- 30.09.2024: Challenge hinzugefügt
- 28.09.2024: Video in 1.3 neu
- 09.09.2024: Aufgaben - Level hinzugefügt
- 15.01.2023: Fingerübungen hinzugefügt
- 03.10.2021: Lernziele angepasst
- 02.08.2021: Neue Kapitelnummerierung
Lernziele
- Sie können die Begriffe Computerprogramm, Befehl, Anweisung erklären
- Sie können Anweisungen zum Zeichnen von Formen formulieren - auch unter Nutzung verschiedener Zeichnenmodi - und sind mit den Konsequenzen der Anweisungsreihenfolge vertraut
- Sie können einfache Formen zu komplexeren Formen zusammensetzen
- Sie kennen die Systematik zu Graustufen und Farben und können Formen entsprechend einfärben
- Sie sind mit der Processing-Umgebung vertraut, können Programme schreiben, starten, speichern und auf der Festplatte wiederfinden
- Sie können Kommentare im Code setzen und wissen, wann man Kommentare sinnvoll einsetzt
- Sie können Textmeldungen auf der Konsole ausgeben
- Sie kennen die Processing-Referenz und können dort Anweisungen nachschlagen
Voraussetzungen
Für dieses Kapitel benötigen Sie kein Vorwissen. Um Programmieren zu lernen müssen Sie nur am Ball bleiben und viel selbst programmieren.
Challenge
Sie lernen motivierter, wenn Sie sich ein konkretes Ziel vornehmen. Was wollen Sie nach dem Durcharbeiten des Kapitels programmieren können? Hier zwei Vorschläge für das erste Kapitel.


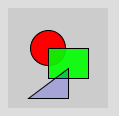
Schaffen Sie es, die Zeichnungen mit Hilfe von Processing-Code anzufertigen?
(Sie finden die beiden Aufgaben auch unter 1.2 (c) und 1.2 (d).)
In diesem Kurs wird das Programmieren anhand von vielen grafischen Beispielen erlernt. So können Sie technische Vorgänge direkt visuell überprüfen. Das macht Spaß und beschleunigt somit den Lernprozess enorm.
Fürs Lernen benutzen wir die Programmiersprache Processing, welche sich unmittelbar aus der populären Programmiersprache Java ableitet.
In den folgenden Abschnitten überlegen wir zunächst, wie man auf einem Computerbildschirm mit Hilfe von Anweisungen zeichnet. Erst dann lernen wir die Processing-Umgebung als Werkzeug zum Programmieren kennen, um das Gelernte dann praktisch umzusetzen.
1.1 Zeichnen mit Anweisungen
Wir beginnen mit der Frage, wie wir einen Computer dazu bringen, Formen auf den Bildschirm zu zeichnen.
Video: Pixel und Koordinaten (6:43)
Computermonitore und Bildschirme im allgemeinen bestehen aus einem Gitter kleinster Punkte, aus denen sich das Bild zusammensetzt. Diese Punkte nennt man Pixel (für engl. picture element). Bilder werden erzeugt, indem die Pixel mit verschiedenen Farben belegt werden, im einfachsten Fall mit Schwarz und Weiß.
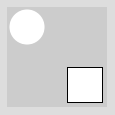
Um jeden einzelnen Pixel gezielt ansprechen zu können, verwendet man Koordinaten. Eine Koordinate gibt die x-Position an (links nach rechts), die andere gibt die y-Position an (oben nach unten). Das Koordinatensystem ist ähnlich zu dem, das Sie aus der Schule kennen, steht aber auf dem Kopf.
![]()
In der Abbildung oben hat der obere, linke Punkt die Koordinaten x=0 und y=1. Man schreibt auch kurz: (0, 1). Der untere, rechte Punkt hat die Koordinaten (3, 3).
Das Pixel-Koordinatensystem beginnt bei Null. Das heißt, wenn ein Fenster eine Auflösung von 800x600 hat, dann gibt es die x-Koordinaten 0, 1, ..., 799 und die y-Koordinaten 0, 1, ..., 599.
Video: Was ist ein Befehl? (4:46)
Beim Programmieren geht es darum, dem Computer Anweisungen in einer Weise zu geben, dass ein bestimmtes Problem gelöst wird.
Anweisung
Eine Anweisung ist eine präzise formulierte Nachricht an den Computer, die diesen anweist, eine Aufgabe durchzuführen. Man nennt dies auch Instruktion oder Befehl.
Jetzt können wir definieren, was ein Computerprogramm ist.
Programm
Ein Computerprogramm, oder kurz Programm, ist eine geordnete Liste von Anweisungen.
Dabei heißt "geordnet", dass die Reihenfolge der Anweisungen ausschlaggebend ist.
Ein Beispiel für eine Anweisung ist
Zeichne einen Punkt an der Stelle (10, 50) !
In Processing sieht das so aus:
point(10, 50);
Die Anweisung hat drei Teile:
- der Name "point" umschreibt, was die Aufgabe ist (Punkt zeichnen!)
- die zwei Parameter "(10, 50)" geben Details zur Aufgabe (kommt an die Stelle 10, 50)
- das Semicolon zeigt an, dass die Anweisung hier aufhört
Zeichnen von Grundformen
Video: Zeichnen von Grundformen (11:10)
Linie
Um eine Linie zu zeichnen, gibt man den Startpunkt (x1, y1) und den Endpunkt (x2, y2) der Linie an, also vier Parameter. Allgemein:
line(x1, y1, x2, y2);
Ein konkretes Beispiel:
line(20, 10, 100, 10);
Dreieck
Wenn Sie ein Dreieck zeichnen wollen, müssen Sie noch einen dritten Punkt (x3, y3) angeben. Allgemein:
triangle(x1, y1, x2, y2, x3, y3);
Beispiel:
triangle(0, 100, 80, 100, 40, 20);
Rechteck
Bei einem Rechteck geben Sie den linken, oberen Eckpunkt (x, y), die Breite und die Höhe an. Genau dieser Reihenfolge. Allgemein:
rect(x, y, breite, hoehe);
Beispiel:
rect(10, 10, 100, 50);
Ellipse
Sie möchten einen Kreis zeichnen? Kein Problem. Allerdings verallgemeinern wir das gleich zu Ellipsen. Hier geben Sie den Mittelpunkt (x, y) an, dann den Durchmesser in der Breite und den Durchmesser in der Höhe. Allgemein:
ellipse(x, y, durchmesserBreite, durchmesserHoehe);
Beispiel:
ellipse(50, 50, 80, 50);
Zeichenmodus
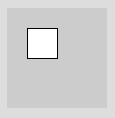
Wir haben gesehen, dass bei einem Rechteck immer der linke obere Punkt angeben wird. Jetzt stellen Sie sich vor, Sie wollen folgendes Rechteck zeichnen:

Sie sehen, dass das Rechteck auf dem Mittelpunkt steht, aber Sie müssen die linke, obere Ecke "ausrechnen":
rect(30,30,40,40);
Einfacher wäre es, wenn Sie den Mittelpunkt
angeben könnten, denn man sieht sofort,
dass das (50, 50) ist. Processing erlaubt
dies mit der Anweisung rectMode(CENTER):
rectMode(CENTER); rect(50,50,40,40);

Diese Anweisung stellt die Art und Weise um, wie rect() seine Parameter interpretiert.
Mit rectMode(CORNERS) bringen
Sie Processing dazu, die Parameter als
zwei Eckpunkte (links-oben,
rechts-unten) zu interpretieren.
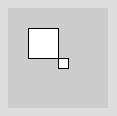
Das wäre für ein Rechteck interessant, dass
unbedingt rechts unten am Mittelpunkt sein
soll:

Im Code geben Sie also die zwei Eckpunkte (20,20) und (50,50) an:
rectMode(CORNERS); rect(20,20,50,50);
Wichtig: Sobald Sie
rectMode verwenden, gilt der neue
Modus so lange bis wieder rectMode aufgerufen wird.
Wenn Sie z.B. wieder den ursprünglichen Modus
herstellen wollen (linke-obere Ecke + Breite + Höhe),
geben Sie rectMode(CORNER) an:
rectMode(CORNERS); // Zwei-Ecken-Modus rect(20, 20, 50, 50); rectMode(CORNER); // "normaler" Modus rect(50, 50, 10, 10);

Wenn Sie eine Ellipse zeichnen, dann ist das einem Rechteck sehr ähnlich. Man kann sich auch vorstellen, dass man ein Rechteck als Außenmaß für die Ellipse angibt.
Entsprechend gibt es auch drei Zeichenmodi für Ellipsen:
ellipseMode(CENTER) ist der Standardmodus; hier werden der Mittelpunkt, dann x-Durchmesser und y-Durchmesser angegeben
ellipseMode(CORNER) hier wird das umgebende Rechteck angegeben und zwar mit linken, oberen Punkt, dann Breite, dann Höhe
ellipseMode(CORNERS) hier wird auch das umgebende Rechteck angegeben, allerdings mit zwei Punkten: den linken, oberen und den rechten, unteren
Zeichenreihenfolge
Wenn Sie mehrere Formen zeichnen, verdecken die später gezeichneten alle früheren.
ellipse(40, 40, 35, 35); rect(40, 40, 40, 30); triangle(60, 60, 20, 90, 60, 90);

Sie können das nutzen, um komplexere Figuren durch Überlagerung zu erschaffen.
Beispiel:
rect(10, 10, 80, 60); // Kreissegment ein Pixel runter, damit untere Linie verdeckt arc(50, 71, 80, 80, radians(180), radians(360));

Allgemeinere Formen
Ellipsen-Segment
Um nur einen Teil der Ellipse zu zeichnen, geben Sie zusätzlich den
Startwinkel alpha und den Endwinkel beta an. Die Winkel sind im Bogenmaß
anzugeben (360° entspricht 2*PI). Das PI enthält den Wert von Pi, so dass Sie damit rechnen können.
Allgemein sieht die Anweisung arc so aus:
arc(x, y, b, h, alpha, beta);
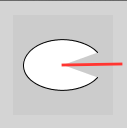
Die Winkel werden relativ zu einer gedachten Linie vom Mittelpunkt nach rechts gemessen. Das ist die Referenzlinie:

Zum Beispiel bei einem Startwinkel von 30°, gemessen im Uhrzeigersinn in Bezug auf die Referenzlinie.

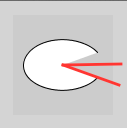
Ein Endwinkel von 330° sieht dann so aus:

Sie müssen die Winkel im Bogenmaß angeben:
arc(50, 50, 80, 50, PI/6, 2*PI - PI/6);

Sie können die Funktion radians() verwenden, um in Grad zu denken und wirken. Hier das gleiche wie oben mit Grad:
arc(50, 50, 80, 50, radians(30), radians(330));
Allgemeines Viereck
Wenn Sie eine Form mit vier Ecken, das nicht notwendigerweise ein Rechteck ist
(somit nicht unbedingt rechte Winkel in den Ecken hat), dann verwenden Sie
den Befehl
quad
und übergeben diesem die vier Eckpunkte (x1, y1),
(x2, y2), (x3, y3) und (x4, y4) hintereinander weg.
quad(x1, y1, x2, y2, x3, y3, x4, y4);
Beispiel:
quad(10, 10, 80, 20, 90, 80, 15, 50);

Polygone
Sie können auch Formen definieren, indem Sie eine Reihe von Punkten definieren, die dann mit Linien verbunden werden. Das nennt man auch Polygon (Vieleck).
Schauen wir mal, wie das funktioniert:
beginShape(); vertex(50, 10); vertex(80, 80); vertex(5, 35); endShape(CLOSE);

Jetzt erweitern wir das noch um zwei Ecken links oben:
beginShape(); vertex(50, 10); vertex(80, 80); vertex(5, 35); vertex(10, 0); // neue Ecke vertex(30, 30); // neue Ecke endShape(CLOSE);

Sie müssen also Processing zunächst mit
beginShape
sagen, dass Sie ein Vieleck definieren möchten.
Dann definieren Sie die Eckepunkte mit
vertex
(engl. für Knotenpunkt).
Mit
endShape geben Sie das Signal zum Zeichnen. Deshalb steht dort in Klammern noch
eine weitere Angabe (nennt man auch Paramter, aber dazu später), nämlich, ob der letzte Punkt
mit dem ersten verbunden sein soll, dann geben Sie
CLOSE
an. Wenn Sie es
weglassen, wird die Form nicht geschlossen:
beginShape(); vertex(50, 10); vertex(80, 80); vertex(5, 35); vertex(10, 0); vertex(30, 30); endShape(); // nicht schließen

Es gibt noch ein paar weitere Optionen. Schauen Sie sich unter Help > Reference
den Befehl
beginShape()
mal an.
Fingerübungen
a) Linie
Zeichnen Sie eine horizontale Linie, die sich von links nach rechts über die Mitte des Grafikfensters erstreckt.
line(0, 50, 100, 50);
b) Kreis
Zeichnen Sie einen Kreis in der Mitte des Grafikfensters, der bis zum Rand reicht.
ellipse(50, 50, 100, 100);
Übungsaufgaben
Zeichnen Sie die ersten Aufgaben zunächst per Hand auf Papier/Tablet, am besten mit einem Koordinatensystem und schreiben Sie dann die entsprechenden Anweisungen auf.
Probieren Sie dann in Processing den Code aus. Schauen Sie in Kapitel 2, wie das funktioniert.
Denken Sie auch bei zukünftigen Aufgaben daran, dass eine händische Zeichnung oft helfen kann, Probleme zu lösen.
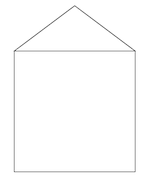
1.1 a) Haus mit Grundformen Level 11 = easy
2 = relativ leicht
3 = mittel
4 = schwierig
5 = hart
Zeichnen Sie folgendes Haus, indem Sie Grundformen kombinieren.

1.1 b) Halbkreis Level 21 = easy
2 = relativ leicht
3 = mittel
4 = schwierig
5 = hart
Zeichen Sie einen Halbkreis mit Hilfe von arc.

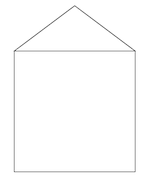
1.1 c) Haus mit einer Form Level 11 = easy
2 = relativ leicht
3 = mittel
4 = schwierig
5 = hart
Zeichnen Sie ein Haus mit Hilfe von beginShape und endShape.

1.1 d) Drudenfuß Level 21 = easy
2 = relativ leicht
3 = mittel
4 = schwierig
5 = hart
Zeichnen Sie folgende Figur mit Hilfe von beginShape und endShape.

1.1 e) Pyramide Level 21 = easy
2 = relativ leicht
3 = mittel
4 = schwierig
5 = hart
Erstellen Sie die folgende Pyramide aus Quadraten. Versuchen Sie bei dieser Übung mit "System" zu arbeiten, d.h. beginnen Sie mit einem Quadrat und überlegen Sie, wie Sie jeweils x- und y-Koordinaten anpassen müssen, um die nächsten Quadrate zu zeichnen.

1.1 f) Gesicht Level 31 = easy
2 = relativ leicht
3 = mittel
4 = schwierig
5 = hart
Zeichnen Sie folgendes Gesicht aus Grundformen. Achten Sie darauf, welche Befehle vor oder nach welchen anderen ausgeführt werden müssen, damit alle Teile sichtbar sind.

Zusammenfassung
Computergrafik nimmt ein Raster aus Pixeln (picture elements) als Grundlage. Das Koordinatensystem hat den Ursprung (0, 0) in der linken, oberen Ecke. Pixelkoordinaten beginnen bei Null, so dass bei einer Breite von 800 Pixeln, jedes Pixel x-Werte von 0 bis 799 annehmen kann.
Ein Programm ist eine Liste von Anweisungen. Eine Anweisung besteht aus einem Namen und Parametern. Die Parameter stehen in Klammern und sind durch Komma getrennt. Am Ende der Anweisung steht ein Semicolon, um es von folgenden Anweisungen zu trennen.
- Grundformen: Processing stellt Befehle zum Zeichnen vieler Grundformen bereit. Anfangs- und Endpunkte oder andere Informationen zum Zeichnen werden als Parameter übergeben. Sie haben folgende Befehle kennen gelernt: line, triangle, rect, ellipse, arc und quad. Der Zeichenmodus bestimmt, wie genau die Form über die Parameter spezifiziert wird, z.B. dass ein Rechteck über den linken, oberen Punkt, die Breite und Höhe spezifiziert wird.
- Zeichenreihenfolge: Eine Zeichnung entsteht in der Reihenfolge, wie die Befehle im Code stehen (von oben nach unten). Wenn Sie mehrere Formen zeichnen, verdecken die später gezeichneten alle früheren.
- Polygone: Beliebige Polygone (Vielecke) zeichnen Sie mit einer Reihe von vertex-Befehlen (Eckpunkte), die von beginShape() und endShape() umschlossen sind.
- Ellipsensegment: Ein Ellipsensegment wird wie eine normale Ellipse spezifiziert, nur dass zusätzlich noch Startwinkel und den Endwinkel angegeben werden.
1.2 Kontur, Füllung, Farben
Graustufen und fill
Sie können Ihre Figuren variieren, indem Sie bestimmen, mit welchem Grauwert das Innere gefüllt werden soll. Grauwerte werden von 0 (schwarz) bis 255 (weiß) angegeben. Stellen Sie sich vor, Sie würden die "Lichtmenge" angeben (0 = keins, 255 = alles). Es gibt 256 Werte, weil das der Wertumfang ist, den ein Byte (8 Bit) speichern kann.
Der Befehl, um die Farbe festzulegen, mit der Figuren gefüllt werden, lautet fill.
Sobald Sie diesen Befehl verwenden, gilt er
für alle weiteren Zeichenbefehle bis zum nächsten fill.
Zum Beispiel alles schwarz füllen:
fill(0); ellipse(40, 40, 35, 35); rect(40, 40, 40, 30); triangle(60, 60, 20, 90, 60, 90);
Oder drei Figuren jeweils unterschiedlich füllen:
fill(0); ellipse(40, 40, 35, 35); fill(100); rect(40, 40, 40, 30); fill(255); triangle(60, 60, 20, 90, 60, 90);

Kontur und stroke
Die Umrandung/Kontur einer Form kann man mit dem Befehl stroke
(engl. für Pinselstrich)
einfärben. Die Dicke der Umrandung kontrolliert man mit dem Befehl
strokeWeight (weight ist engl. für Gewicht).
Zum Beispiel weißer Rand, schwarze Füllung:
strokeWeight(4); stroke(255); fill(0); ellipse(40, 40, 35, 35);

Mit dem Befehl noStroke schalten Sie das Zeichnen der Kontur
vollständig aus (solange bis wieder der Befehl stroke kommt).
noStroke(); ellipse(20, 20, 35, 35); rect(60, 60, 35, 35);

Hier wird die Kontur beim zweiten Objekt wieder eingeschaltet:
noStroke(); ellipse(20, 20, 35, 35); stroke(0); // schwarze Kontur rect(60, 60, 35, 35);

Auf ähnliche Weise können Sie das Füllen von Figuren ausschalten.
Mit noFill werden Figuren nicht gefüllt, d.h. unter anderem,
dass darunterliegende Objekte sichtbar sind:
rect(20,20,60,60); noFill(); ellipse(20, 20, 35, 35); rect(60, 60, 35, 35);

Zeichenfläche und Hintergrund
Mit dem Befehl
size legt man die Größe (Breite und Höhe) des Zeichenfensters fest, das normalerweise 100x100 Pixel
groß ist. Beispiel, um ein 800x600-Pixel großes Fenster zu erhalten:
size(800, 600);
Die Hintergrundfarbe setzt man mit background. Hier z.B. auf schwarz...
background(0);
... oder weiß:
background(255);
Der Hintergrund ist auf ein Grau voreingestellt.
Wichtig: Der Befehl background
übermalt das gesamte Fenster mit der angegebenen Farbe.
Es ist also wichtig, dass background vor allem anderen Zeichencode
gesetzt wird.
Richtig:
background(50); // Bild wird mit Grau übermalt rect(25,25,50,50);

Falsch:
rect(25,25,50,50); background(50); // Bild wird mit Grau übermalt

Farbe und Transparenz
RGB-Farben
Um bei stroke oder fill eine Farbe anzugeben,
gibt man nicht einen, sondern drei Werte an:
jeweils für Rot, Grün und Blau
(deshalb auch RGB-Farbe). Jeder Wert kann zwischen 0 und 255 (inklusive) liegen.
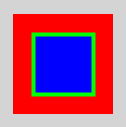
Wenn man einen der Werte auf 255 setzt und die anderen auf 0, bekommt man
also reines Rot oder Grün oder Blau:
strokeWeight(4); background(255, 0, 0); stroke(0, 255, 0); fill(0, 0, 255); rect(20, 20, 60, 60);

Als Merkhilfe denken Sie immer: R - G - B. Das heißt: Rot - Grün - Blau. Das ist genau die Reihenfolge der Zahlen bei allen Farbbefehlen.
Für eine rote Füllung, setzen Sie nur den ersten Wert aufs Maximum (= 255):
fill(255, 0, 0);
Für eine grüne Füllung:
fill(0, 255, 0);
Für eine blaue Füllung:
fill(0, 0, 255);
Auch der Befehl background() funktioniert mit drei RGB-Werten.
Transparenz per Alpha-Wert
Überall dort, wo Sie einen Grauwert oder eine Farbe einsetzen, also bei fill oder stroke, können Sie die Linie/Fläche auch transparent schalten.
Transparent bedeutet, dass die darunter liegende Farbe durchscheint.
Transparenz steuern Sie, indem Sie die Deckkraft mit einem Wert zwischen 255 (voll deckend) bis 0 (voll transparent) einstellen. Man nennt diesen Wert auch den Alpha-Wert.
Bei den Befehlen fill oder stroke wird die Deckkraft einfach durch einen zweiten Wert
(neben der Graustufe) bzw. einen vierten Wert, wenn Sie Farbe verwenden, angegeben.
fill(0); // schwarz ellipse(40, 40, 35, 35); fill(100, 230); // grau, sehr deckend rect(40, 40, 40, 30); fill(255, 50); // weiß, sehr transparent triangle(60, 60, 20, 90, 60, 90);

Beispiel mit Farben und Alpha-Wert:
fill(255, 0, 0); // rot ellipse(40, 40, 35, 35); fill(0, 255, 0, 230); // grün, sehr deckend rect(40, 40, 40, 30); fill(0, 0, 255, 50); // blau, sehr transparent triangle(60, 60, 20, 90, 60, 90);

Fingerübungen
a) Code verstehen
Sehen Sie sich die zwei Code-Teile an. In welchen Farben werden jeweils Ellipse, Rechteck und Dreieck gemalt?
fill(0); ellipse(40, 40, 35, 35); fill(255); rect(40, 40, 40, 30); triangle(60, 60, 20, 90, 60, 90);
fill(0); ellipse(40, 40, 35, 35); rect(40, 40, 40, 30); fill(255); triangle(60, 60, 20, 90, 60, 90);
- Erste Ellipse: schwarz
- Erstes Rechteck: weiß
- Erstes Dreieck: weiß
- Zweite Ellipse: schwarz
- Zweites Rechteck: schwarz
- Zweites Dreieck: weiß
b) Farbe und Kontur
Zeichnen Sie einen Kreis mit Durchmesser 80 in die Mitte des Grafikfensters, der rot gefüllt ist und eine weiße Kontur der Stärke 5 hat. Der Hintergrund soll schwarz sein.
background(0); strokeWeight(5); stroke(255); fill(255, 0, 0); ellipse(50, 50, 80, 80);
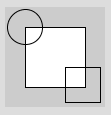
c) Rechtecke
Zeichnen Sie zwei Rechtecke, die sich überschneiden, vor einem weißen Hintergrund. Das erste Rechteck hat keine Kontur und eine grüße Füllung. Das zweite Rechteck hat nur eine schwarze Kontur und keine Füllung.
background(255); noStroke(); fill(0, 255, 0); rect(20, 20, 40, 40); stroke(0); noFill(); rect(40, 40, 40, 40);
Übungsaufgaben
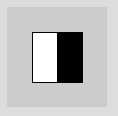
1.2 a) Halb-halb Level 11 = easy
2 = relativ leicht
3 = mittel
4 = schwierig
5 = hart
Zeichnen Sie folgende Figur.

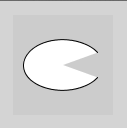
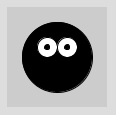
1.2 b) Gesicht Level 11 = easy
2 = relativ leicht
3 = mittel
4 = schwierig
5 = hart
Zeichnen Sie folgendes Gesicht.

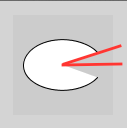
1.2 c) Mund Level 31 = easy
2 = relativ leicht
3 = mittel
4 = schwierig
5 = hart
Zeichnen Sie ein Gesicht mit Mund:

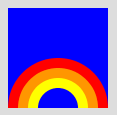
1.2 d) Regenbogen Level 31 = easy
2 = relativ leicht
3 = mittel
4 = schwierig
5 = hart
Versuchen Sie, folgenden Regenbogen zu malen. Arbeiten Sie ausschließlich mit fill und schalten Sie die Kontur mit noStroke aus.

Zusammenfassung
- Graustufen: Eine Graustufe wird als Zahl zwischen 0 und 255 (inklusive) angegeben, je kleiner desto schwärzer. Merkhilfe: Zahl gibt Lichtmenge an.
- Befehle: Mit fill() legen Sie die Farbe im Innern einer Form fest, mit stroke() die Farbe der Kontur. Mit noFill() und noStroke() verhindern Sie das Malen der Füllung bzw. der Kontur. Mit strokeWeight() legen Sie die Dicke der Kontur fest (in Pixeln).
- Zeichenfenster: Mit size() legen Sie die Größe des Fensters fest, mit background() übermalen Sie das gesamte Fenster mit der angegebenen Graustufe.
- Farbe: Sie erzeugen Farbe, indem Sie drei Werte statt einem Wert angeben. Die drei Werte (je zwischen 0 und 255) bestimmen die drei Farbanteile Rot, Grün, Blau (RGB). Alle Befehle, die eine Graustufe akzeptieren (ein Wert), akzeptieren auch eine Farbe (drei Werte, also drei Parameter), z.B. fill(), stroke() und background(). Mit einem vierten Wert, dem Alpha-Wert, steuern Sie die Deckkraft (Wert zwischen 0 und 255) und können so Formen Transparenz verleihen, indem Sie die Deckkraft reduzieren.
1.3 Processing-Umgebung
Hier lernen Sie Ihr Arbeitswerkzeug kennen, also die Software, in der Sie Ihren Code schreiben, speichern und starten können: Processing. Bei Processing handelt es sich um eine IDE.
IDE
Eine IDE (integrated development environment) ist ein Programm, das mehrere wichtige Funktionalitäten für die Entwicklung von Software in einer einzigen Umgebung mit einheitlichem Interface vereint.
Die drei wichtigsten Funktionalitäten sind:
- Code-Editor: Sie können Code in der Sprache Processing (Java) schreiben. Im Gegensatz zu einem herkömmlichen Texteditor hebt dieser Editor bestimmte Wörter und Textabschnitte hervor; das nennt man Syntax-Highlighting.
- Compiler: Die Umgebung übersetzt Ihren Code in Maschinensprache. Dabei werden auch Fehler erkannt, z.B. falsch geschriebene Befehle, und zurück gemeldet.
- Runtime-Engine: Sie können den in Maschinensprache übersetzten Code starten und laufen lassen. Auch hier können Fehler auftreten, die erst im Verlauf des Programms offenbar werden, z.B. nicht vorhandene Daten bei einem Festplatten- oder Internetzugriff.
Video: Processing-Umgebung (5:48)
Installation
Als erstes müssen wir die Processing-IDE installieren. Dann können wir die Befehle aus den oberen Abschnitten ausprobieren.
Laden Sie zunächst das Installationspaket unter https://processing.org/download herunter. Entpacken Sie das ZIP-Paket verschieben Sie das resultierende Verzeichnis in Ihren Programm-Ordner.
Eigene Programme schreiben
Sie wissen bereits, dass ein Programm eine Reihe von Befehlen ist. Jetzt können Sie ein eigenes Programm schreiben und ausführen.
Code schreiben und Programm starten
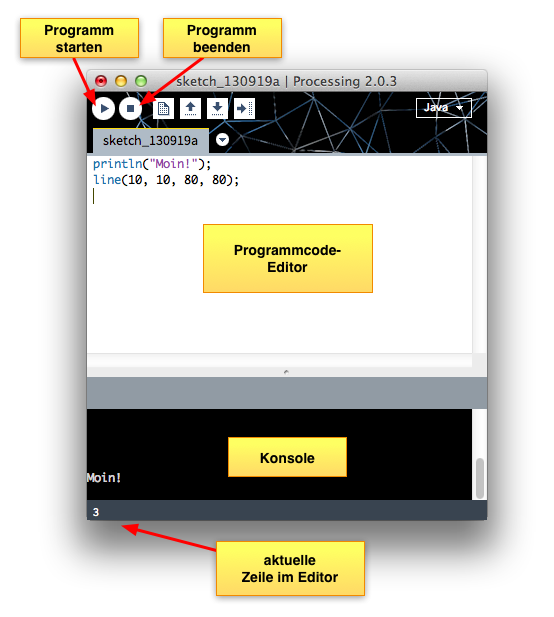
Wenn Sie Processing starten, sehen Sie ein Fenster. Schreiben Sie dort den Code hinein, den Sie unten im Screenshot sehen und drücken Sie auf den Start-Button.

Print-Befehl
Sie haben einen neuen Befehl gelernt! Der Befehl println gibt einen Text auf der sogenannten Konsole aus. Die Konsole ist der schwarze Bereich unten. Es gibt auch den Befehl print. Der Unterschied: println macht einen Zeilenumbruch nach der Ausgabe, d.h. der nächste Printbefehl fängt auf der nächsten Zeile an. Merken Sie sich "print line" für println vor. Sie verwenden print und println hauptsächlich zum testen Ihrer Programme und bei der Fehlersuche, aber auch, wenn Sie lediglich Textausgabe benötigen, also zum Beispiel wenn Sie Berechnungen anstellen und nur das Ergebnis sehen wollen.
print("Hallo, ");
println("Welt.");
Hallo, Welt.
Grafik-Fenster
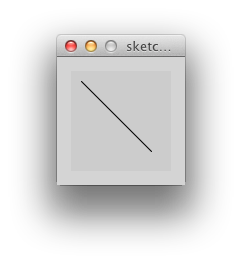
Wenn Sie das Programm von oben starten, sehen Sie außerdem noch das folgende Fenster:

Dies ist das Grafik-Fenster. Hier werden alle Zeichenbefehle umgesetzt und hier werden wir später auch über Maus und Tastatur mit Processing interagieren.
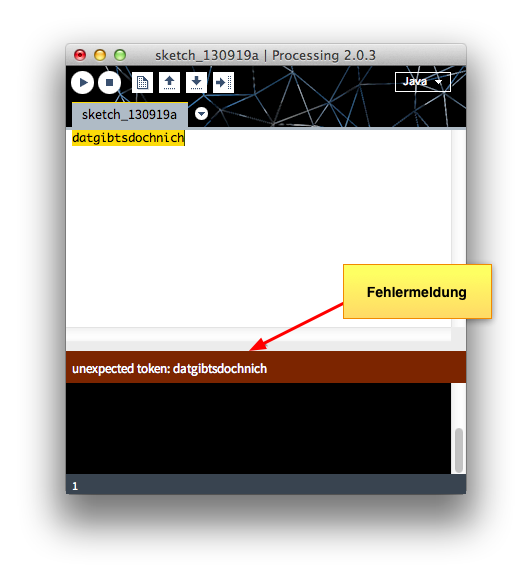
Fehlermeldungen
Programmiersprachen sind ziemlich empfindlich, wenn es um die richtige Schreibweise geht. Wenn Processing etwas im Code nicht versteht, wird die entsprechende Zeile gelb markiert und es erscheint eine Fehlermeldung:

Erwarten Sie sich nicht zuviel von der Fehlermeldung! Sie ist oft nicht sehr aussagekräftig und auch die markierte Zeile ist häufig nur ein Folgefehler des eigentichen Fehlers. Das heißt: Bei der Fehlersuche schauen Sie über den Code an der markierten Stelle und davor!
Wo ist mein Programm?
Ihr Code bildet ein Programm. In Processing wird das auch "sketch" (engl. für Skizze) genannt, um zu betonen, dass Sie in Processing schnell Prototypen zusammenprogrammieren können.
Sketchbook
Wenn Sie Ihr Programm speichern, öffnet sich wie gewohnt ein Datei-Auswahlfenster. Dieses Fenster zeigt Ihnen immer das gleiche Verzeichnes, nämlich das sogenannte sketchbook.
Sinn des sketchbooks ist es, dass Sie Ihre Werke auch direkt über das File-Menü (Untermenü Sketchbook) laden können, ohne erst im Auswahlfenster zu suchen.
Sie können (und sollten) natürlich auch Unterverzeichnisse im Sketchbook-Verzeichnis anlegen. Wo sich Ihr Sketchbook befindet, sehen Sie über die "Einstellungen/Preferences". Dort können Sie auch das Sketchbook-Verzeichnis umstellen.
Sketch ist Verzeichnis + .pde Datei
Ein Processing-Programm (Sketch) wird übrigens nicht nur in einer einzelnen Datei gespeichert, sondern es wird ein Verzeichnis angelegt. Das liegt daran, dass Sie später mehrere Dateien für Ihr Programm benötigen werden. Nennen Sie Ihr Programm "mumbai" und speichern es ab, so erstellt Processing ein Verzeichnis "mumbai" und darin eine Datei namens "mumbai.pde" (pde = processing development environment). Die .pde Datei enthält Ihren Code.
Kommentare
Sie können Kommentare in Ihren Code einfügen, um ihn leichter lesbar zu machen, sowohl für andere Programmierer als auch für sich selbst. Wie Sie sehen, benutzen Sie Kommentare aber auch oft, um Code zu "deaktivieren", ohne ihn zu löschen.
Es gibt zwei Arten von Kommentar: einzeilig und Block.
Einzeiliger Kommentar
Alles, was nach einem
//
steht wird von Processing ignoriert.
So können Sie kurze Kommentare hinter eine Codezeile schreiben.
println("42"); // Sinn des Lebens?
Natürlich können Sie auch ganze Zeilen derart gestalten:
// Ein Hund kam in die Küche
// und stahl dem Koch ein Ei
println("wau");
Block-Kommentar
Sie können auch einen ganzen Bereich als ignorierbar erklären.
Dazu kennzeichnen Sie den Beginn dieses Bereichs mit
/*
und das Ende mit
*/.
/* Ein Hund kam in die Küche
und stahl dem Koch ein Ei
da nahm der Koch nen Löffel
und schlug den Hund zu Brei */
println("argh");
Machen Sie reichlich Gebrauch von Kommentaren! Man kann auch eigenen Code dann wesentlich schneller verstehen, wenn man später etwas anpassen muss.
Code "auskommentieren"
Kommentare werden nicht nur genutzt, um sachdienliche Hinweise auf die Funtionweise zu streuen, sondern auch, um mal eben schnell ein Stückchen Code rauszunehmen, wie im folgenden Beispiel in Zeile 3:
// Bin nicht sicher, was richtig ist... // das hier? //int a = a + 10; // oder das hier? int a = a + 1;
Wenn Sie die Codezeile(n) später wieder verwenden wollen, entfernen Sie einfach die Kommentarzeichen.
Hilfe & Referenz
Da eine Programmiersprache viele Befehle hat, kann man unmöglich alle Befehle (rect, ellipse, size ...) und noch weniger alle ihre Parameter (x, y, Höhe, Breite ...) auswendig kennen.
Daher ist es wichtig, dass Sie sich darin üben, die jeweilige Dokumentation einer Programmiersprache zu lesen. In manchen Kontexten nennt man eine solche Dokumentation auch das Application Programming Interface (API)
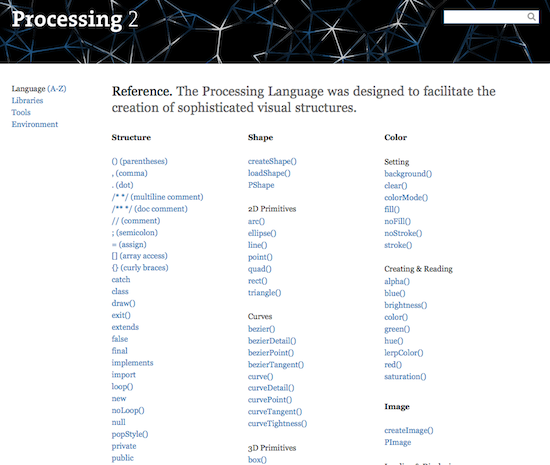
In Processing kommen Sie über das Menü Help > Reference auf die Befehlsübersicht (engl. reference). Diese wird in Ihrem Browser (Firefox, Internet Explorer etc.) geöffnet. Aber: Die Seite befindet sich auf Ihrer Festplatte, d.h. Sie müssen nicht online sein, um die Referenz zu nutzen.
Die Referenz ist nach Kategorien geordnet und listet alle Befehle auf:

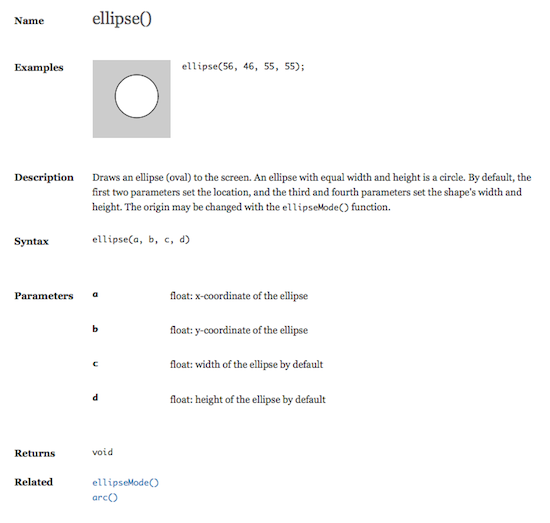
Wenn Sie einen bestimmten Befehl, z.B.
ellipse
nachschlagen wollen,
suchen Sie am besten mit STRG+F (Mac: CMD+F)
den Befehl und klicken auf den Link.
Jeder Befehl ist wie folgt dokumentiert. Wichtig ist die Auflistung und Beschreibung aller Parameter. Zusätzlich finden Sie ähnliche und verwandte Befehle (engl. related).