Stand: 17.03.2024
Lernziele
- Aufbau und Elemente eines XML-Dokuments kennen
- Eigene XML-Sprache formulieren
- Einfache HTML-Datei erstellen und im Browser betrachten
- HTML-Datei durch Validierung korrigieren
- Semantische Elemente einsetzen
Diese Vorlesung ist eine gemeinsame Vorlesung von Prof. Kipp und Prof. Winter für den Studiengang Interaktive Medien im 2. Semester und hat dementsprechend zwei Teile. Im ersten Teil der Vorlesung (Prof. Kipp, aktuell zusammen mit Frau List) geht es um Hintergründe und Technik von Webseiten, hauptsächlich um das Frontend, aber auch um die Interaktion zwischen Frontend und Backend. Im zweiten Teil der Vorlesung (Prof. Winter) geht es um Netzwerke, das Internet und Security.
Dieses Skript deckt nur den ersten Teil von Prof. Kipp ab.
Benötigte Software
Für diesen Teil der Vorlesung benötigen Sie die folgenden Programme:
- einen Texteditor, um HTML/CSS zu schreiben, am besten Visual Studio Code, der wird oft auch VS Code oder VSC genannt
- mehrere Internet-Browser, am besten sowohl Firefox als auch Chrome installieren, zusätzlich hat man noch den vorinstallierten Browser (Safari auf Mac, Edge unter Windows)
- eine IDE (Integrated Development Environment) oder einen Texteditor, um JavaScript zu programmieren, für das Kapitel JavaScript, wir empfehlen hier wieder mit VS Code zu arbeiten
- evtl. XAMPP um auf dem eigenen Rechner einen Server zum Testen laufen zu lassen, siehe Kapitel PHP
1.1 Einführung
Was ist eigentlich eine Webseite? Im Browser sehen Sie eine gelayoutete Seite, oft mit Bildern, Animationen und interaktiven Elementen.
Eine Webseite besteht im einfachsten Fall aus einer einzigen Textdatei. Diese Datei entspricht allerdings einem bestimmten Format namens HTML (Hypertext Markup Language). Dieses Format erlaubt es Texte und ihre Funktion im Layout (Überschrift, Absatz, Navigationselement etc.) zu spezifizieren.
Um stilistische Eigenschaften wie z. B. Schriftgrößen, Farbe, Positionierung und einfache Animationen einzustellen, gibt es oft eine weitere Textdatei im CSS (Cascading Style Sheets)-Format.
Bei komplexeren Interaktionen und Animationen oder bei Kommunikationsprozessen (z. B. Chat oder Nachladen von Informationen), kommt die Programmiersprache JavaScript ins Spiel.
Diese drei Mechanismen sind die wichtigsten "Säulen" im Bereich der Webentwicklung, zumindest was den Frontend-Bereich angeht.
- HTML: Inhalt, Struktur und Bedeutung
- CSS: Grafische Gestaltung, Styling und Layout, einfache Animationen
- JavaScript: Animation, Interaktion, Kommunikation
Es gibt also eine relativ klare Aufgabenteilung im Bereich des World Wide Web. Das war nicht immer so und ist eine echte Errungenschaft in der (kurzen) Geschichte des Internets.
1.2 Die Meta-Sprache XML
Noch bevor wir zu unserer ersten Sprache HTML kommen, behandeln wir die Meta-Sprache XML, denn: HTML ist eine XML-Sprache.
XML steht für eXtensible Markup Language (erweiterbare Markierungssprache). XML ist eine Meta-Sprache, d. h. sie stellt Grundkonzepte zum Definieren einer konkreten Sprache (wie HTML) zur Verfügung.
XML ist keine Programmiersprache, sondern dient lediglich dazu, Daten zu repräsentieren, damit man sie in Textform speichern kann. Wozu braucht man so etwas? Ganz einfach: Sie wissen, dass der Arbeitsspeicher eines Computers beim Ausschalten gelöscht wird. Wenn Sie Ihr Adressbuch oder den Stand Ihres Computerspiels nicht verlieren möchten, muss dies auf die Festplatte gespeichert werden. Auch zum Weitergeben von Daten an Freunde und Kollegen ist es praktisch, wenn man die Daten speichern kann.
Als Speicherplatz noch knapp war, hat man Daten häufig binär gespeichert, d. h. man hat Informationen möglichst platzsparend in Zahlen umgewandelt. Die Zahl 182 konnte man in einem Byte (0 bis 255) speichern. Später hat man bemerkt, dass es praktisch ist, wenn Daten als Text gespeichert werden, weil die Programmierer dann schnell prüfen konnten, ob alles korrekt gespeichert wurde. Die Zahl 182 wurde dann als drei Textzeichen, also "182" gespeichert, erforderte also (mindestens) drei Byte, wenn man ein Zeichen mit einem Byte abspeichert. XML verwendet ebenfalls Text als Grundlage.
Definitionen:
Extensible Markup Language (XML) is a markup language that defines a set of rules for encoding documents in a format that is both human-readable and machinereadable
(Wikipedia.org)
… ist eine Auszeichnungssprache zur Darstellung hierarchisch strukturierter Daten in Form von Textdateien.
(de.Wikipedia.org)
1.2.1 Bestandteile eines XML-Dokuments
Die Bestandteile eines XML-Dokuments sind
- Tags (gesprochen /täggs/)
- Elemente
- Attribute
Nehmen wir an, wir möchten ein Adressbuch speichern. Jeder Eintrag steht für eine Person mit Name und Telefonnummer.
Tags
Ein Tag ist ein Wort in spitzen Klammern:
<foo>Einen einzelnen Namen kennzeichnen wir mit zwei Tags, die beide gleich heißen: einem öffnenden und einen schließenden Tag. Der schließende Tag wird mit einem Schrägstrich gekennzeichnet.
<name>
</name>Der öffnende Tag wird auch Start-Tag genannt, der schließende End-Tag.
Wichtig: Groß-/Kleinschreibung spielt eine bedeutungsunterscheidende Rolle. Generell sollte man möglichst immer klein schreiben, wenn man XML formuliert.
Elemente
Die Tags bilden Klammern um die eigentlichen Inhalte, in diesem Fall der Vor- und Nachname. Die gesamte Einheit aus Tags und Inhalten nennt man ein Element:
<name>
Harry Hacker
</name>Man könnte auch sagen, dass man den Inhalt (Harry Hacker) als Namen markiert. Deshalb spricht man auch immer wieder von Markierungssprachen (engl. markup languages).
Wie genau Sie ein Element setzen (Einrückung, Zeilenumbrüche, Leerzeichen) ist übrigens egal. So ginge es auch:
<name>Harry Hacker</name>Wie auch beim Programmieren sollte man immer darauf bedacht sein, den "Code" übersichtlich und lesbar zu halten.
Elemente können verschachtelt sein. Um eine Person mit Namen, Telefonnummer etc. zu repräsentieren, fügen wir ein Element tel hinzu und umklammern das ganze nochmal als Element person:
<person>
<name>
Harry Hacker
</name>
<tel>
0821 111 222 33
</tel>
</person>Im obigen Beispiel haben wir es mit drei Elementen zu tun: person, name und tel. Das Element person enthält die Elemente name und tel.
Wichtig ist, dass Elemente nur vollständige Elemente enthalten dürfen. Der folgende Fall ist falsch und somit kein gültiges XML:
<foo>
Hallo
<bar>
</foo>
Welt
</bar>Man kann auch sagen, dass sich im obigen Beispiel zwei Elemente überlappen. Dies ist nicht erlaubt.
Leere Elemente
Manchmal braucht man nur ein Element ohne Inhalte. Dafür gibt es leere Elemente. Zum Beispiel könnten wir ein leeres Element einführen, um Harry als "ledig" zu kennzeichnen:
<person>
<ledig/>
<name>
Harry Hacker
</name>
<tel>
0821 111 222 33
</tel>
</person>Um zu zeigen, dass ledig keinen End-Tag mehr benötigt, markiert man den Tag mit einem Schrägstrich vor der schließenden spitzen Klammer.
<ledig/>Attribute
Neben Tags und Elementen gibt es noch Attribute. Nehmen wir an, wir möchten zu jeder Person im Adressbuch noch Alter und Schuhgröße speichern. Diese können wir im öffnenden Tag von "person" speichern:
<person alter="21" schuhgroesse="42">
...
</person>Zu beachten ist, dass Attributwerte immer mit Anführungszeichen versehen werden sollten (auch wenn es sich um Zahlen handelt). Ein Element kann eine beliebige Anzahl von Attributen enthalten.
Sie werden bemerkt haben, dass man die zwei Informationen auch in Elementen hätte speichern können:
<person>
<name>
Harry Hacker
</name>
<tel>
0821 111 222 33
</tel>
<alter>
21
</alter>
<schuhgroesse>
42
</schuhgroesse>
</person>Tatsächlich ist beides möglich und im Grunde eine Designentscheidung. Ein konzeptioneller Unterschied zwischen Attribut und Element ist, dass ein Element Unterelemente haben kann, d. h. man kann Elemente verschachteln, Attribute aber nicht. Hier ein Beispiel, wo wir den Namen komplexer gestalten (und später z. B. noch Titel, Anrede, weitere Vornamen einfügen könnten):
<person>
<name>
<vorname>
Harry
</vorname>
<nachname>
Hacker
</nachname>
</name>
</person>Umgekehrt sorgen Attribute für kürzere Spezifikationen, was manchmal übersichtlicher sein kann.
Als Faustregel kann man sagen, dass grundlegende, wichtige und potentiell komplexe Informationen in Elementen gespeichert werden sollten und Attribute eher für Nebeninformationen und Modifikatoren genutzt werden sollten.
1.2.2 XML in der Praxis
XML ist in der IT-Welt unverzichtbar geworden, nicht nur weil HTML eine XML-Sprache ist. Es gibt viele weitere Sprachen, die auf XML basieren. Wenn sich eine Reihe von Experten auf einen Standard zum Repräsentieren eines Sachverhalts (von Vektorgrafiken oder Landkarteninformationen) einigen wollen, dann ist es praktisch, XML als Basis zu nehmen. Denn dann muss man sich nicht auch noch über die grundlegende Syntax einigen.
XML-Sprachen
Obwohl man XML vorwerfen kann, dass es etwas "sperrig" ist und die Dateien schnell groß werden (und dadurch wiederum unübersichtlich), hatte XML doch großen Erfolg, insbesondere durch die Vielzahl an Programmbibliotheken, die das Einlesen, Schreiben und Überprüfen von XML-Dokumenten erleichtern.
Neben HTML sind mittlerweile viele etablierte Dateiformate in XML formuliert:
ODF (open document format): Formatierte Textdokumente, wird u. a. von LibreOffice/OpenOffice verwendet
Collada: 3D-Modelle und sonstige Assets im Bereich 3D-Grafik
SVG (Scalable Vector Graphics): Vektorgrafiken
OpenStreetMap (OSM): Land-/Straßenkarten
SMIL und MPEG-7: Formate u. a. fürs Synchronisieren von Multimedia-Inhalten
Wenn Sie in eine dieser Dateien hineinschauen, werden Sie verblüfft sein, wieviel Sie "verstehen", ohne das Dateiformat genau zu kennen.
XML als Layoutsprache
XML wird nicht nur im Web als Layoutsprache verwendet. Weitere Einsatzgebiete im Bereich UI-Layout sind:
- Android erlaubt die Spezifikation des Layouts einer Activity (entspricht ungefähr einer "Screen" innerhalb einer App) als XML-File.
- In JavaFX kann das Layout zwar auch im Programmcode spezifizieren (Hinzufügen von Buttons etc.), aber es geht auch in Form eines FXML-Files, welches ein XML-File ist
1.3 Einführung in HTML
HTML steht für HyperText Markup Language (Hypertext-Markierungssprache). Wenn wir eine Webseite betrachten, sehen wir häufig immer noch viel Text. Jedoch ist der Text sehr unterschiedlich dargestellt, je nachdem, ob es sich um eine Überschrift, einen Link oder um eine längere Beschreibung handelt. In HTML können wir diese Textteile markieren, um sie als Überschriften, Absätze oder Links kenntlich zu machen.
HTML dient also dazu, sowohl die Texte selbst, als auch wichtige Struktur- und Bedeutungsinformationen abzuspeichern.
1.3.1 HTML versus CSS
Wir unterscheiden also die folgenden Aspekte einer Webseite:
- Inhalte: hauptsächlich Text, aber auch Bilder, Videos, Audio
- Struktur und Bedeutung: Überschriften, Absätze, Aufzählungen, Links etc.
- Graphische Umsetzung: Farben, Schriftgrößen, Einrückung, Abstände etc.
Eine der großen Errungenschaften im Web ist die konsequente Trennung zwischen:
- Inhalte, Struktur, Bedeutung (HTML)
- Graphische Umsetzung, auch "Styling" genannt (CSS)
Wie schon oben gezeigt, ist HTML nur für Inhalte, Struktur und Bedeutung zuständig. CSS baut dann auf den Informationen im HTML auf, um die grafische Umsetzung, das Styling, zu regeln.
Warum soll das eine "Errungenschaft" sein? Stellen Sie sich vor, Sie erstellen viele Webseiten für eine Institution in HTML. Jetzt können Sie ganz zentral in CSS alle diese Webseiten "stylen", ohne nochmal die HTML-Dateien ändern zu müssen. Wenn Sie aber im HTML Style-Informationen "versteckt" haben (wie es früher üblich war), dann bekommen Sie Probleme und müssen immer wieder durch alle HTML-Dateien durchgehen, um ein konsistentes Styling hinzubekommen.
1.3.2 Geschichte von HTML
HTML wurde 1989 von dem Physiker Tim Berners-Lee (CERN, Genf) definiert. Damals gab es XML noch nicht, sondern nur einen Vorläufer namens SGML. Berners-Lee baute HTML also auf SGML (einem ISO-Standard) auf. Später nahm sich das World Wide Web Consortium (W3C) der Weiterentwicklung an.
Die weitere Entwicklung von HTML war turbulent, zunächst ging es darum, überhaupt eine Einigung - einen Standard - über die Form von HTML zu erlangen, das nennt man auch eine Spezifikation:
- 1997 HTML 4 Spezifikation
- 1999 HTML 4.01
- bis 2014 offizieller Standard!
Warum ist so ein Standard überhaupt wichtig? Ganz einfach: jeder Browserhersteller muss wissen, welche HTML-Elemente welche Bedeutung haben, damit der Browser die Webseiten richtig darstellt. Über Jahrzehnte (teilweise auch heute noch) waren Webseiten-Entwickler und -Designer einen Großteil ihrer Zeit damit beschäftigt, ihre Webseiten auf verschiedenen Browsern zu testen und spezielle Varianten und Workarounds für spezielle Browser zu programmieren (häufig ging es dabei um Microsofts Internet Explorer).
Der nächste Schritt war die Frage, ob man nicht XML als Grundlage für HTML nehmen sollte. SGML galt inzwischen als überholt. Also definierte man 2001 das sog. XHTML 1.0. Es war eine reine Anpassung von HTML 4.01 an XML.
Der nächste große Schritt war eine tatsächliche Erweiterung von HTML. Hier kam es zum Konflikt zwischen Entwicklern von XHTML 2.0 - das W3C - und einem neuen Konsortium (angestoßen von der Browserindustrie), der Web Hypertext Application Technology Working Group (WHATWG).
Man einigte sich glücklicherweise darauf, ein einem gemeinsamen Standard namens HTML5 zu arbeiten.
- Beginn mit HTML5 durch die WHATWG
- 2007 W3C und WHATWG schließen sich zusammen
- 2009 Einstellung von XHTML 2.0
- 2012 erste Candidate Recommendation
- 2014 finale Recommendation, d. h. ein offizieller Standard
Heute sind wir in der glücklichen Lage, dass HTML5 weltweiter Standard ist und von allen Browsern verstanden wird. Dennoch ist es auch heute noch wichtig, Webseiten auf vielen Browsern und insbes. auch auf Mobilgeräten zu testen, um evtl. Anpassungen für spezielle Browser oder Displays vorzunehmen.
1.4 HTML-Basics 1
1.4.1 Grundgerüst
Ein HTML-Dokument ist eine einfache Textdatei mit der Endung .html, die prinzipiell folgende Struktur enthält:
<html>
<head>
</head>
<body>
</body>
</html>Sie wissen aus dem Abschnitt über XML, dass wir es hier mit drei Elementen zu tun haben. Das Element html besagt, dass wir es hier mit einem HTML-Dokument zu tun haben. Das Element head beinhaltet Informationen über das Dokument. Diese Informationen werden nicht im Browser dargestellt. Das Element body schließlich enthält alles, was tatsächlich im Browser dargestellt werden soll.
Jetzt füllen wir das Grundgerüst mit zwei Inhalten. Das Element title zeigt an, was in der Fensterleiste des Browsers (oder im Reiter/Tab) angezeigt werden soll. Der Text in body wird dann auf der Seite angezeigt.
<html>
<head>
<title>Meine Homepage</title>
</head>
<body>
Willkommen auf meiner Seite!
</body>
</html>Vollständiges Grundgerüst
In den obigen Beispielen fehlen noch ein paar Teile, um unser Grundgerüst komplett und rundum korrekt zu machen.
Heute ist es noch üblich, in einer ersten Zeile anzugeben, dass das Dokument ein HTML-Dokument ist. Genauer gesagt wird damit angegeben, dass wir HTML 5 verwenden und keine der früheren Versionen von HTML. Das <! zeigt an, dass es sich nicht um ein reguläres HTML-Element handelt (ähnlich wie bei Kommentaren).
<!DOCTYPE html>Dann fügen wir noch ein Attribut lang in das html-Element ein, das aussagt, dass es sich um ein deutschsprachiges Dokument handelt. Attribute kommen in den öffnenden Tag, wie Sie im Kapitel XML gelernt haben.
Zu guter Letzt machen wir noch eine Angabe zur Zeichencodierung mit Hilfe des Elements meta: man verwendet üblicherweise UTF-8 (Unicode).
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8"/>
<title>Meine Homepage</title>
</head>
<body>
Willkommen auf meiner Seite!
</body>
</html>Formatierung Wie Sie im obigen Beispiel sehen, kann man in HTML, genauso wie in XML, flexibel mit Einrückung und Zeilenumbruch umgehen. So ist z. B. das Element title in eine Zeile gesetzt, weil es mir so übersichtlicher erschien. Wichtig ist, dass es übersichtlich bleibt (für Sie und für andere). Wenn Sie Einrückungen verwenden, achten Sie darauf, dass diese korrekt sind: Sie sollten bei </html> wieder ganz am Anfang der Zeile sein.
Anmerkung Die erste Zeile sah früher noch um einiges komplexer aus, um im Dschungel der HTML- und XHTML-Versionen Klarheit zu schaffen. Hier ein Beispiel:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Mehr dazu finden Sie bei w3schools.com.
Einstiegsseite index.html
Egal, ob Sie nur eine HTML-Seite haben, oder mehrere, nennen Sie eine Datei auf jeden Fall index.html. Diese Seite wird standardmäßig gesucht, wenn auf dem Server Ihres Providers eine Webseitenanfrage aufläuft.
1.4.2 Text
Ein einfacher Text hat eine Überschrift (engl. headline oder heading) und mehrere Absätze (engl. paragraph). In HTML gibt es dafür die Elemente h1 und p. Hier ein Beispiel:
<h1>Unglaubliche Geschichte</h1>
<p>
Gestern passierte eine wahnsinnig unglaubliche Geschichte.
Zwei Menschen gingen über eine Straße.
</p>
<p>
Und wenn Sie nicht gestorben sind, dann leben sie noch heute.
</p>Wenn Sie diesen Text in Ihre HTML-Datei im body einbetten, dann werden Sie im Browser den Text entsprechend formatiert (Überschrift groß, Abstände zwischen Absätzen) sehen.
Bei den Überschriften gibt es sechs Varianten: h1 bis h6. Diese Überschriften repräsentieren verschiedene "Ebenen". Zum Beispiel könnten ein Inhaltsverzeichnis so aussehen:
<h1>Leben des Harry Hacker</h1>
<h2>Zarte Kindheit</h2>
<p>Bla bla bla</p>
<h2>Wilde Jugend</h2>
<p>Bla bla bla</p>
<h2>Reifes Erwachsenendasein</h2>
<p>Bla bla bla</p>Um innerhalb eines Absatzes Wörter oder Passagen hervorzuheben, gibt es die Elemente em (engl. emphasis) und strong. Das em steht für eine dezentere Hervorhebung und wird meist kursiv dargestellt, wohingegen strong eine starke Hervorhebung erreichen soll und oft fett dargestellt wird.
<p>
In diesem Kapitel geht es um <strong>HTML</strong>.
Eine wirklich <em>wichtige</em> Sprache.
</p>Hinweis Früher wurden oft die Elemente b (für boldface) und i (für italic) verwendet. Da aber eine Hervorhebung auf verschiedene Weisen erfolgen kann (nicht nur fett, auch über Farbe, Größe, Schriftart etc.), sollte der Name des Elements nicht auf einen konkreten Stil hinweisen.
Weitere Formatierungs-Elemente sind:
mark: Text wird gelb markiert (wie mit Textmarker)del: Text wird durchgestrichen dargestelltsub: Text wird kleiner und niedriger gesetztsup: Text wird kleiner und höher gesetzt
1.4.3 Block und Inline
Ein wichtiger Unterschied sollte Ihnen zwischen Elementen wie h1 und p einerseits und em und strong andererseits aufgefallen sein.
Block-Elemente
Elemente wie h1 und p, nehmen sich viel Raum für ihren Inhalt und haben am Ende einen Zeilenumbruch. Man kann sich vorstellen, dass diese Elemente jeweils einen Block darstellen, der über die gesamte verfügbare Breite läuft. Man nennt diesen Typ Element auch Block-Elemente.
Inline-Elemente
Elemente wie em und strong nehmen nur soviel Raum ein wie notwendig und fügen sich dem Fluss von links nach rechts, genauso wie die Wörter in einer Zeile (engl. line). Man nennt diesen Typ auch Inline-Elemente.
1.4.4 Kommentare
Wie in Programmiersprachen gibt es auch in HTML die Möglichkeit, Bereiche zu definieren, wo Text ignoriert wird. Kommentare sind nützlich, um komplizierte Konstruktionen zu erklären, werden aber auch gern genutzt, um Stellen "auszukommentieren", die man gerade nicht benötigt, die man aber später evtl. wieder "einkommentieren" will.
Ein Kommentar beginnt mit <!-- und endet mit -->. Es gibt nur eine Art von Kommentar.
<!-- wichtiger Absatz -->
<p>
Bla bla bla.
</p>1.5 HTML-Basics 2
1.5.1 Links: extern und lokal
Ein wichtiger Bestandteil von Webseiten sind Links (auch: Hyperlink), d. h. dass ein Wort oder eine Wortgruppe beim Anklicken zu einer anderen Webseite weiterleitet.
Um z. B. im folgenden Satz das Wort "Hochschule" auf die Webseite der Technischen Hochschule Augsburg zeigen zu lassen, schreibt man
<p>
An unserer <a href="http://www.tha.de">Hochschule</a>
studieren mehr als 6000 Studierende.
</p>In diesem Fall zeigt (man sagt auch referenziert) der Link auf eine externe Webseite, d. h. es handelt sich um einen externen Link. Das Attribut href steht für hyperreference und enthält die Zieladresse der Webseite.
Man kann aber auch Dateien im eigenen Filesystem verlinken. Das nennt man einen lokalen Link. Haben Sie z. B. eine HTML-Datei kontakt.html im gleichen Verzeichnis liegen wie die Datei, in dem der Link vorkommt, so schreiben Sie einfach:
<p>
Wie Sie uns finden, steht <a href="kontakt.html">hier</a>.
</p>Bei lokalen Links können Sie beliebige Pfade verwenden. Dabei meint ".." das darüberliegende Verzeichnis (das "Elternverzeichnis"). Hier zwei Beispiele:
<a href="seiten/spezial/foo.html">foo</a>
<a href="../foo.html">foo</a>Ein vorangestelltes "/" (slash) meint Ihr Web-Wurzelverzeichnis. Wenn Sie z. B. auf dem Server der Technischen Hochschule Augsburg Ihr Projekt hochladen, schieben Sie es in das Unterverzeichnis WWW in Ihrem Benutzerverzeichnis. Dieses Verzeichnis WWW ist also Ihr Web-Wurzelverzeichnis. Wenn Sie eine HTML-Seite im Verzeichnis WWW/fancy haben, können Sie so darauf zugreifen:
<a href="/fancy/seite.html">Fancy Seite</a>1.5.2 Listen
Eine wichtiger Mechanismus in HTML sind Listen, entweder ungeordnet, z. B.
- Harry
- Sally
- Molly
oder geordnet, d. h. die Reihenfolge spielt eine Rolle:
- Geld abheben
- Einkaufen
- Kochen
In HTML umgibt man eine Liste mit dem Tag ul (unordered list) oder ol (ordered list). Die einzelnen Punkte (engl. items) werden mit li (list item) eingefügt.
Also die ungeordnete Liste:
<ul>
<li>Harry</li>
<li>Sally</li>
<li>Molly</li>
</ul>Die geordnete Liste:
<ol>
<li>Geld abheben</li>
<li>Einkaufen</li>
<li>Kochen</li>
</ol>Hinweis Mit dem Attribut type können Sie bei geordneten Listen bestimmen, ob Sie für die Aufzählung lieber Buchstaben nehmen, also Kleinbuchstaben (type="a") oder Großbuchstaben (type="A") oder römische Zahlen in Groß (type="I") oder Klein (type="i"). Eigentlich gehört eine solche Angabe aber ins CSS.
Listen in Listen
Listen können verschachtelt sein mit Unterlisten:
- Harry
- Student
- 21 Jahre alt
- Sally
- Designerin
- 29 Jahre alt
- Molly
- Doktorandin
- 25 Jahre alt
In HTML verschachtelt man entsprechend Listenelemente in li-Elemente:
<ul>
<li>
Harry
<ul>
<li>Student</li>
<li>21 Jahre alt</li>
</ul>
</li>
<li>
Sally
<ul>
<li>Designerin</li>
<li>29 Jahre alt</li>
</ul>
</li>
<li>
Molly
<ul>
<li>Doktorandin</li>
<li>25 Jahre alt</li>
</ul>
</li>
</ul>Sie können beliebig "tief" verschachteln und auch geordnete und ungeordnete Listen kombinieren.
Definitionslisten
In Wörterbüchern oder Glossaren müssen Sie Definitionslisten aufstellen. Sie haben eine Liste von Begriffen (engl. terms) und - oft eingerückt - die entsprechende Definition dazu.
In HTML gibt es dafür das Element dl (definition list), welches eine Reihe von dt-Elementen (definition term) und dd-Elementen (die eigentliche Definition) enthält:
<dl>
<dt>HTML</dt>
<dd>
Auszeichnungssprache für Webseiten, zuständig für Inhalt und Struktur.
</dd>
<dt>CSS</dt>
<dd>
Spezifikation für Stileigenschaften einer HTML-Seite,
zuständig für Styling und auch für Animation/Interaktion.
</dd>
<dt>JavaScript</dt>
<dd>
Vollwertige Programmiersprache, um Webseiten mit Animation,
Interaktion oder erweiterter Kommunikation auszustatten.
</dd>
</dl>Das sieht dann so aus:
- HTML
- Auszeichnungssprache für Webseiten, zuständig für Inhalt und Struktur.
- CSS
- Spezifikation für Stileigenschaften einer HTML-Seite, zuständig für Styling und auch für Animation/Interaktion.
- JavaScript
- Vollwertige Programmiersprache, um Webseiten mit Animation, Interaktion oder erweiterter Kommunikation auszustatten.
1.5.3 Bilder
Bilder (engl. images), egal ob Fotos, Diagramme oder Icons, spielen natürlich eine wichtige Rolle auf Webseiten. Sie werden mit dem Element img eingebunden.
Ein Bild ist ein Inline-Element, d. h. das Bild wird wie ein Wort im Textfluss eingebettet. Es werden keine Umbrüche gesetzt (es sei denn, Sie setzen vor/nach dem Bild den Text in ein <p>-Element). Die genaue Positionierung (z. B. rechtsbündig, vom Text umflossen) nehmen Sie später in CSS vor.

Im Attribut src (source) gibt man an, unter welchem Dateipfad das Bild zu finden ist. Wichtig ist auch das Attribut alt, hier gibt man einen Text an, der gezeigt wird, wenn das Bild nicht lesbar ist (Datei unvollständig oder nicht gefunden). Wichtig ist dieses Attribut vor allem aus Gründen der Barrierefreiheit. Menschen mit Sehbehinderung nutzen einen Screenreader, der ihnen die Seite vorliest. Statt des Bildes wird dann der Text in alt vorgelesen.
Ein optionales Attribut ist title. Dieser Text wird angezeigt, wenn der Mauszeiger über dem Bild schwebt und kann Informationen enthalten, die über den Inhalt des Bilds hinausgehen.
<p>
Schönes Bild: <img src="img/nice.jpg" alt="Berge" title="Zillertaler Berge" />
</p>Häufig werden alle Bilder einer Webseite in einem Unterverzeichnis mit Namen img, images oder Bilder abgelegt.
Für die Pfade zu dem jeweiligen Bild gilt das gleiche, was unter "Links" beschrieben wurde.
Sie können bzw. sollten aus dem HTML heraus nicht die Größe des Bildes anpassen. Diese Aufgabe ist besser in CSS aufgehoben. Für Ihre ersten Beispiele können Sie einfach kleinere (= Auflösung) Versionen der Bilder anfertigen.
Bilder mit Link versehen
Sie möchten auch Bilder verlinken, z. B. wenn Sie Icons als Buttons einbauen möchten. Dazu umgeben Sie das Bildelement mit einem a-Element:
<a href="kontakt.html"><img src="img/contact_icon.png" alt="Kontakt"/></a>1.5.4 Entitäten
Sie kennen das Problem aus der Programmierung: Wie setze ich ein Anführungszeichen in einen String? Denn das Anführungszeichen begrenzt ja den String. In Java lösen Sie das durch escaping, Sie setzen einfach ein Backslash vor das besagte Zeichen.
Ein ähnliches Problem haben Sie in HTML: Wie sage ich HTML, dass ich ein < setzen möchte (z. B. für eine mathematisch Ungleichung), denn die spitzen Klammer sind ja "reserviert", um Tags zu kennzeichnen.
Die Lösung: man erfindet einen Mechanismus, um problematische Zeichen zu beschreiben. In HTML nennt man solche Zeichen Entitäten (engl. entities). Entitäten bestehen aus einem & und einem ; und dazwischen ein paar aussagekräftige Buchstaben, z. B.
<für das < (lt steht für less than). Im Fluss sieht das dann so aus:
<p>Wir sehen also: a < b.</p>Analog schreibt man > für >.
Im Deutschen können alle Umlaute und das scharfe S mit Entitäten codiert werden. Das ist i. d. R. nicht nötig, aber manchmal eben doch. Ein kleines ü kodiert man mit ü, ein großes Ü mit Ü. Analog mit ö und ä. Ein ß wird mit ß kodiert.
Weitere interessante Zeichen sind etwa das kaufmännische Und (&) mit & und das Copyright-Symbol © mit © oder griechische Buchstaben wie das α mit α.
Das Kreuz als Multiplikationszeichen × bekommt man mit × und wird derzeit häufig als Close-Button genommen. Dazu muss man es nur vergrößern und fett setzen.
Ebenfalls nützlich ist das non-breaking space mit , damit ist ein Leerzeichen gemeint, an dem nicht umgebrochen werden darf, z. B. bei
- Nr. 1
- 88 00 31
- Mr. Smith
Wenn Sie einen Zeilenumbruch an solch sensiblen Stellen vermeiden wollen, setzen Sie die Entität statt eines normalen Leerzeichens.
Eine Tabelle mit vielen weiteren Zeichen finden Sie bei SELFHTML oder w3schools, u. a. auch Zeichen aus anderen Sprachen und Symbole wie verschiedene Pfeile oder mathematische Zeichen.
1.6 HTML-Basics 3
1.6.1 Semantische Elemente
Mit dem Übergang von HTML 4.01 auf HTML 5 wurden ganz neue Elemente eingeführt. Die Idee war, dass man neben den kleinteiligen Layout-Bedeutungen (Überschrift, Aufzählung, Absatz...) auch die Bedeutung von größeren Einheiten wie "Navigationsbereich" oder "Fußbereich" ausdrücken wollte.
In HTML 4.01 hat man z. B. den Fußbereich so markiert:
<div id="footer"> ... </div>Oder so
<div id="fussbereich"> ... </div>Oder so
<div class="footer"> ... </div>Der Nachteil ist offensichtlich: es ist nicht klar, wie genau der Bereich benannt ist und ob eine ID oder eine Klasse benutzt wurde.
Da dieser Bereich aber so häufig vorkommt, hat man beschlossen, ihn in HTML5 in den Status eines hauptamtlichen HTML-Elements zu erheben:
<footer> ... </footer>Neue Elemente
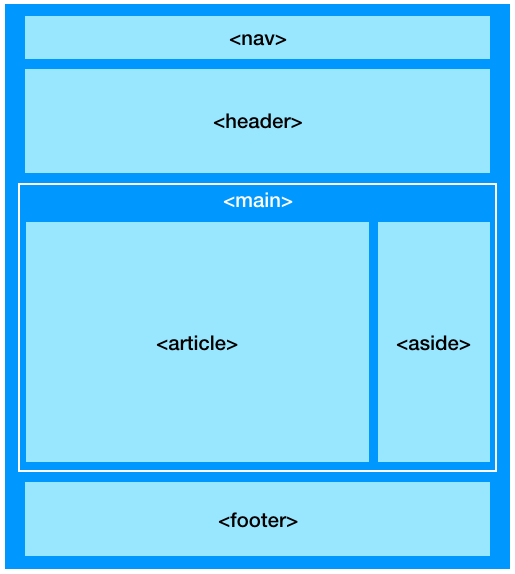
In HTML5 hat man noch weitere neue Elemente definiert. Hier sehen wir einige davon in einem klassischen Webseiten-Layout:

Ein Beispielgerüst für eine typische HTML5-Seite würde also wie folgt aussehen:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8"/>
<title>Meine Homepage</title>
</head>
<body>
<header>
</header>
<nav>
</nav>
<main>
<article>
</article>
<aside>
</aside>
</main>
<footer>
</footer>
</body>
</html>Der Bereich nav könnte auch im header enthalten sein.
Die verschiedenen Elemente haben die folgende Bedeutung (Semantik):
headerÜberschrift, Unterüberschrift, Logo, oft auch Navigation.navNavigation innerhalb einer Seite oder auf andere Seiten. Links üblicherweise als Liste. Überschrift der Linksammlung auch enthalten. Nicht Werbelinks.footerInformationen über seinen Vorfahrenbereich (i. d. R. Content-Bereich), also Autoren, Copyright etc. Ein "fat footer" ist eine Fußzeile, die weitere Links enthält.mainfasst alle inhaltstragenden Elemente zusammen.articleeigenständiges Inhaltselement, z. B. ein Blog-Post, ein Tutorial, eine News-Meldung, ein Video. Die Überschrift gehört in das Element.sectioneine kleinere thematische Einheit (kein komplettes Dokument), typischerweise als Teil eines Artikels und versehen mit einer Unterüberschrift (die im Section-Element sein sollte).
Article und Section
Das W3C gibt ein Beispiel für die Verwendung von article und section:
<article>
<header>
<h2>Apples</h2>
<p>Tasty, delicious fruit!</p>
</header>
<p>The apple is the pomaceous fruit of the apple tree.</p>
<section>
<h3>Red Delicious</h3>
<p>These bright red apples are the most common found in many
supermarkets.</p>
</section>
<section>
<h3>Granny Smith</h3>
<p>These juicy, green apples make a great filling for
apple pies.</p>
</section>
</article>Abbildungen
Bilder werden allgemein mit img eingebunden, aber ein Bild kann sowohl ein Logo, ein Icon oder ein Foto sein. Das heißt, Bilder können sehr unterschiedliche Bedeutungen haben (Markensymbol, Schaltfläche, Inhalt).
Wenn es sich um ein Element mit "inhaltlicher Bedeutung" für den/die Leser/in handelt, spricht man von einer Abbildung und sollte das Element figure verwenden.
<figure>
<img src="img/foo.jpg" alt="Ein Foo mitten auf der Straße" />
</figure>Manchmal haben solche Abbildungen eine Bildunterschrift, die man auch Caption nennt.
<figure>
<img src="img/foo.jpg" alt="Ein Foo mitten auf der Straße" />
<figcaption>Abb. 3: Ein Foo im Alltag</figcaption>
</figure>Empfehlung
Die Verwendung der genannten Elemente wird im Web noch sehr unterschiedlich gehandhabt. Meine persönliche Erfahrung ist, dass insbesondere die Elemente nav, header und footer mittlerweile stark verbreitet sind.
Bei den Elementen article und section ist die Verwendung weniger klar und häufig findet man noch das generische Element div.
Wenn Sie unsicher sind, schauen Sie in die offiziellen Dokumente:
- W3C Recommendation (14.12.2017): HTML 5.2 Abschnitt 4.3
- WHATWG (14.03.2019): HTML Living Standard Kapitel 4
1.6.2 Links: seitenintern
Oft möchte man auf einer Seite navigieren, indem man ein Inhaltsverzeichnis mit Links auf die jeweilige Abschnitte bereitstellt.
Dies nennt man einen seiteninternen Link. Dazu muss man zunächst Zielmarken in Form von IDs setzen. Zum Beispiel bei den Überschriften der Abschnitte, die man anspringen möchte:
<h2 id="mauerlauer">3.2 Auf der Mauer auf der Lauer</h2>
<p> Lorem ipsum ... </p>Jetzt kann man einen Link setzen. Man setzt der Sprungmarke ein Hash voran:
Den Liedtext finden Sie im <a href="#mauerlauer">Abschnitt 3.2</a>.1.6.3 Zeilenumbruch, Linie, Adresse
Hier beschreiben wir ein zwei leere Elemente, die Sie in Einzelfällen benötigen könnten.
Um eine horizontale Linie als visuelle Begrenzung zu erzeugen, verwenden Sie
<hr/>(für horizontal line).
Um einen Zeilenumbruch zu erzwingen, schreiben Sie
<br/>(für break). Ein Zeilenumbruch sollten Sie nur im Notfall verwenden. In der Regel müssten Sie mit dem Absatz-Element <p> auskommen.
Ein Fall, wo Sie tatsächlich regelmäßig einen Zeilenumbruch benötigen, ist die Angabe einer Adresse. Es wird sehr empfohlen, Adressen im folgenden Format zu setzen:
<address>
Johnny B. Good<br/>
An der Hochschule 1<br/>
86161 Augsburg<br/>
<a href="mailto:johnny@tha.de">johnny@tha.de</a>
</address>Die Verwendung des Elements address hilft Suchmaschinen, Adressangaben aus Ihren Webseiten zu ziehen.
Sie sehen oben auch die Verlinkung einer e-Mail-Adresse. Durch den Zusatz "mailto:" ruft der Browser beim Anklicken des Links automatisch das Standard-Mailtool auf und öffnet dort eine neue Mail mit obiger Zieladresse.
1.6.4 Tabellen
Eine einfache Tabelle könnte so aussehen. Sie besteht aus Zeilen (engl. row) und Spalten (engl. column). Ein einzelnes Element nennen wir auch Zelle.
| eins | zwei |
| drei | vier |
Eine Tabelle wird in HTML Zeile für Zeile aufgebaut. Das umgebende Element ist table. Jede Zeile ist ein tr Element (table row). Innerhalb einer Zeile kann man die einzelnen Zellen dann mit td (table data) definieren.
<table>
<tr>
<td>eins</td>
<td>zwei</td>
</tr>
<tr>
<td>drei</td>
<td>vier</td>
</tr>
</table>Wie immer nehmen wir erstmal keinen Einfluss auf den Stil, aber das Attribut border sollten Sie jetzt schon kennen, weil einige Browser die Tabellenlinien nicht standardmäßig zeichnen. Mit border legen Sie fest, wie "dick" die Trennlinien der Tabellen gezeichnet werden sollen (0 bedeutet "keine Linien").
<table border="1">
...
</table>Hinweis Eigentlich gehört eine solche Angabe aber ins CSS. Für den Moment verwenden wir das HTML-Attribut border, damit die einzelnen Tabellenzellen besser sichtbar sind.
Kopfelemente
Sehen wir uns folgende Tabelle an:
| Produkt | Preis |
|---|---|
| Apfel | 1 EUR |
Hier sind die Zellen der ersten Zeile besonders markiert, denn Sie enthalten die "Überschriften" (engl. header) für die jeweilige Spalte. Für solche speziellen Zellen verwendet man statt td das Element th (table header).
<table>
<tr>
<th>Produkt</th>
<th>Preis</th>
</tr>
<tr>
<td>Apfel</td>
<td>1 EUR</td>
</tr>
</table>Denken Sie daran, dass solche table header auch in der ersten Spalte stehen können:
| Produkt | Apfel |
|---|---|
| Preis | 1 EUR |
Das HTML muss dann so aussehen:
<table>
<tr>
<th>Produkt</th>
<td>Apfel</td>
</tr>
<tr>
<th>Preis</th>
<td>1 EUR</td>
</tr>
</table>Zellen zusammenfassen
Wenn Sie Zellen über mehrere Zeilen oder Spalten gehen lassen wollen, verwenden Sie die Attribute rowspan und colspan. Sie müssen dann entsprechend weniger td-Elemente angeben, damit die Tabelle korrekt gelayoutet wird.
Als Beispiel nehmen wir einen Teil eines Stundenplans:
| Uhrzeit | Montag | Dienstag | Mittwoch |
|---|---|---|---|
| 8:00 | Mathe | Deutsch | Kunst |
| 9:00 | Englisch | Spanisch | |
| 10:00 | Pause | ||
Hier das entsprechende HTML:
<table>
<tr>
<th>Uhrzeit</th>
<th>Montag</th>
<th>Dienstag</th>
<th>Mittwoch</th>
</tr>
<tr>
<th>8:00</th>
<td>Mathe</td>
<td>Deutsch</td>
<td rowspan="2">Kunst</td>
</tr>
<tr>
<th>9:00</th>
<td>Englisch</td>
<td>Spanisch</td>
</tr>
<tr>
<th>10:00</th>
<td colspan="3">Pause</td>
</tr>
</table>Tabellen nicht für Layouts verwenden
In den frühen Zeiten des WWW wurden Tabellen auch benutzt, um komplexere Layouts zu realisieren, also um z. B. ein Bild oder eine Seiten- oder Menüleiste zu positionieren. Insbesondere hat man Tabellen in Tabellen verschachtelt, um bestimmte Positionierungen zu erreichen.
Oft wurde auch ein Design komplett als Bild (Bitmap) entworfen und dann zerschnitten und als Tabelle eingebaut (der Grund für das Zerschneiden war, dass unterschiedliche Bereiche unterschiedlich verlinkt werden sollten). Diese Praxis wurde sogar von Grafiktools wie Photoshop automatisiert angeboten, d. h. man konnte aus einem Bild eine HTML-Datei und die Bildfragmente exportieren.
Diese Praxis ist heutzutage absolut indiskutabel, da sie unflexibel, fehleranfällig und langsam ist. Nutzen Sie Tabellen also nur, wenn Sie Informationen haben, die eine tabellarische Darstellung erfordern. Für eine genaue Positionierung gibt es mittlerweile viele Mechanismen in CSS, welches bereits in Version 3 vorliegt.
Hier sind ein paar interessante Anmerkungen aus A Web Design History Lesson: 20 Years in Web Design:
The mid 90’s were undoubtedly the "wild west" for design. The motto back then was "Just get it to work". [...] Almost every major site used a table-based layout, as CSS1 was just being prepared for release. If you’ve never built a table-based layout, you’ve missed out on some fun.
1.6.5 Zitate, Abkürzungen
Wir wissen, daß der modernste Computer der Welt kein so hochentwickeltes Gehirn hat wie eine Ameise. Klar, das könnten wir auch von vielen unserer Verwandten sagen, aber mit denen müssen wir ja bloß bei Hochzeiten oder besonderen Gelegenheiten auskommen. (Woody Allen)
Zitate (engl. quotes) können auf zwei Arten gekennzeichnet werden. Das obige Zitat ist ein Blockzitat, d. h. es soll alleinstehend als Block gesetzt werden:
<blockquote cite="http://www.zitate.de/autor/Allen%2C+Woody">
Wir wissen, daß der modernste Computer der Welt
kein so hochentwickeltes Gehirn hat wie eine
Ameise. Klar, das könnten wir auch von vielen
unserer Verwandten sagen, aber mit denen müssen wir
ja bloß bei Hochzeiten oder besonderen
Gelegenheiten auskommen. (Woody Allen)
</blockquote>Im Attribut cite kann man optional die Herkunft oder eine Quelle des Zitats angeben.
Noch üblicher sind Zitate im Fließtext, z. B. "Ich denke viel an die Zukunft, weil das der Ort ist, wo ich den Rest meines Lebens verbringen werde" (Woody Allen). Solche Zitate kann man mit dem Element q umgeben:
<q>Ich denke viel an die Zukunft, weil das der Ort ist, wo ich den Rest meines Lebens verbringen werde</q> (Woody Allen)Die Anführungszeichen setzt dann der Browser bzw. vielleicht sollen solche Zitate ja auch kursiv gesetzt werden. Mit CSS haben Sie später volle Kontrolle darüber.
Abkürzungen oder auch Fachwörter können mit einer Art "tooltip", also einem kurzen Erklärtext, versehen werden, der erscheint, wenn man mit der Maus über dem Wort fährt. Sie verwenden dazu das Element abbr (für abbreviation = Abkürzung) und schreiben im Attribute title Ihren Erklärtext.
<p>
In diesem Kapitel geht es um
<abbr title="Hypertext Markup Language">HTML</abbr>.
</p>Sie können natürlich auch mehrere Wörter in das Element packen.
1.6.6 Code darstellen
Wenn Sie Code einer Programmiersprache (z. B. Java oder auch HTML) ins Netz stellen wollen, möchten Sie i. d. R. eine Schrift, die "monospace" ist und Sie möchten, dass Ihre Einrückungen erhalten bleiben, die ja normalerweise ignoriert werden.
Das erreichen Sie mit dem Element pre (steht für preformatted text).
Zum Beispiel:
<pre>
if (x > 5) {
println("success");
}
</pre>Erzeugt:
if (x > 5) {
println("success");
}Es gibt noch das Element code, das Codeteile innerhalb der Zeile darstellt/hervorhebt.
Zum Beispiel:
Mit <code>println()</code> geben Sie Text aus.erzeugt: Mit println() geben Sie Text aus.
1.7 Validierung - Korrektheit prüfen
Ein großer Vorteil der XML-Sprachen besteht darin, dass man automatisch die syntaktische Korrektheit eines Dokuments überprüfen kann. Bei HTML müssen Sie zwischen den verschiedenen Versionen unterscheiden:
- HTML 4.01
- XHTML 1.0
- HTML 5
HTML 5 ist die aktuelle Version, aber manche Webseiten im Internet beruhen noch auf HTML 4.01. Bei den älteren Versionen gibt es noch Zusätze wie "strict" oder "transitional". Das braucht uns aber nicht zu interessieren, wir möchten immer auf HTML 5 testen. Das wird mit der folgenden Angabe auf der ersten Zeile unseres Dokuments sichergestellt:
<!DOCTYPE html>Wenn Sie kleinere Fehler in Ihre Dateien einbauen (z. B. ein Element nicht schließen), werden Sie feststellen, dass das Ihren Browser nicht besonders stört. Das liegt daran, dass Browser - um konkurrenzfähig zu sein - möglichst jede noch so fehlerbehaftete Webseite einigermaßen gut darstellen möchte. Wer möchte schon Fehlermeldungen beim Browsen sehen? Kurz gesagt: Browser sind sehr fehlertolerant.
Für Sie als Entwickler ist das aber durchaus problematisch. Sie sollten darauf aus sein, möglichst "korrekte" (d. h. standardkonforme) Seiten zu erstellen. Warum?
Standardkonformes HTML sieht auf allen Browsern gleich aus - Fehler werden evtl. unterschiedlich behandelt
Mit einiger Wahrscheinlichkeit läuft standardkonformer Code auch in Zukunft noch - Fehlermechanismen werden evtl. irgendwann eingestellt
Wie stelle ich fest, ob mein Code korrekt ist? Ganz einfach: Sie verwenden einen der vielen Validatoren, die online arbeiten. Zum Beispiel den ganz offiziellen W3C Markup Validation Service:
W3C Markup Validation Service →
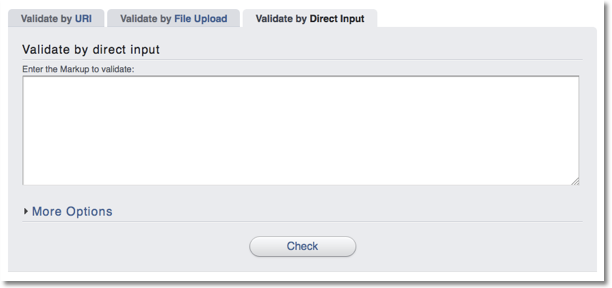
Hier können Sie den Reiter "Validate by direct Input" wählen.

Und dann einfach Ihren HTML-Code hinein-pasten. Anschließend müssen Sie auf "Check" drücken:

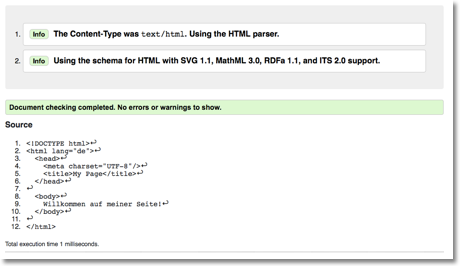
...und Sie bekommen einen ausführlichen Bericht:

Probieren Sie es einfach mal aus und wenn Sie dann größere Projekte entwickeln, machen Sie ab und zu einen Check.
1.8 Webseiten ins Netz stellen
Wie stelle ich es an, dass jeder Mensch mit Internetanschluss meine selbst geschriebenen HTML-Seiten in einem Browser betrachten kann?
Wir werden im Kapitel World Wide Web noch lernen, wie die Grundprinzipien des Internets funktionieren. Für den Moment ist erstmal nur folgendes wichtig: Jede Website ist auf einem Rechner gespeichert. Diesen Rechner nennt man Server. Wenn Sie zum Beispiel die Website der Hochschule in Ihrem Browser öffnen, fragt Ihr Browser die Website bei dem Server, in diesem Fall der Server der Hochschule, an. Anschließend sehen Sie das Ergebnis auf Ihrem Gerät. Wie genau diese Anfrage funktioniert, schauen wir uns im nächsten Kapitel an.
Damit dieses Anfrage-Antwort-Prinzip funktioniert, müssen die nötigen (HTML-)Dateien auf dem Server gespeichert sein.
Prinzipiell müssen Sie also Ihre HTML-Datei/en auf einen Server hochladen. Dieser Server hat einen großen Speicher, der ähnlich organisiert ist wie Ihre Festplatte. Wenn Sie sich auf dem Server "eingemietet" haben, bekommen Sie ein bestimmtes Unterverzeichnis zugeordnet.
1.8.1 Server der Technischen Hochschule Augsburg
Lesen Sie sich zu diesem Thema auch die Seite Eigene Homepage des Rechenzentrums durch.
Als Student*in der Technischen Hochschule Augsburg haben Sie ganz automatisch zwei Unterverzeichnisse im System des Rechenzentrums (RZ), die so heißen wie Ihr Login-Name, z. B. "schmidt". Uns interessiert das Verzeichnis, das im RZ so heißt: /www/schmidt. Dies ist das Verzeichnis, das der Hochschulserver durchsucht, wenn jemand die URL
www.hs-augsburg.de/~schmidtin den Browser eingibt. Bei obiger URL ergänzt der Browser automatisch ein "index.html". Der Benutzer kann aber beliebige Pfade eingeben, z. B.
www.hs-augsburg.de/~schmidt/multimedia/testseiten/foo.htmlBei dieser URL würde der Server in Ihrem Benutzerverzeichnis nach der Datei
multimedia/testseiten/foo.htmlsuchen.
1.8.2 Dateien hochladen mit FTP
Wie bekommen Sie Ihre Datei(en) jetzt in Ihr Benutzerverzeichnis auf dem Hochschulserver? Dazu nutzen Sie einen Dienst namens FTP (File Transfer Protocol) oder - besser - SFTP (Secure FTP). Dazu benötigen Sie eine Software wie FileZilla (Windows, Mac, Linux) oder WinSCP (nur Windows).
Wir zeigen hier, wie man mit FileZilla verfährt.
Schritt 1: FileZilla starten
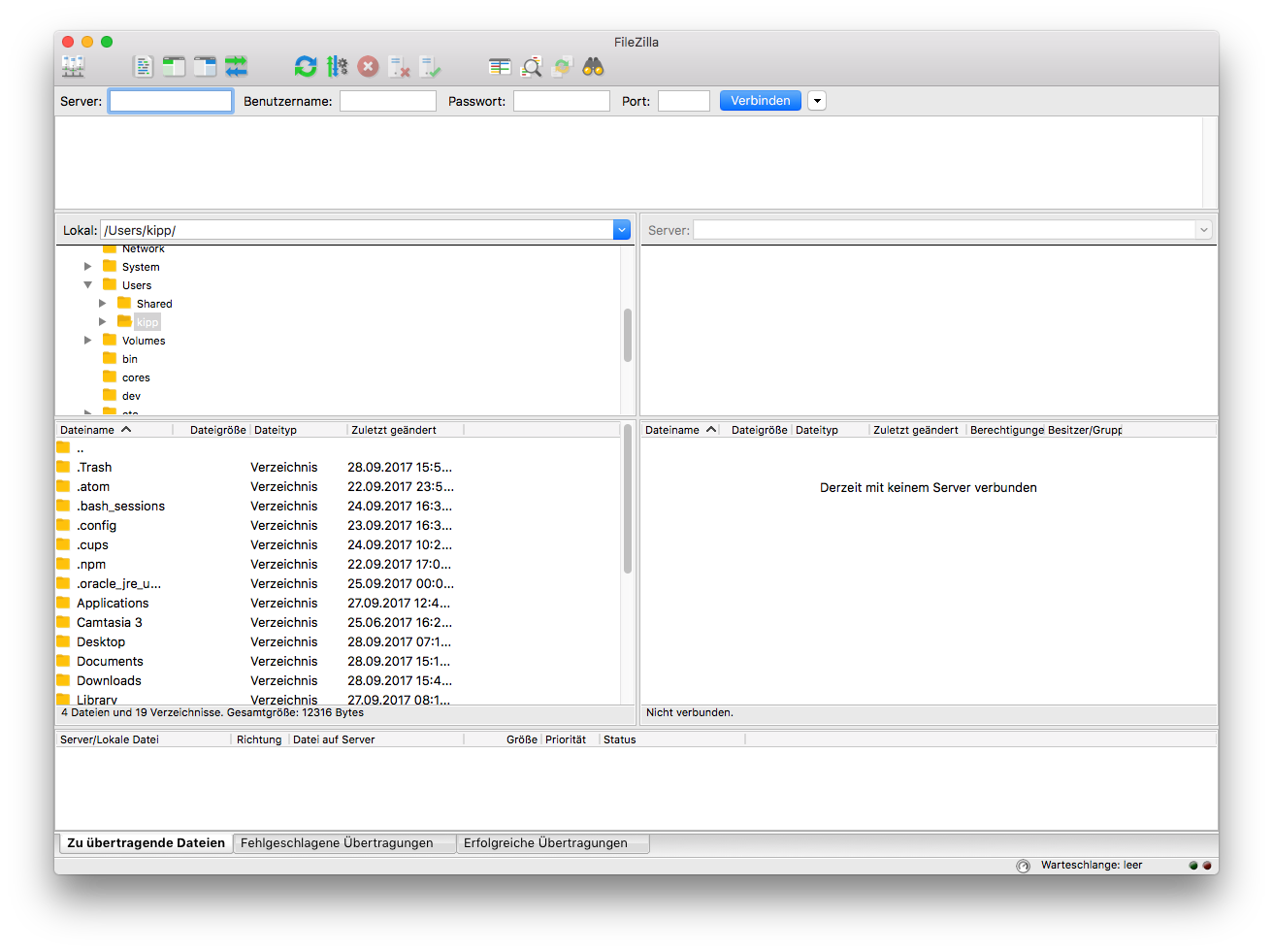
Nach dem Start der Software sehen Sie die Oberfläche:

Grob gesagt, zeigt die linke Hälfte das, was auf Ihrem eigenen Rechner ist und die rechte Hälfte das, was auf dem Server ist, mit dem Sie sich verbunden haben.
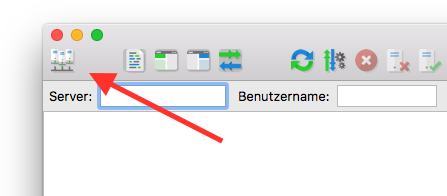
Schritt 2: Servermanager öffnen
Um eine neue Verbindung anzulegen, benötigen wir den Servermanager. Klicken Sie auf das Icon für den Servermanager:

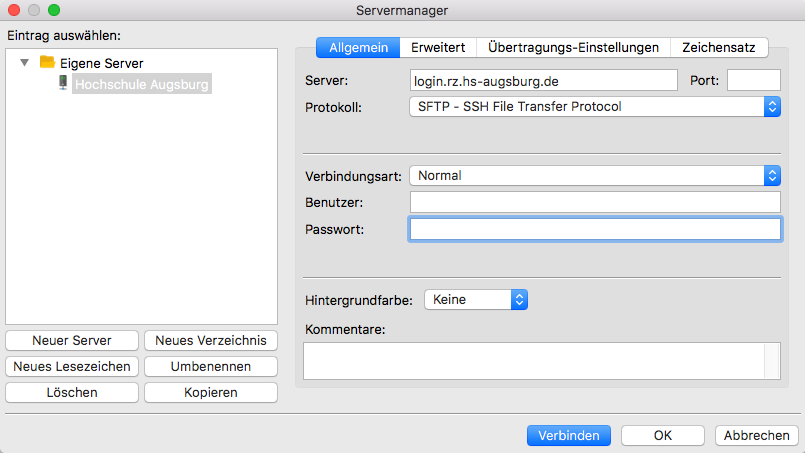
Schritt 3: Server anlegen
Jetzt öffnet sich dieses Fenster:

Klicken Sie auf "Neuer Server" und geben Sie im linken Teil dem Server einen Namen (z. B. "Technische Hochschule Augsburg"). Wenn Sie weitere Server in Anspruch nehmen (z. B. einen kommerziellen Provider), können Sie hier weitere Server anlegen.
Dann füllen Sie rechts die Felder "Server", "Protokoll", "Verbindungsart", "Benutzer" und "Passwort" wie im Screenshot aus. Verwenden Sie Ihre RZ-Kennung und -Passwort. Setzen Sie das Feld Protokoll auf SFTP (= sicheres FTP). Klicken Sie dann auf "Verbinden".
In Zukunft müssen Sie nur noch den Servermanager öffnen, den von Ihnen angelegten Server auswählen und auf "Verbinden" klicken.
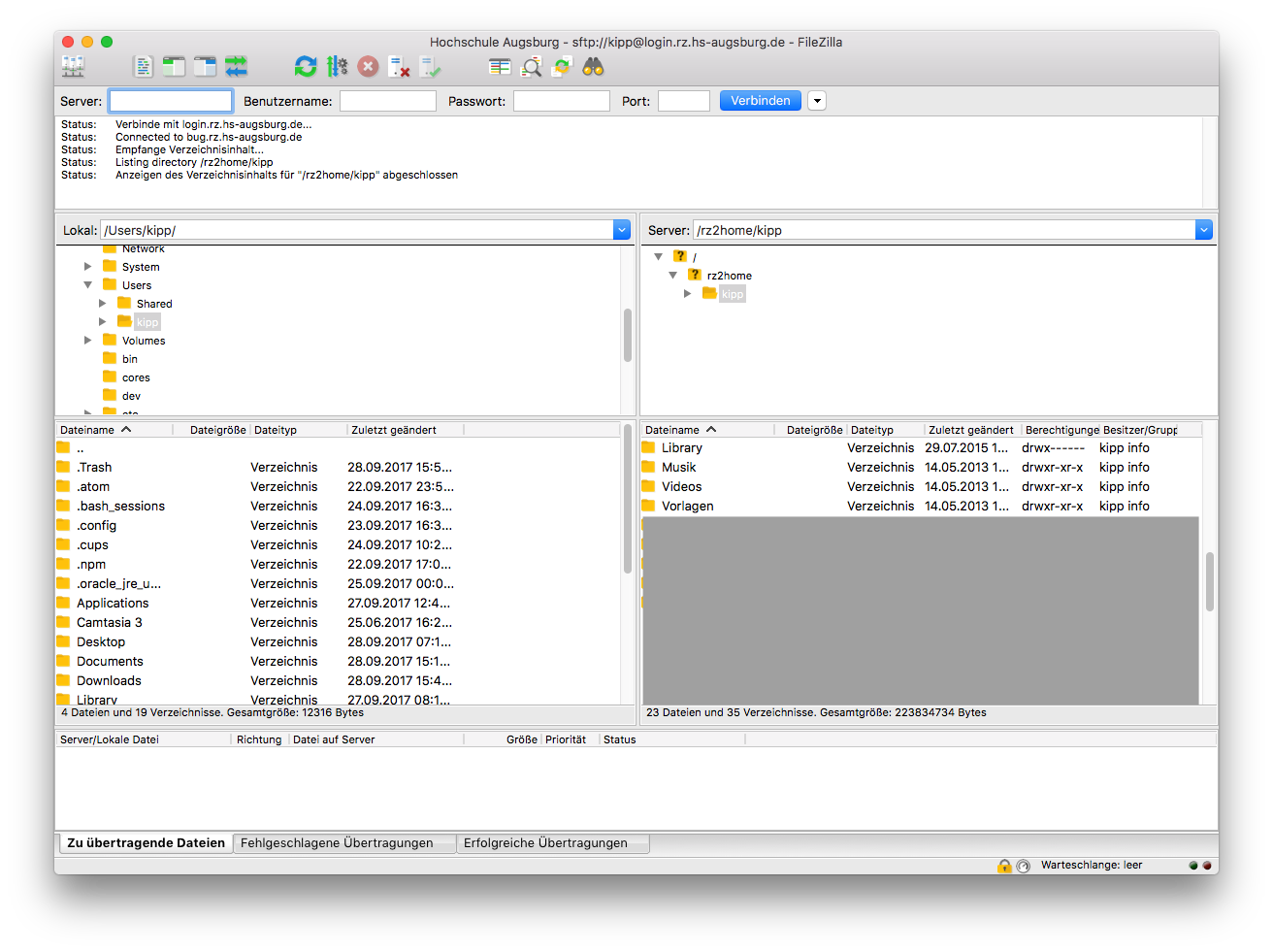
Schritt 4: Dateien hochladen
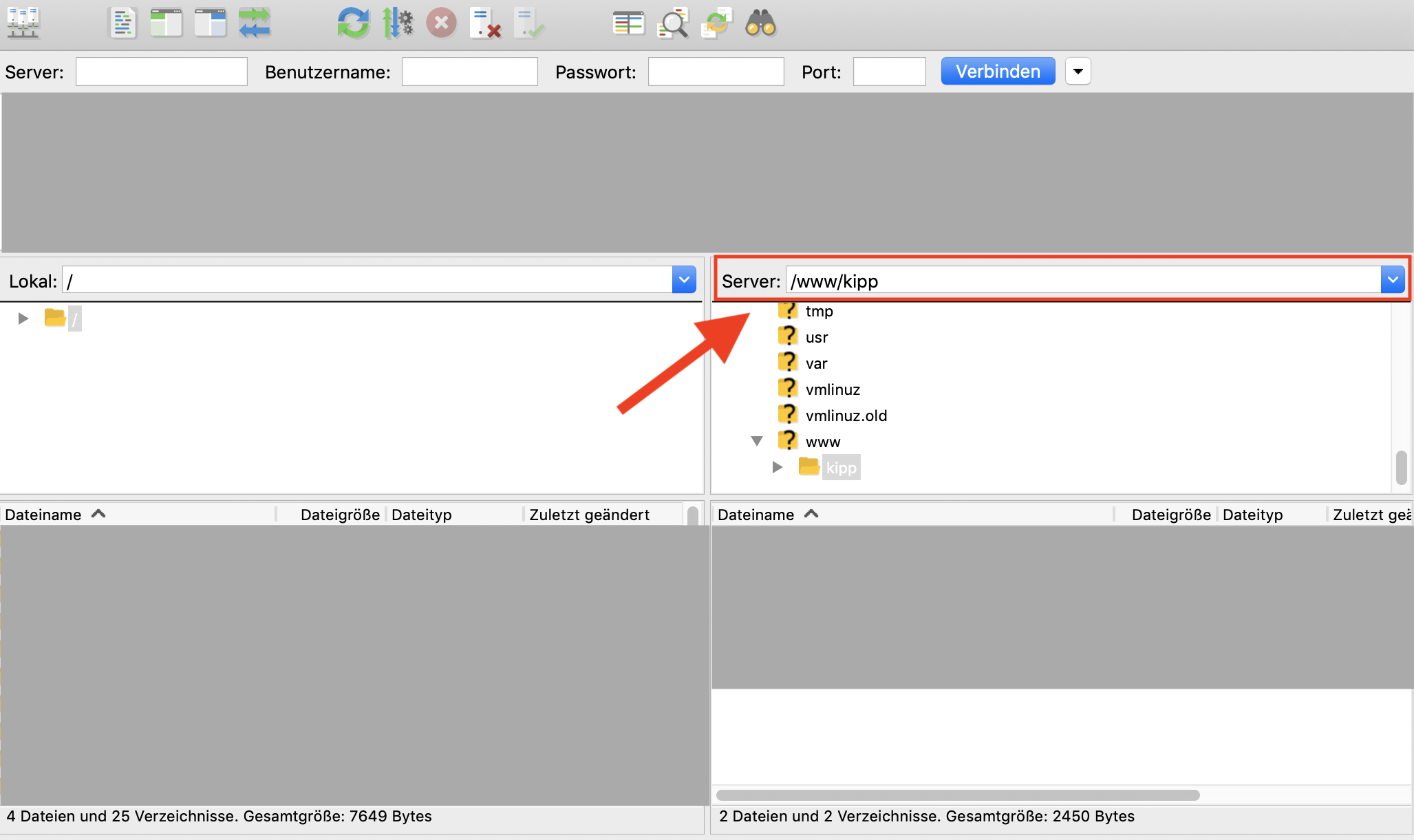
Sobald die Verbindung steht, sehen Sie:

Die linke Seite zeigt die Inhalte Ihrer Festplatte, die rechte Seite die Inhalte Ihres Bereichs auf dem Hochschulserver.
Suchen Sie auf dem Server (rechte Seite) das Verzeichnis
/www/benutzerAm besten geben Sie diesen Pfad (natürlich mit Ihrem Benutzernamen z. B. /www/kipp) in dieses Feld ein:

Alle Dateien, die Sie dort hinein kopieren, sind jetzt weltweit lesbar! Achten Sie also auf Copyright-Fragen. Gehen Sie also auf der linken Seite auf Ihr Projekt und kopieren Sie die gewünschten Dateien auf die rechten Seite (inklusive Unterverzeichnisse z. B. für Bilder). Sie können Ihre Dateien von Ihrer Festplatte (linker Bereich) direkt per Drag-and-drop in den Speicher des Servers (rechter Bereich) ziehen.
1.8.3 Eigene Domain
Wenn Sie eine eigene Domain wie "www.harald-schmidt.de" oder "www.designclubaugsburg.net" haben möchten, auf der Ihre Webseite stehen soll, dann müssen Sie an einen Provider wenden, um diese zu mieten. Korrekt heißt dieser Internet Service Provider oder ISP oder - auf Deutsch - Internetdienstanbieter. Man sagt auch, der Provider hostet Ihre Webseite (die Dienstleistung wird Webhosting genannt).
Um einen Provider zu finden, suchen Sie einfach nach Vergleichsberichten (Stichworte Provider, Webhosting, Vergleich) und schauen sich die Kosten und evtl. Erfahrungsberichte an.
Wichtig ist der Unterschied zwischen dem Provider (eine Firma mit Servern und Festplatten im Keller) und der Domäne (, z. B. harald-schmidt.de). Die Domäne mieten Sie nämlich eigentlich bei der zuständigen Registratur. Die Zuständigkeit ergibt sich aus der Top-Level-Domäne (zum Beispiel ist "de" eine Top-Level-Domäne oder auch "org"). Hier einige für Sie wichtige Zuständigkeiten:
- für .de ist das die eingetragene Genossenschaft DENIC (denic.de)
- für .com und .net das US-Unternehmen Verisign(verisign.com)
- für .org die non-profit-Organisation Public Interest Registry (pir.org)
Obwohl für alle .de Domänen die DENIC zuständig ist, regelt der Provider alles für Sie. Sie suchen sich eine (freie) Domäne aus und schließen beim Provider einen Vertrag ab. Der Provider meldet Sie bei der DENIC an und sorgt dafür, dass Aufrufe der Domäne auf ein für Sie eingerichtetes Verzeichnis gelenkt werden.
Sie sollten wissen, dass Sie bei der DENIC Ihren Namen und Ihre Anschrift hinterlegen müssen. Diese Daten sind dann öffentlich. Jeder kann auf den Seiten der DENIC für jede .de Domäne die jeweils registrierte Person, inklusive Adresse, nachschlagen. Dieser Service heißt auch whois. Natürlich können Sie bei der DENIC auch nachschauen, ob eine bestimmte Domäne bereits vergeben ist.
Der Provider gibt Ihnen Zugang zu diesem Verzeichnis per FTP, dies entspricht dem WWW-Verzeichnis am RZ, d. h. auch dort können Sie per FileZilla einfach Dateien hochladen, dann unter z. B. unter www.harald-schmidt.de prüfen.
1.9 Übungen
1.9.1 XML
(a) Fingerübungen
Ändern Sie folgendes XML-Element so, dass Vor- und Nachname Attribute des Elements name sind:
<person>
<name>
<vorname>
Harry
</vorname>
<nachname>
Hacker
</nachname>
</name>
</person>Finden Sie alle Fehler in dem folgenden XML-Element:
<freunde>
<person>
<name>
Harry Hacker
</name>
<tel>
0821 111 222 33
<tel>
<alter>
21
</alter>
<schuhgroesse>
42
</schuhgroesse>
</person>
<person>
<schuhgroesse>
37
</schuhgroesse>
</name>
Clara Schuhster
<name>
<tel>
0821 444 555 QQ
<alter>
</tel>
23
</alter>
</person>
</freunde>(b) Elektronikmarkt
Sie sollen für einen Elektronikmarkt für die Smartphone-Sparte eine XML-Sprache für ihre Produkte erfinden. Jedes Smartphone sollte von einem eigenen Element repräsentiert werden. Jedes Smartphone muss außerdem folgende Informationen beinhalten (Anzahl bezieht sich auf die Anzahl der Smartphones am jeweiligen Standort).
- Firma (z. B. "Asus")
- Modell (z. B. "XY-1")
- Preis (z. B. "199.99 EUR")
- Speicher (z. B. "32 GB")
- Anzahl (z. B. "51")
Sie sollen auch jeden Standort repräsentieren:
- Stadt (z. B. "Augsburg")
- Straße (z. B. "Maximilianstraße")
Gestalten Sie Ihre Sprache so, dass für jeden Standort klar wird, welche Smartphones dort zur Verfügung stehen.
(c) Validieren
Validieren Sie Ihre Sprache mit dem w3schools-Validierer.
(d) Textverarbeitung
Sie möchten eine neue Textverarbeitungs-Software schreiben, um Microsoft Word Konkurrenz zu machen. Sie überlegen sich, dass Sie ein Dokument am besten in einer XML-Sprache abspeichern.
Sie haben z. B. folgenden Text (die erste Zeile kann man sich als Überschrift vorstellen):
Edward Snowden
Edward Joseph „Ed“ Snowden ist ein US-amerikanischer Whistleblower und ehemaliger CIA-Mitarbeiter. Seine Enthüllungen gaben Einblicke in das Ausmaß der weltweiten Überwachungs- und Spionagepraktiken von Geheimdiensten – überwiegend jenen der Vereinigten Staaten und Großbritanniens. Diese lösten im Sommer 2013 die NSA-Affäre aus.
Er wurde dafür mehrfach von nichtstaatlichen Organisationen ausgezeichnet und für den Friedensnobelpreis nominiert.
Sie möchten den Text mit Formatierungen abspeichern. Welche Formatierungen gibt es hier und wie könnte man das in einer XML-Sprache abbilden?
Versuchen Sie den obigen Text in Ihrer XML-Sprache auszudrücken und validieren Sie Ihre Sprache wieder mit dem w3schools-Validierer.
1.9.2 HTML
(a) Erste Webseite
Ziel: Eine erste HTML-Datei erstellen, speichern und im Browser betrachten.
Aufgabenstellung: Legen Sie eine Textdatei mit Namen index.html an, tippen Sie das Grundgerüst ein und betrachten Sie das Resultat im Browser.
Tipp: Wenn Sie in dem Editor VS Code arbeiten, speichern Sie die Datei direkt ab. Wichtig ist hier, dass Sie die Erweiterung .html verwenden, damit Ihr Editor weiß, dass Sie HTML eingeben wollen und z. B. das richtige Code-Highlighting verwendet. Sie können auch im Fußbereich des Editors das korrekte Code-Highlighting auswählen.
Wir empfehlen Ihnen tatsächlich, den Code zumindest einmal, vielleicht auch öfter abzutippen.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8"/>
<title>Meine Homepage</title>
</head>
<body>
Willkommen auf meiner Seite!
</body>
</html>Ziehen Sie die Datei anschließend in einen Browser (Chrome oder Firefox). Öffnen Sie Ihre Seite in verschiedenen Browsern. Achten Sie darauf, ob Unterschiede auftreten. Diesen Check sollten Sie sich angewöhnen.
Falls Sie Text als "Füllmaterial" benötigen, können Sie einen der vielen lorem ipsum Generatoren verwenden, z. B. http://www.loremipsum.de.
Sie finden dort pseudo-lateinischen Text wie diesen hier:
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, ...Solche Pseudotexte werden oft statt echter Texte eingesetzt, um zu vermeiden, dass ein bestimmter Text vom Layout ablenkt.
(b) Top Three
Ziel: Mit Listen, Bildern und externen Links arbeiten.
Aufgabenstellung: Schreiben Sie eine Webseite eines fiktiven Radiokanals, der die Top Three der aktuellen Songs und der aktuellen Alben veröffentlich (in Listenform). Die Songs und Alben sollen verlinkt sein (z. B. mit einem Store oder mit der Homepage der/des Künstlers/in).
Zu guter letzt sollen noch die Top Three der Musikvideos verlinkt sein. Dazu binden Sie Bilder ein, die Sie mit den jeweiligen YouTube-Videos verlinken.
Natürlich müssen die Angaben nicht korrekt sein, aber die Ziele der Links sollten echte Adressen sein. Überprüfen Sie immer alle Links. Nichts ist enttäuschender als ein "toter Link".
(c) Wikipedia-Clone
Ziel: Eine HTML-Datei mit möglichst vielen der gelernten Mechanismen anreichern und die Seite auf den Hochschulserver hochladen.
Schritt 1: Seite erstellen
Erstellen Sie ein neues HTML-Dokument, dass Sie z. B. edward.html nennen.
Tipp: Wenn Sie in VS Code die Buchstabenfolge "html" eingeben, erscheint ein kleines Menü. Wählen Sie mit den Pfeiltasten "html:5" aus und drücken Sie dann die Tab-Taste. Die Tab-Taste sollte auf Ihrer Tastatur ungefähr so aussehen: ⇥. VS Code erzeugt dann automatisch das HTML-Grundgerüst. Bei HTML-Elementen (z. B. p oder ul) können Sie einfach direkt die Tab-Taste drücken und VS Code erzeugt für Sie Start- und Endtag.
Wählen Sie einen Eintrag auf Wikipedia, z. B. den über Edward Snowden, und versuchen Sie, diesen Eintrag - teilweise - mit einer HTML-Datei nachzubilden (Sie müssen natürlich nicht jeden Link nachbilden). Sie können Texte und Bilder einfach aus der Webseite rausschneiden. Lassen Sie auch weg, was Sie noch nicht gelernt haben. Probieren Sie, ansonsten alle gelernten Mechanismen anzuwenden, also:
- Überschriften: h1, h2, h3 (wo kommt welche hin?)
- Links: a
- Bilder: img
- Tabellen: table
- Linien: hr
Denken Sie daran, dass es nicht darum geht, dass Ihre Seite gut aussieht. Das sogenannte Styling gehen wir im nächsten Kapitel mit CSS an.
Schritt 2: Seite hochladen
Stellen Sie Ihre Datei online, z. B. unter
http://hs-augsburg.de/~mueller/test/edward.html(wenn "mueller" Ihr RZ-Name ist.)
Sobald Sie eine Seite "ins Internet" hochladen, müssen Sie darauf achten, dass Sie möglichst nur eigenes Material nutzen (Texte, Bilder etc.). Bei Texten empfiehlt sich Lorem ipsum, bei Bildern können Sie auch Bilder nutzen, die über freie Lizenzen verfügen (Public Domain oder CC0).
Schritt 3: Validieren
Validieren Sie alle Ihre bisher erstellen HTML-Seiten und versuchen Sie, das HTML jeweils so anzupassen, dass Sie keine Fehlermeldungen (und evtl. auch keine Warnings) mehr zurückbekommen.
(d) Mehrseitige Website
Ziel: Eine Website mit mehreren Seiten erstellen, validieren und hochladen.
Wir wissen jetzt, wie wir eine einzelne Seite in HTML definieren. Wir sprechen aber von einer Website im Sinne einer "Webpräsenz" oder eines "Internetauftritts" und meinen damit in der Regel mehrere Einzelseiten. Der Begriff Homepage wird ähnlich verwendet.
Eine Website mit mehreren Seiten kann man mit Hilfe einer Sitemap (= Seitenübersicht) visualisieren. Die Sitemap dient zur Planung und als Diskussionsgrundlage in der Konzeption einer Website. Manchmal findet man eine Sitemap auch als Navigationselement aktiver Webseiten mit anklickbaren Seiten.
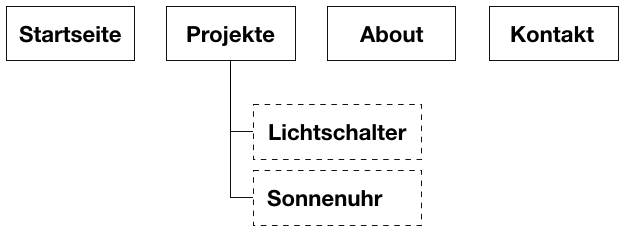
Hier ein Beispiel für eine einfache Sitemap (die folgende Grafik soll nur die Struktur der Website zeigen und nicht ein Menüelement - bei Ihnen soll das einfach als verschachtelte Liste erscheinen). Dabei ist jede Box eine eigene Seite und demnach auch eine eigene HTML-Datei:

Wie Sie sehen, besteht die Website besteht aus 6 Einzelseiten, die einzelnen HTML-Dateien entsprechen. Davon bilden vier Seiten (Start, Projekte, About, Kontakt) die "Top-Ebene". Diese vier bilden klassischerweise die Haupteinträge eines Hauptmenüs.
Nennen Sie die Datei mit Ihrer Startseite immer index.html.
Zwei Seiten (Lichtschalter, Sonnenuhr) sind "Unterseiten" des Menüpunkts "Projekte", was sich im Hauptmenü oft so niederschlägt, dass diese zwei Punkte erst aufgeklappt werden müssen, um anklickbar zu sein (das machen wir dann in CSS).
Aufgabenstellung: Erstellen Sie eine Website mit den obigen Seiten. Wichtig ist, dass Sie ein funktionierendes Menüsystem entwicklen, das auch die Unterseiten erfasst. Außerdem sollte Ihr Layout so stabil sein, dass beim Seitenwechsel der Kopf der Seite und das Navigationselement unverändert bleiben. Versuchen Sie, auf den Seiten möglichst viele der in diesem Kapitel angesprochenen Features zu nutzen, z. B. Tabellen, Listen, Bilder, Codeschnipsel etc. Erstellen Sie ein Hauptmenü mit einer verschachtelten Liste (nicht-nummeriert), die auch tatsächlich als Liste (und nicht als Leiste) dargestellt wird.