background-color: orange;
}
span {
background-color: cyan;
}
#spezial {
background-color: yellow;
}Wir sehen:

Verschachtelung
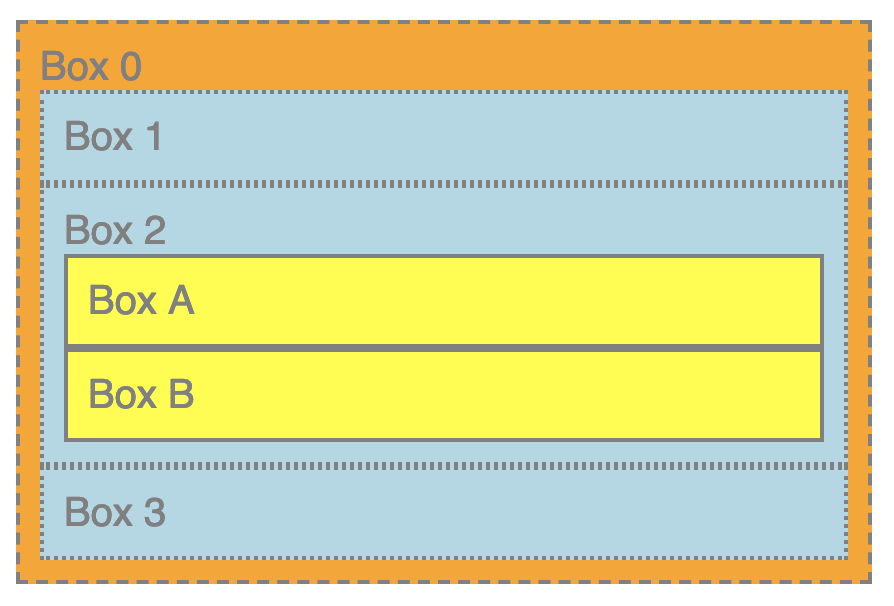
Blockelemente lassen sich verschachteln. Schauen wir uns eine Situation von verschachtelten <div>-Elementen an:

Eine Box, die anderen Boxen enthält, nennt man das Elternelement dieser enthaltenen Boxen. Daher ist Box 0 das Elternelement der Boxen 1, 2 und 3, aber auch der Boxen A und B.
Man nennt eine Box das direkte Elternelement, wenn es keine "Zwischenelemente" gibt. Box 0 ist also direktes Elternelement von Boxen 1, 2 und 3, aber Box 0 ist nicht direktes Elternelement von Boxen A oder B.
3.7.2 Box Model
Jedes Element in HTML ist eine Box, egal ob Block oder Inline. Schauen wir uns die Eigenschaften dieser Boxen mal genauer an. Wir werden sehen, dass wir für einige Eigenschaften zwischen Block- und Inline-Elementen unterscheiden müssen.
Randlinien
Block-Elemente sowie Inline-Elemente haben einen Rand (engl. border), den man sich als Rahmen vorstellen kann. Für den Rand kann mit border-style jederzeit eine Linie eingeschaltet werden. Wir probieren das mal mit unseren Boxen oben aus:
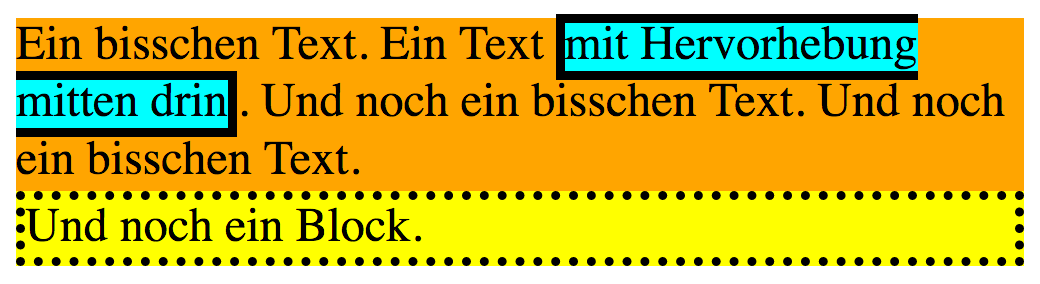
span {
background-color: cyan;
border-style: solid;
}
#spezial {
background-color: yellow;
border-style: dotted;
}Wir sehen:

Bei Linien kann man als Stil noch solid (die Grundeinstellung), dashed (gestrichelt) oder dotted (gepunktet) angeben.
Linienstärke, Farbe, abgerundete Ecken
Außerdem können Sie mit border-width die Linienstärke, mit border-color die Farbe und mit border-radius die Abrundung der Ecken (man gibt den Radius der Abrundung an) bestimmen.
Interessant ist auch, dass Sie nur eine (oder mehr) der vier Seiten mit border-top, border-bottom, border-left und border-right einschalten können. Insbesondere border-bottom wird manchmal als Alternative zum Unterstreichen von Text verwendet.
Hier ein Beispiel:
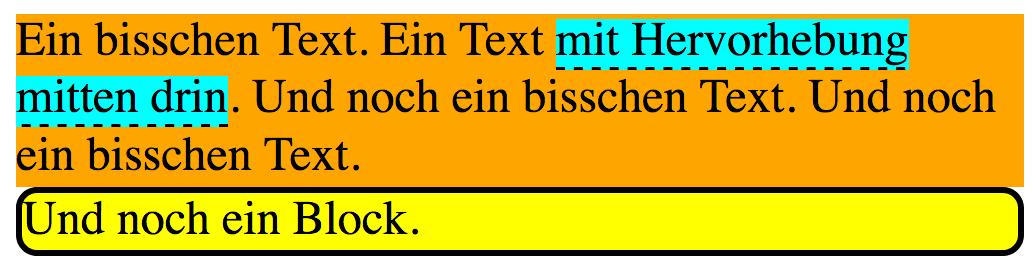
span {
background-color: cyan;
border-bottom: dashed;
border-width: 1px;
}
#spezial {
background-color: yellow;
border-style: solid;
border-color: black;
border-width: 2px;
border-radius: 7px;
}Wir sehen:

Kurzschreibweise border
Es gibt auch eine Kurzschreibweise um Linienstärke, Stil und Farbe in einem anzugeben. Dazu verwenden Sie einfach border.
Hier ein Beispiel:
span {
background-color: cyan;
border: 1px solid black;
}Außenabstand: Margin
In den Beispielen oben sieht alles ein wenig gedrängt aus. Wie verändern wir die Abstände?
Zunächst mal wollen wir die untere Box in unserem Beispiel mit Außenabständen versehen. Wir wollen 20px nach oben (engl. top) und 50px nach links (engl. left) Abstand haben. Das erreichen wir mit margin-top und margin-left.
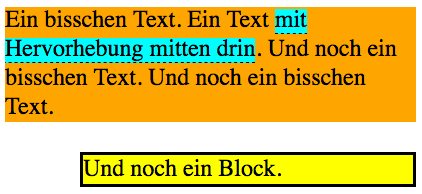
#spezial {
background-color: yellow;
border: 2px solid black;
margin-top: 20px;
margin-left: 50px;
}In unserem Beispiel sieht das so aus:

Entsprechend gibt es noch margin-bottom und margin-right.
Bei Inline-Elementen können Sie keine Außenabstände nach oben oder unten setzen.
Kurzschreibweisen
Es gibt zwei Kurzschreibweisen, die beide margin verwenden. Ganz kurz geht es mit einem Wert für alle vier Außenabstände (top, right, bottom, left):
#spezial {
background-color: yellow;
border: 2px solid black;
margin: 20px;
}Es geht aber auch mit zwei Werten, wobei der erste für top/bottom, der zweite für left/right steht:
#spezial {
background-color: yellow;
border: 2px solid black;
margin: 20px 50px;
}Collapsing Margins
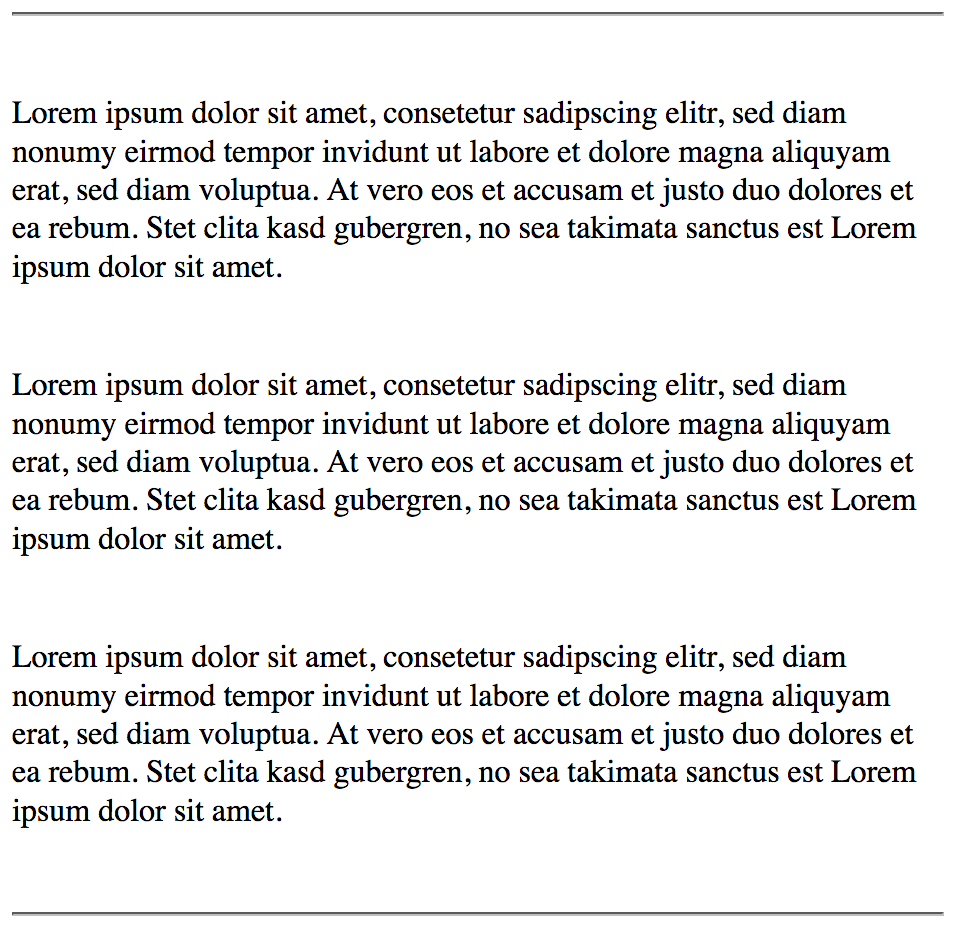
Auch ein Textabsatz ist nichts anderes als eine Box (genauer: ein Block-Element). Wenn wir für Textabsätze folgende Außenabstände (engl. margin) angeben:
p {
margin-top: 40px;
margin-bottom: 40px;
}Wie sieht der Abstand zwischen zwei Absätzen aus? Das kann man mit ein Stückchen HTML testen:
<hr/>
<p>
Lorem ipsum ...
</p>
<p>
Lorem ipsum ...
</p>
<p>
Lorem ipsum ...
</p>
<hr/>Der Abstand müsste ja 80px sein. Aber sehen Sie selbst:

Der Abstand über dem ersten Absatz ist gleich dem Abstand zwischen zwei Absätzen, also 40px. Dieses Phänomen nennt man Collapsing Margins. Die allgemeine Regel ist, dass zwischen zwei Elementen der größere der beiden Margins genommen wird, nicht die Summe. Dies gilt allerdings nur in Richtung der Höhe, nicht in der Breite.
Innenabstand: Padding
Den Innenabstand geben Sie ganz ähnlich mit padding an:
#spezial {
background-color: yellow;
border: 2px solid black;
padding-top: 20px;
padding-left: 50px;
}Wir sehen:

Natürlich können wir Innen- und Außenabstand kombinieren:
#spezial {
background-color: yellow;
border: 2px solid black;
margin-top: 20px;
margin-left: 50px;
padding-top: 20px;
padding-left: 50px;
}Dann sieht man:

Kurzschreibweisen
Auch hier gibt es die zwei Kurzschreibweisen mit einem Wert:
#spezial {
background-color: yellow;
border: 2px solid black;
padding: 20px;
}...und mit zwei Werten:
#spezial {
background-color: yellow;
border: 2px solid black;
padding: 20px 50px;
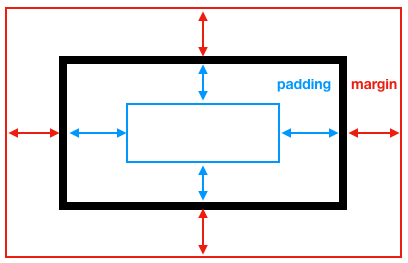
}Box-Model
Das sogenannte Box Model fasst die obigen Begriffe von Randlinie, Margin und Padding zusammen:

Interessant ist noch, dass bei der Angabe der vier Richtungen immer diese Reihenfolge einzuhalten ist. Merken kann man sich: Oben starten und dann im Uhrzeigersinn weiter:
- top
- right
- bottom
- left
3.7.3 Normalisieren
Alle Browser (z. B. Firefox oder Chrome) haben ihr eigenes internes CSS-Stylesheet, um Schriftgrößen und Abstände festzulegen. Es ist gute Praxis, alle Abstände auf Null zu setzen, damit der eigene Style überall gleich aussieht.
Dazu verwendet man den Universalselektor:
* {
margin: 0;
padding: 0;
}Was verändert sich dadurch? Zum Beispiel die Abstände zwischen Absätzen oder die Einrückung bei Listen und Aufzählungen.
3.7.4 Listen
Wie Sie wissen, gibt es zwei Typen von Listen: nicht-nummeriert (unordered ul) und nummeriert (ordered ol). In CSS können Sie den Stil der Listensymbole (Punkt oder Zahl) verändern.
Bei ul können Sie mit list-style-type die Form des "Punkts" verändern, z. B. zu einem Quadrat:
ul {
list-style-type: square;
}Mit none entfernen Sie die Markierungen der Items komplett (z. B. bei Menüs interessant):
ul {
list-style-type: none;
}Sie können auch ein eigenes Bild verwenden (In diesem Beispiel liegt ein Bild namens "bullet.png" im Ordner "img" innerhalb Ihres Projektordners):
ul {
list-style-image: url("img/bullet.png");
}Bei ol können Sie die Nummerierungsart ändern, z. B. zu römisch:
ol {
list-style-type: upper-roman;
}Ansonsten regulieren Sie die Einrückung z. B. mit margin-left.
3.7.5 Links und Pseudoklassen
Wie Sie wissen, werden Links mit dem Element a (wie anchor) markiert. Bei der Gestaltung von Links haben wir jetzt das "Problem", dass Links unterschiedliche Zustände haben können, die unterschiedlich gestaltet werden können (z. B. werden bereits besuchte Links oft de-akzentuiert). Wir unterscheiden die folgenden Zustände:
- noch nie angeklickt (link)
- vorher min. einmal angeklickt (visited)
- Mauszeiger schwebt über dem Link (hover)
- Link wird im Moment angeklickt (active)
Um diese Zustände zu stylen, gibt es Pseudoklassen, das sind vier verschiedene Varianten vom Element a. Die Varianten werden mit : und einem Schlüsselwort ausgezeichnet:
a:link {
color: blue;
}
a:visited {
color: grey;
}
a:hover {
background-color: blue;
color: white;
}
a:active {
background-color: red;
color: white;
}Einige der Pseudoklassen funktionieren auch bei anderen Elementen (z. B. :hover).
Tipp: Heutzutage möchte man oft die Unterstreichung von Links entfernen. Das schafft man mit der Eigenschaft text-decoration
a {
text-decoration: none;
}Alternativ kann man auch den Rand des Elements (border) als Ersatz für die Unterstreichung verwenden. Das hat zwei Vorteile: (1) man kann den Abstand zum Strich einstellen (mit Padding) und (2) man kann auch gestrichelte oder gepunktete Linien wählen:
a {
text-decoration: none;
border-bottom: dashed 1px blue;
}3.7.6 Hintergrundbild
Ob man auf Webseiten Hintergrundbilder haben möchte oder nicht, mag stundenlange Stildebatten auslösen. Wir sagen hier kurz, wie's geht.
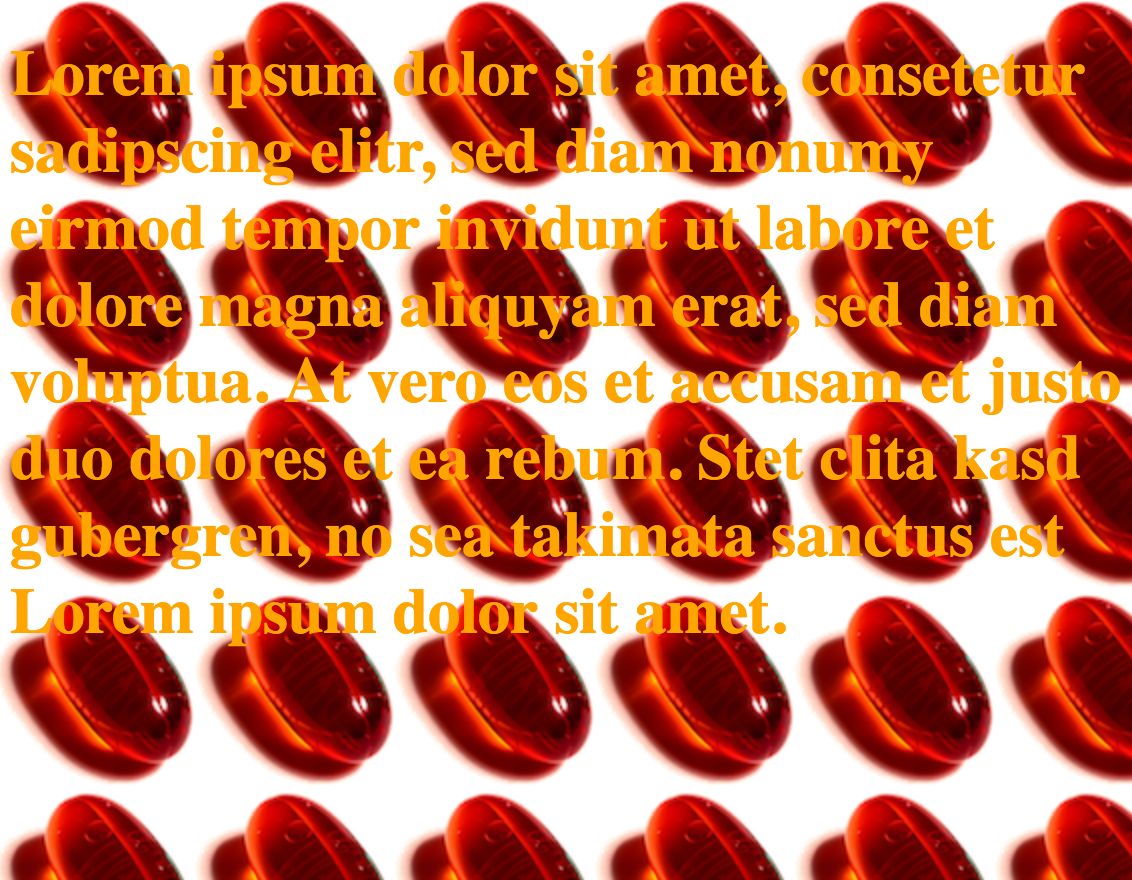
Prinzipiell kann man ein Bild (Bitmap, z. B. im Format png, jpg oder gif) als Hintergrundbild festlegen, das der Browser als Kachel behandelt. Das heißt, das Bild wird von links nach rechts in Zeile für Zeile über den Hintergrund verteilt. Dazu gibt man im CSS unter body den Pfad zu einem Bild an:
body {
background-image: url(redpill.png);
}Das Bild erscheint dann unter den normalen Elementen in gekachelter Form:

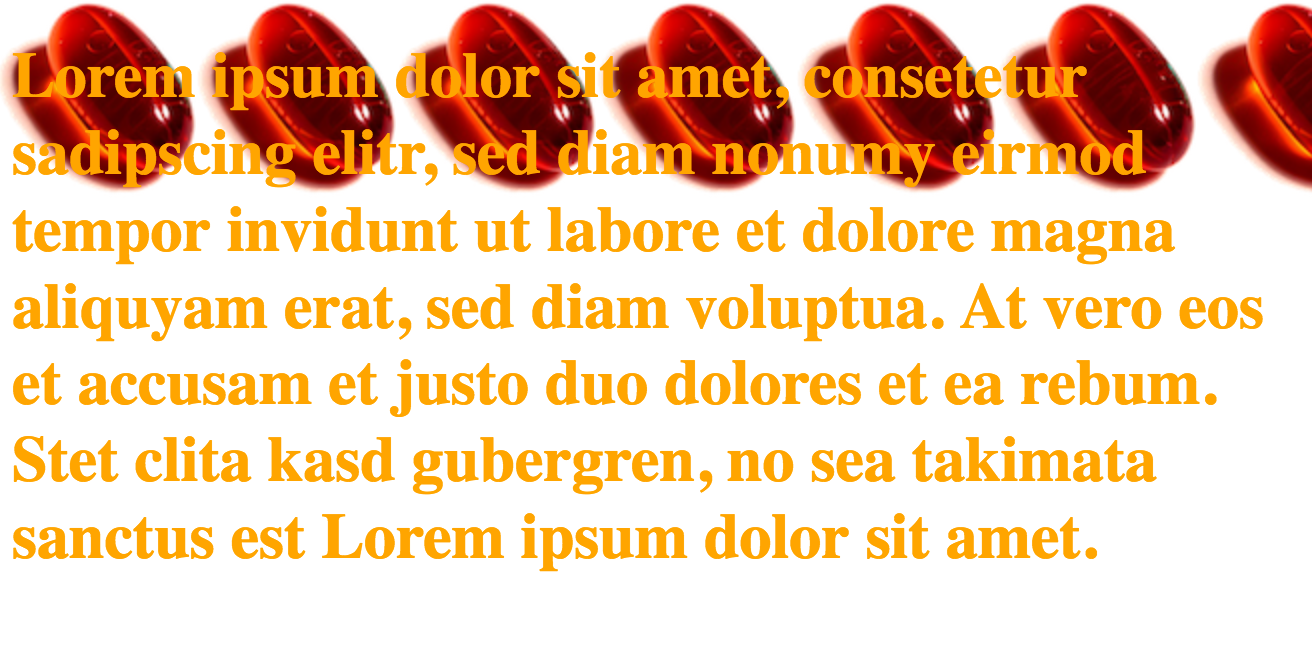
Man hat jetzt zwei Einflussgrößen. Man kann erzwingen, dass die Wiederholung nur in x-Richtung stattfindet...
body {
background-image: url(redpill.png);
background-repeat: repeat-x;
}
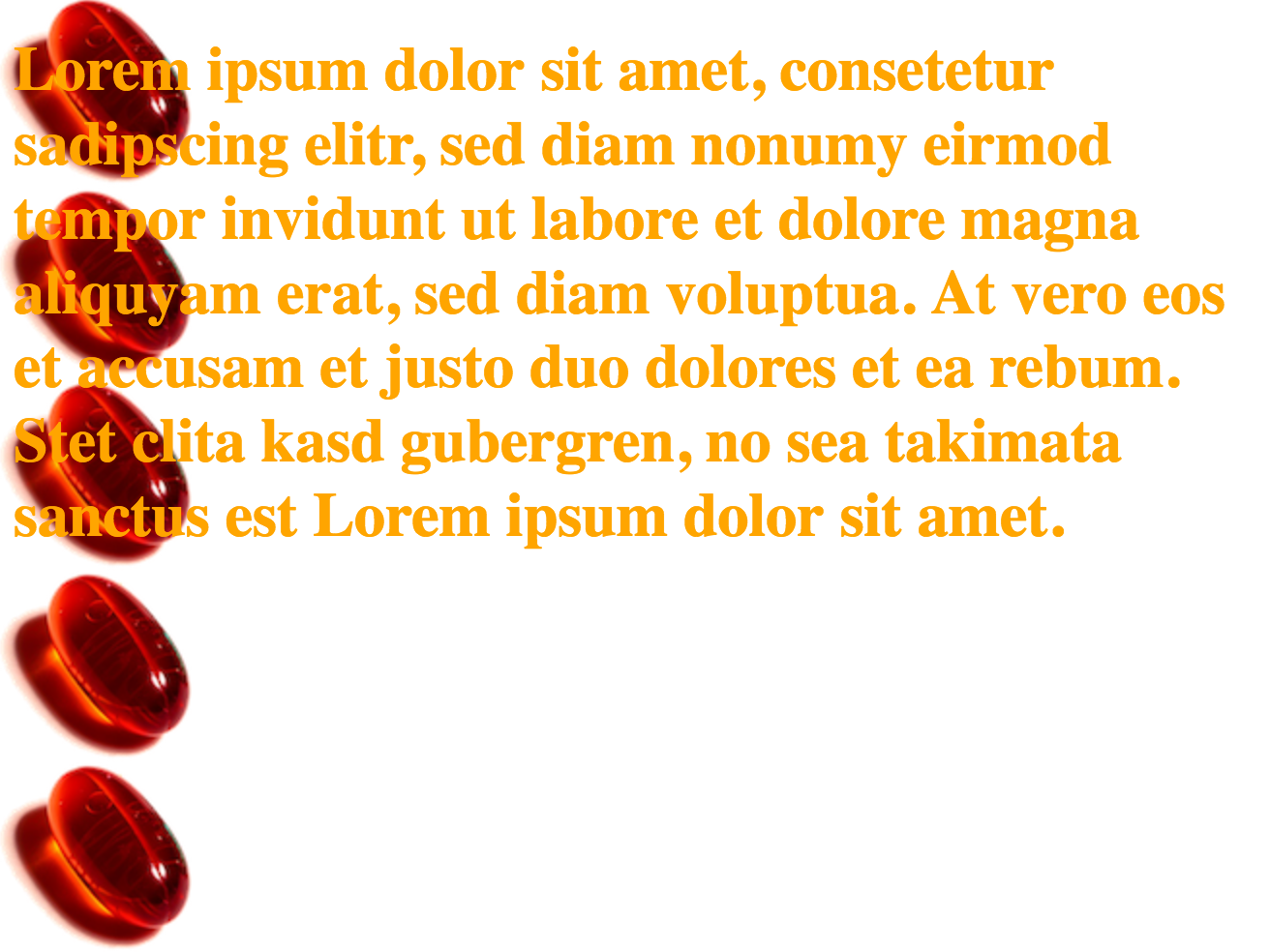
... oder nur in y-Richtung.
body {
background-image: url(redpill.png);
background-repeat: repeat-y;
}
Man kann diese Möglichkeit nutzen, um z. B. einen Farbverlauf am oberen oder am linken Rand hinzubekommen. Dazu verwendet man einen kleinen Streifen mit einem Verlauf und wiederholt ihn nur in x- oder y-Richtung.
3.8 Übungen
(a) Erstes Styling
Voraussetzung: Ausgangslage ist, dass Sie eine HTML-Datei haben, in der bereits einige Inhalte vorhanden sind, d. h. mehrere Absätze und mehrere Überschriften.
Aufgabe:
Legen Sie zu Ihrer HTML-Datei eine neue CSS-Datei "style.css" an, am besten in einem Unterverzeichnis /css.
Setzen Sie an den Anfang Ihrer CSS-Datei einen Kommentar mit Ihrem Namen und dem aktuellen Datum.
Stellen Sie in Ihrer HTML-Datei die Verbindung zu Ihrer CSS-Datei über das Element link her.
- Ändern Sie die Schrift (Familie, Größe) für das gesamte Dokument
- Setzen Sie die Hintergrundfarbe der Seite, z. B. auf gelb
- Passen Sie die Schriftgrößen für Überschriften und Absätze an
- Suchen Sie sich einen (genau einen!) bestimmten Absatz aus, den Sie besonders markieren (z. B. blaue Schrift oder gelber Hintergrund)
- Setzen Sie jeweils den ersten Absatz nach einer H1-Überschrift in fett. Es sollten mindestens zwei solcher Absätze vorkommen.
(b) Normalisieren und Listen stylen
Ziel: Listen mit eigenen Abständen versehen.
Aufgabe
- Normalisieren Sie die Seite, indem Sie
paddingundmarginauf Null setzen - Betrachten Sie Listen (
uloderol) und passen Sie die Abstände an
(c) Hintergrund
Ziel: Einen Hintergrund mit Verlauf erzeugen.
Aufgabe
- Versuchen Sie ein Hintergrundbild anzulegen. Der Hintergrund soll ein dunkles Grau sein (z. B. #666) und soll nach oben in Weiß übergehen
- Erstellen Sie dazu ein schmales jpg oder png und setzen Sie es mit
repeat-xin den Hintergrund
(d) Links
Ziel: Stil von Verlinkungen gezielt anpassen.
Aufgabe
- Entfernen Sie die Unterstreichung von Links
- Fügen Sie eine Unterstreichung mit
borderhinzu - Invertieren Sie die Schrift (Schrift- und Hintergrundfarbe), wenn die Maus über den Link fährt